标签:src 应用 支持 webkit order 决定 兼容性 内容 边框
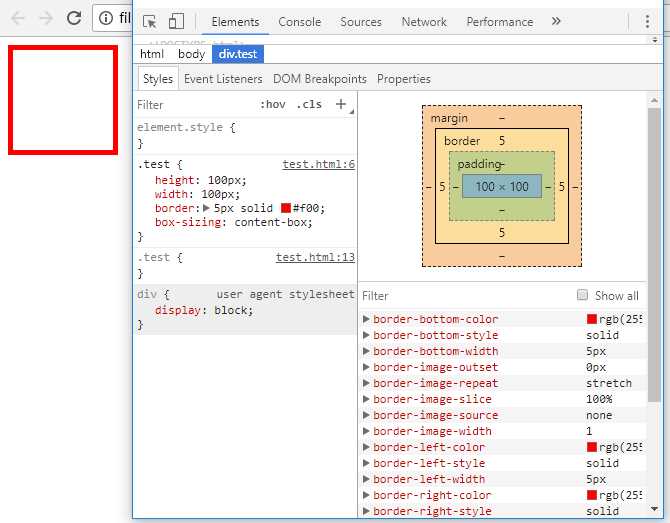
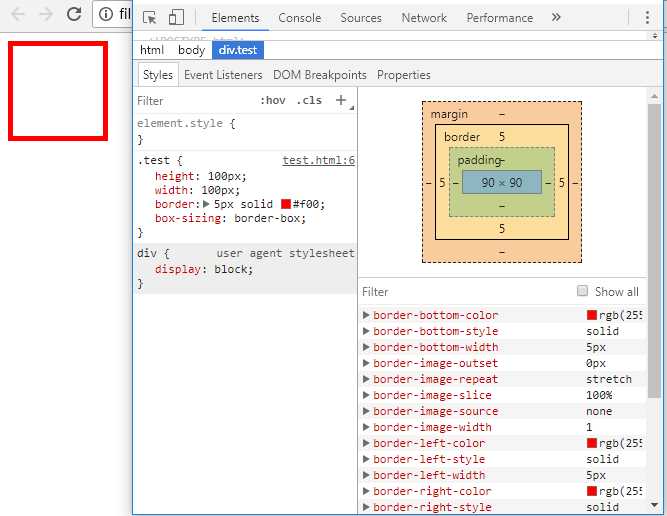
box-sizing: content-text | border-box | inherit;
宽度和高度分别应用元素的内容框;在宽度和高度之外绘制元素的内边距和边框。
为元素设定的宽度和高度决定了元素的边框盒;就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制;通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
规定从父元素继承box-sizing属性的值。


IE8及以上版本支持该属性,FireFox需要加浏览器厂商前缀 -moz-,低版本的iOS和Android浏览器也需要加上 -webkit-。
标签:src 应用 支持 webkit order 决定 兼容性 内容 边框
原文地址:http://www.cnblogs.com/webbest/p/7560338.html