标签:ges 建图 shift es2017 技术分享 image 效果 nbsp strong
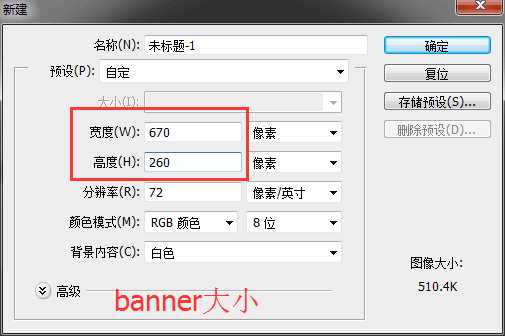
1、新建图层
根据baner需求,新建图层尺寸:

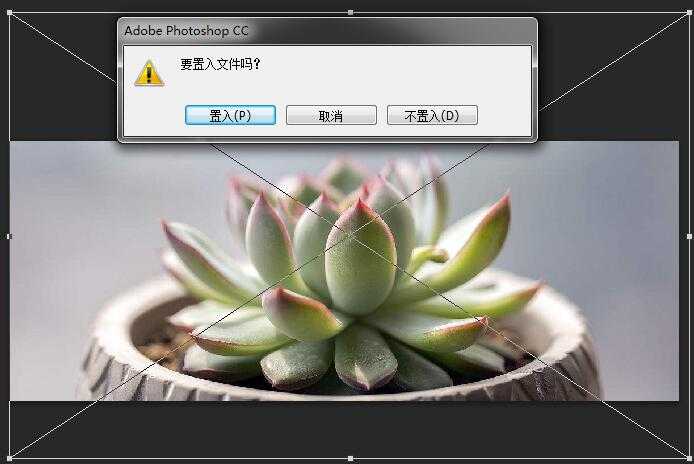
2、将图片拖进图层
按住shift对图片进行等比例缩放,将等比例缩放后的图片平铺到图层上。

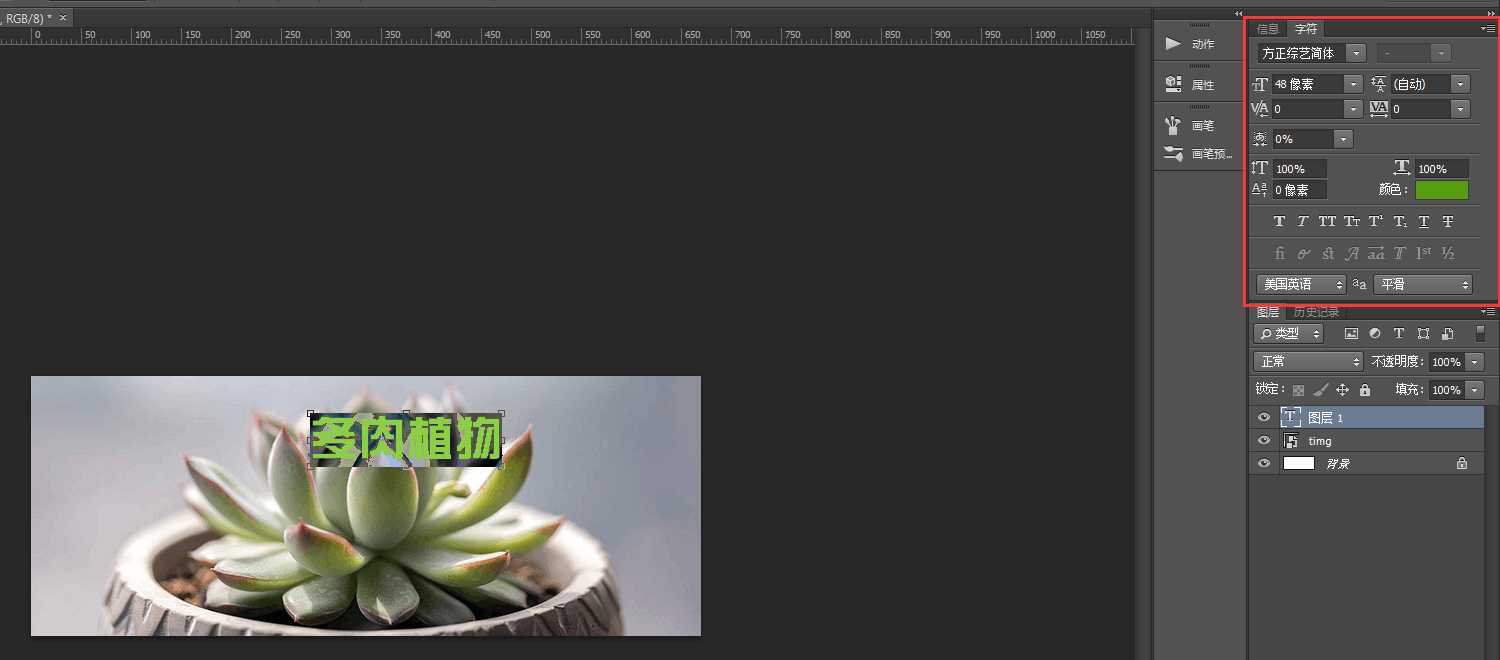
3、添加文字
设置字体以及字体颜色

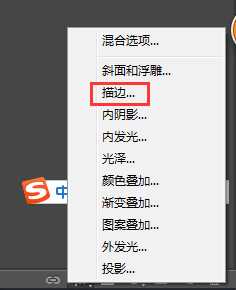
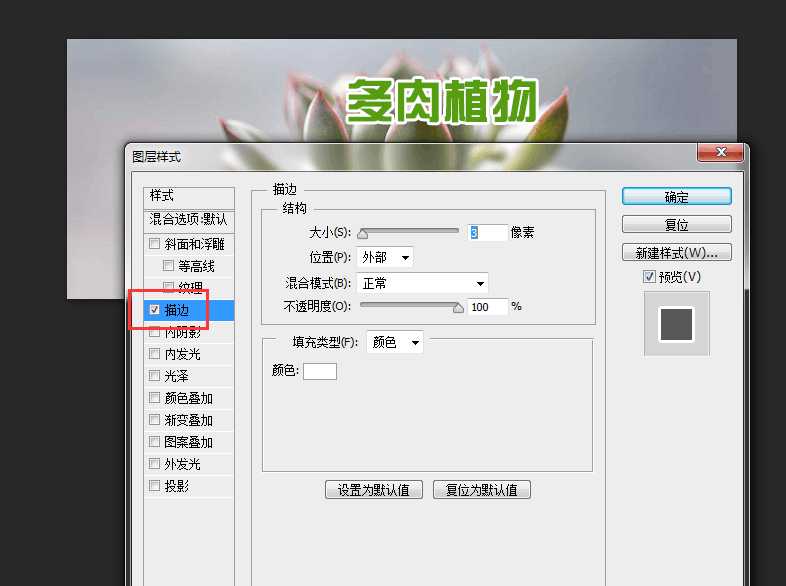
4、添加描边
选择文字图层,点击“fx(添加图层样式)”


5、效果、保存图片

标签:ges 建图 shift es2017 技术分享 image 效果 nbsp strong
原文地址:http://www.cnblogs.com/mengfangui/p/7560633.html