标签:name one 英文 red style 自动 用法 技术 消失
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
语法:style = ‘key1:value1;key2:value2;‘
css写在head里面,style标签中写样式
ID用 #号来表示,class 可以用 .表示
在css里面注释用/* xxxxxxxxxxxxxxxxx */ 表示
div{ }
<div > </div>
.bd{ }
<div class=‘bd‘> </div>
#idselect{ }
<div id=‘idselect‘ > </div>
#idselect p{ }
<div id=‘idselect‘ > <p> </p> </div>
input,div,p{ } #每个都可以应用
input[type=‘text‘]{ width:100px; height:200px; }
<input type="text" name="user"/>
class 优先级或者重叠
.c1{ background-color:red; height:60px; } .c2{ font-size:50px; } 一个div里可以有两个class样式 ,两个不一样的时候会一起选用,如果有重叠的话会先用style class 和div中的 <div class="c1 c2">这里测试</div>
引入 css文件 可以适用于其它网页的属性
<link rel="stylesheet" href="xxx.css"/>
常用 css属性
font-size:50px;
border: 3px dotted red; 宽度为3px 虚线 红色
border: 3px solid red; 实线
height 48px; 高度
width 80%; 宽度 可以用像素,也可以用百分比
text-align ceter 水平居中
line-height 上下居中
font-weight 400 字体加粗
float用法,display用法
<div style="width:90px; height:30px; border: 1px solid red;float: left;"> 这里测试</div> <div style="clear: both;"></div>将float清除 <div style="display: block">测试</div> 将div变成块级标签 <div style="display: inline">测试</div> 将div变成内联标签(行内标签),默认自己有多少占多少 <div style="display: inline-block">测试</div> 两个属性都有 <div style="display: none">测试</div> 让标签消失 行内标签,无法设置高度宽度,块级标签能设置
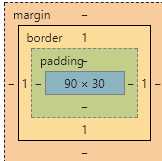
边距属性
padding: 20px; 内边距
margin: 30px; 外边距
margin: 0 auto; 可以将网页边上空余的去掉 ,auto 自动

标签:name one 英文 red style 自动 用法 技术 消失
原文地址:http://www.cnblogs.com/Mjonj/p/7554711.html