标签:image alt bsp html 前端 优化 文件 地方 大小
首先了解下CSS的渲染逻辑,它是从标记的最后一位开始搜索的,例如:.myclass li a,首选它会遍历所有的<a>,然后看哪些<a>之前有<li>,然后再看哪些<li>之前有.myclass。
所以:1、层级太多会增加CSS渲染的工作量。
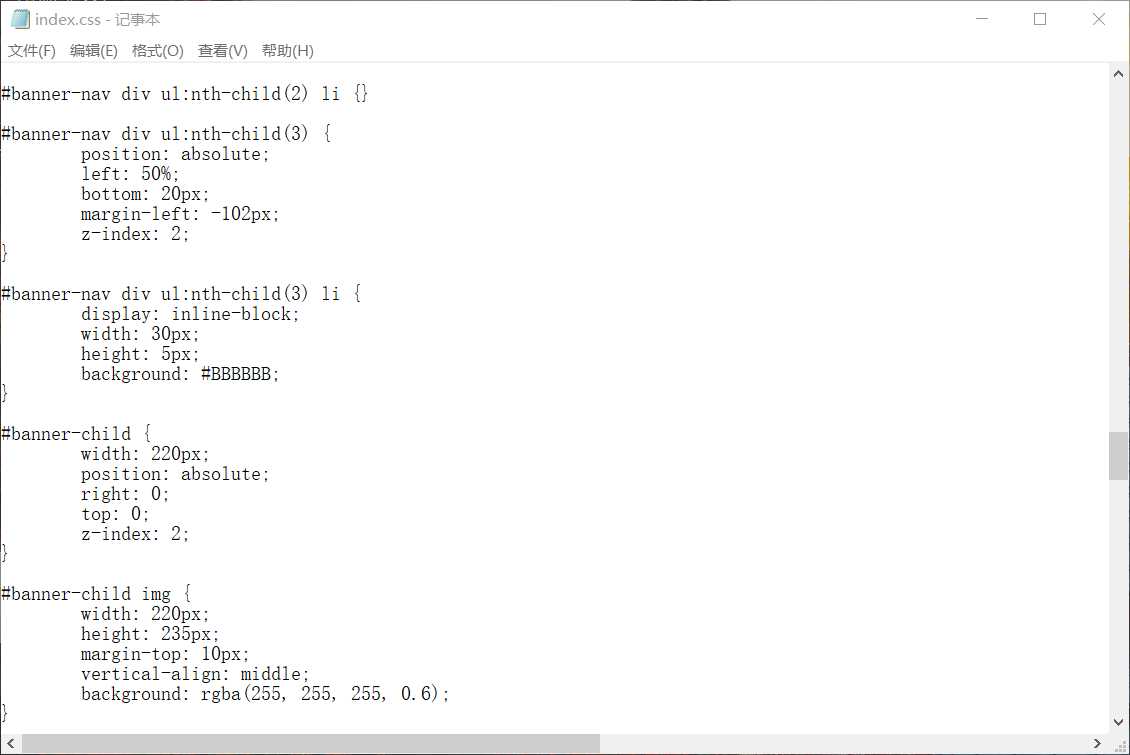
如下:

除此之外,还有哪些可以优化的呢?
2、图中样式的每个属性独占一行,行数越多,文件的大小就越大,而且找起来也不好找,进入疯狂的滚轮模式。
3、很长很长的链式定位,.myclass li a span,让不熟悉的同事要不断切换html与css文档找到所影响到的元素,影响工作效率。建议更多的采用带明确含义的clss。
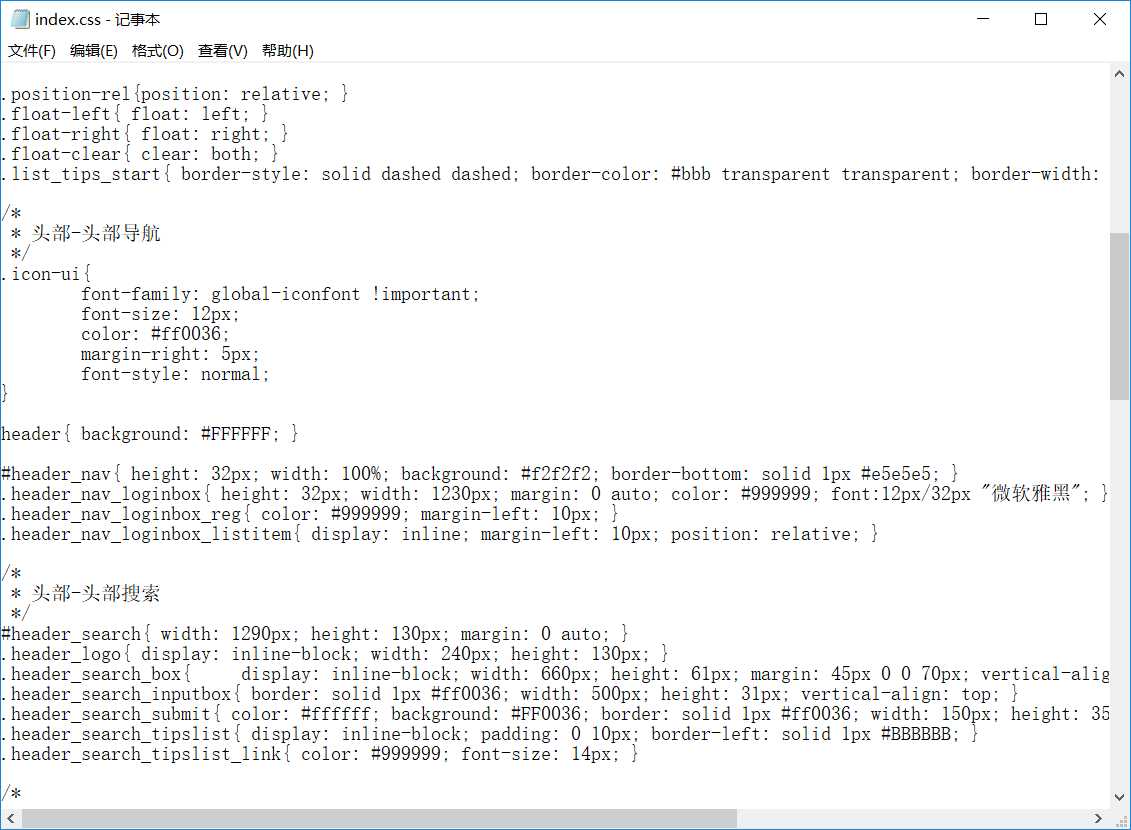
4、一些常用的属性可以抽离,正常团队工作中,前端与设计会在设计阶段至开发前沟通好一些通用的样式,例如:字体、标题风格等等。还有一些我们会常用到的,例如:各种定位、清除浮动属性等。
以下是优化过的文档:

当然,在项目体量比较小的时候,效率提升不会怎么明显。不过更多的好处在于后续维护时的效率,毕竟,作为一名技术,工作的目的也是为了提高公司的收益,开源节流,这就是节流的地方了。
欢迎交流指点
标签:image alt bsp html 前端 优化 文件 地方 大小
原文地址:http://www.cnblogs.com/carrotzizi/p/7553843.html