标签:webpack cordova script asc png 移动 es2017 web log
你要的移动web前端都在这里!
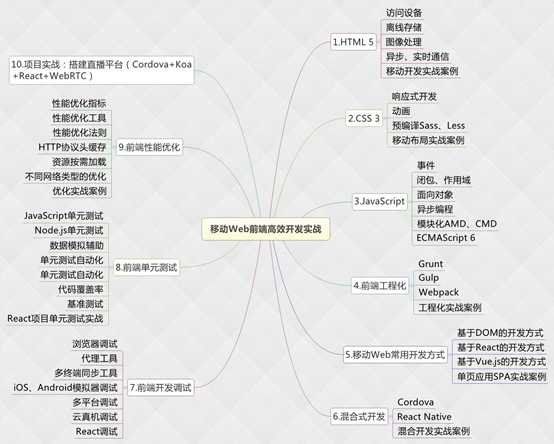
一图在手,应有尽有!

更多信息参考:https://item.jd.com/12170351.html

一张图掌握移动Web前端所有技术(大前端、工程化、预编译、自动化)
标签:webpack cordova script asc png 移动 es2017 web log
原文地址:http://www.cnblogs.com/book2006/p/7545817.html