标签:important 为知笔记 nic ges 输出 字符串 标签 order alt
‘‘‘
selector {
property: value;
property: value;
... property: value
}
‘‘‘<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>p1</p>
<p>p1</p>
<p>p3</p>
<!--css内嵌式-->
<p style="color: red">p3</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
color: red;
background-color: wheat;
}
</style>
</head>
<body>
<p>p1</p>
<p>p1</p>
<p>p3</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
#方式三 链接式 推荐
<link rel="stylesheet" href="index.css">
</head>
<body>
<p>p1</p>
<p>p1</p>
<p>p3</p>
</body>
</html>
#不常用
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style> 注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。

E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
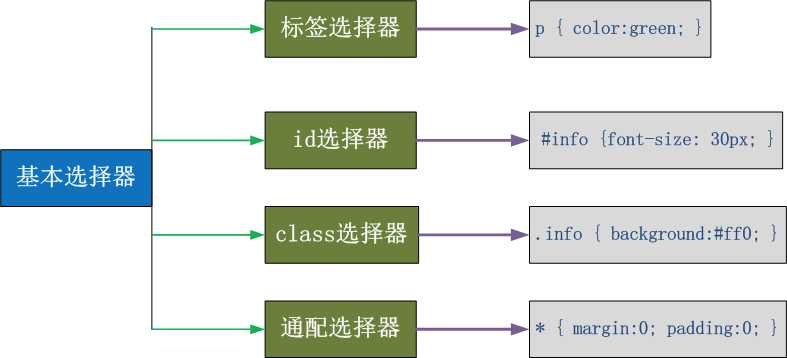
/* 一 基本选择器*/
/*1 标签选择器*/
div{
color: red; #根据标签来进行定位
}
</style>
</head>
<body>
<p class="c3">P2</p>
<div class="c2">
<div>
<p>P3</p>
</div>
<p class="c3">P1</p>
</div>
<span>span</span>
<p class="c3">P2</p>
<div>DIV</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 一 基本选择器*/
/*1 标签选择器*/
/*div{*/
/*color: red;*/
/*}*/
/*2 id选择器*/
#p2{
color: red; #根据id来进行定位
}
</style>
</head>
<body>
<p class="c1">p1</p>
<p id="p2">p2</p> #会把p2的字符串变红
<p class="c1">p3</p>
<div>DIV</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 一 基本选择器*/
/*1 标签选择器*/
/*div{*/
/*color: red;*/
/*}*/
/*2 id选择器*/
/*#p2{*/
/*color: red;*/
/*}*/
/*3 class选择器*/
.c1{ #根据class组进行定位选择
color: red;
}
</style>
</head>
<body>
<p class="c1">p1</p> #选择class为c1的组
<p id="p2">p2</p>
<p class="c1">p3</p> #选择class为c1的组
<div>DIV</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* { #*指代所有
color: red;
}
</style>
</head>
<body>
<p class="c1">p1</p>
<p id="p2">p2</p>
<p class="c1">p3</p>
<div>DIV</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
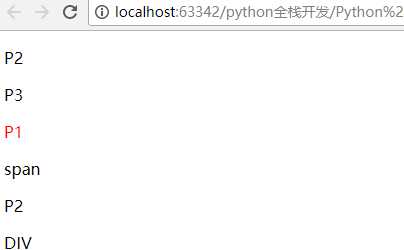
/*二 组合选择器*/
/*1 后代选择器*/
.c2 p{
color: red; #后代选择器表示只要在这个标签的下的p标签都会进行定位选择
}
</style>
</head>
<body>
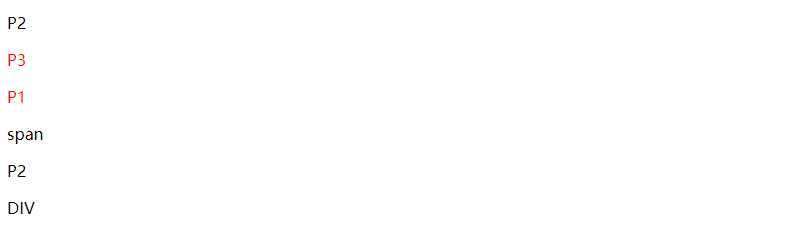
<p class="c3">P2</p>
<div class="c2"> #c2
<div>
<p>P3</p> #p标签
</div>
<p class="c3">P1</p> #p标签
</div>
<span>span</span>
<p class="c3">P2</p>
<div>DIV</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*2 子代选择器*/
#子代选择器值得是在一个组下就只在这个组下找p标签不会再这个组下的其他标签找p标签
.c2>p{
color: red;
}
</style>
</head>
<body>
<p class="c3">P2</p>
<div class="c2">
<div>
<p>P3</p>
</div>
<p class="c3">P1</p>
</div>
<span>span</span>
<p class="c3">P2</p>
<div>DIV</div>
</body>
</html>
标签:important 为知笔记 nic ges 输出 字符串 标签 order alt
原文地址:http://www.cnblogs.com/zcfx/p/7553847.html