标签:red 改变 前端优化 lang head 如何 sheet 条件 body
css绝对是一个能够写到爆炸的东西,so,机智的小北方才不会写各种css样式具体的效果,相比之下更推荐大家记一些常用的key,至于效果,每次用的时候百度下就可以了,
css的作用是对符合条件的标签进行渲染,那么首先就要匹配到对应标签啦,我萌有三种基础的模式来匹配希望改变样式的标签
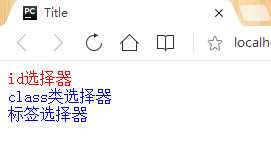
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #id1 { 8 color: red; 9 } 10 11 .class1 { 12 color: blue; 13 } 14 15 div { 16 color: green; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="id1">id选择器</div> 22 <div class="class1">class类选择器</div> 23 <div>标签选择器</div> 24 </body> 25 </html>

显而易见这三种选择器会对符合条件的标签进行对应渲染,在日常使用中我们最多使用的是类选择器,因为在一个页面中一个id只能对应一个标签,而类选择器则可以赋予多个标签,所以id选择器最具有针对性,它的优先级也是最高的,而类选择器则比标签选择器高
Id > class > 标签
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #id1 { 8 color: red; 9 } 10 11 .class1 { 12 color: blue; 13 } 14 15 div { 16 color: green; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="id1" class="class1">id选择器</div> 22 <div class="class1">class类选择器</div> 23 <div class="class1">标签选择器</div> 24 </body> 25 </html>

好啦,我萌知道了怎么给对应的标签加特效了,duang,但是在有多层级的时候怎么办呢,我又不能给每个标签加上id或者class,因为有很多都是没有必要的,so,此时我萌就要用到层级选择器啦
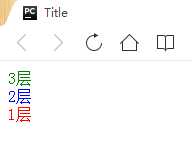
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 color: red; 9 } 10 11 div > div { 12 color: blue; 13 } 14 15 div > div > div{ 16 color: green; 17 } 18 </style> 19 </head> 20 <body> 21 <div> 22 <div> 23 <div>3层</div> 24 </div> 25 26 <div>2层</div> 27 </div> 28 29 <div>1层</div> 30 </body> 31 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 #id1 ~ div { 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <div id="id1"></div> 14 <div>1层</div> 15 </body> 16 </html>

层级的选择主要使用的就是>,代表去子元素中继续匹配,所以我们可以在首层使用一个id,这样就可以立刻锁定一个标签块的范围然后继续去匹配了
最后还有一个问题,那就是如何使用css呢,我们有三种方法
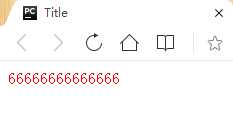
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="main.css"> 7 <style> 8 div { 9 color: blue; 10 } 11 </style> 12 </head> 13 <body> 14 <div style="color: red">66666666666666</div> 15 </body> 16 </html>
1 div { 2 color: green; 3 }

为什么我萌最常使用第三种呢?这个在最后的前端优化里会介绍~
标签:red 改变 前端优化 lang head 如何 sheet 条件 body
原文地址:http://www.cnblogs.com/bfmq/p/7560239.html