标签:令行 man 打开 2.x 安装 cnp 访问 bsp 测试版
一、配置环境:
先按照之前的文章,配置好环境需要;
二、安装
1. 这里前提是 需要安装 node (地址: http://nodejs.cn/download/)
命令: node -v //返回版本号
查看自己是否安装过node,如果没有安装,请访问上面地址 进行安装;
2. 使用npm安装Cordova和 ionic
npm install -g ionic cordova
如果长时间没有安装成功,则使用 cnpm 淘宝镜像进行安装;
首先安装 cnpm :
npm install cnpm -g --registry=https://registry.npm.taobao.org
安装成功以后,执行命令: cnpm -v 验证一下版本,查看是否安装成功,
然后 执行安装 :(只需将npm改成 cnpm 即可)
cnpm install -g ionic
三、创建项目:
1. 创建APP:
打开命令行工具 执行:
ionic start myApp tabs(这个可以自己选择对应的模板)
2. 进入APP :
命令: cd myApp (进入到你新建的项目)
3. 选择配置Android环境
ionic platform add android
这里你可能会遇到一个报错
The platform command has been renamed. To find out more, run:
ionic cordova platform --help
原因: ionic cli发布了3.0的版本,目前市面上的一切资料中的命令全部无法正常使用了, 所以建议你降级到ionic cli 2.x的版本
解决方案:
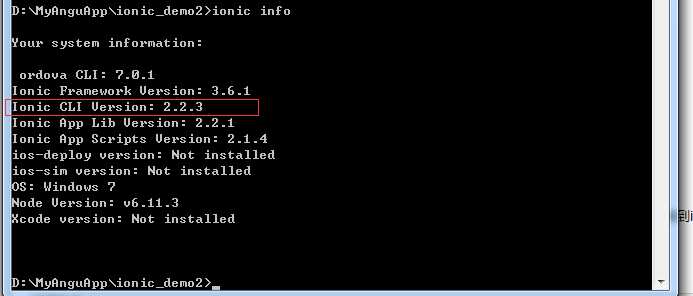
执行命令: ionic info 查看所有相关ionic的版本信息,我的如下:

不出意外的话,你的ionic cli 版本可能是3.xx以上, 那么请遵从上述建议,安装ionic cli 2.x 版本
1)先 取消 目前安装的版本 : npm uninstall -g ionic
2) 安装2.x 版本的: npm install -g ionic@2
3) 继续上述步骤,创建项目——>添加安卓平台
添加成功以后会在 你当前项目中多一个platforms 文件夹,
4. 打包安卓包
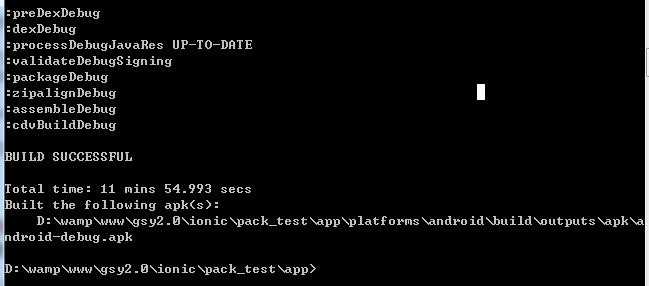
命令: ionic build android

这里打包的是 测试版本 ,

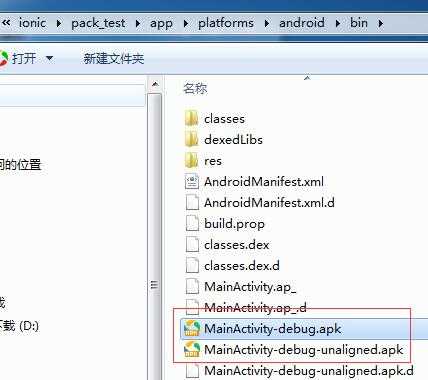
之后把MainActivity-debug.apk这个放到安卓包安装 ,运行之后即可看到 手机界面。
标签:令行 man 打开 2.x 安装 cnp 访问 bsp 测试版
原文地址:http://www.cnblogs.com/loveyaxin/p/7550994.html