标签:数据绑定 ros 简洁 enter ima 双向数据绑定 sof 应用 优化
总之岁月漫长,然而值得等待。。。。
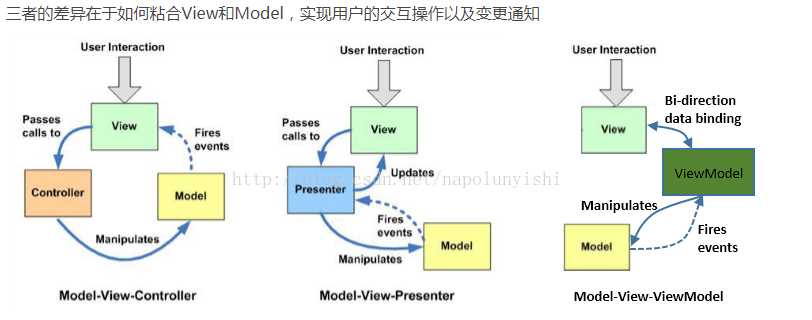
mvc模式:model(模型)、view(视图)、controller(控制器) => view一般通过controller和model进行联系,controller是model和view的协调者,view和model不直接联系。基本联系都是单向的。
mvc模式:model(模型)、view(视图)、presenter(逻辑层) => presenter完全把view和model进行了分离,主要逻辑在presenter离实现,presenter与具体的view是没有直接关联的。
mvvm模式:model(模型)、view(视图)、viewModel(angularJS、vueJs)

vue的特性:(1) 轻量(2)快速 (3) 双向绑定(4) 数据驱动 (5) 模块友好 (6) 组件化
Vue.js与其他框架的区别
1.与AngularJS的区别
相同点:
都支持指令:内置指令和自定义指令。
都支持过滤器:内置过滤器和自定义过滤器。
都支持双向数据绑定。
都不支持低端浏览器。
不同点:
1.AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观。
2.在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢。
Vue.js使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。
对于庞大的应用来说,这个优化差异还是比较明显的。
2.与React的区别
相同点:
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用。
中心思想相同:一切都是组件,组件实例之间可以嵌套。
都提供合理的钩子函数,可以让开发者定制化地去处理需求。
都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载。
在组件开发中都支持mixins的特性。
不同点:
React依赖Virtual DOM,而Vue.js使用的是DOM模板。React采用的Virtual DOM会对渲染出来的结果做脏检查。
Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作DOM。
标签:数据绑定 ros 简洁 enter ima 双向数据绑定 sof 应用 优化
原文地址:http://www.cnblogs.com/shanhaihong/p/7552772.html