标签:art int install 分享 nbsp ges csdn 简单 2.0
1、安装node
node.js环境(npm包管理器)
cnpm npm的淘宝镜像
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
安装完成之后,打开命令行工具,输入 node -v,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会显示出npm的版本信息。
2、安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
3、安装webpack
npm install webpack -g//配置全局的webpack
4、安装Vue2.0
cnpm install vue
5.安装vue-cli 脚手架工具
cnpm install --global vue-cli
6.在某个目录下,创建一个基于 webpack 模板的新项目
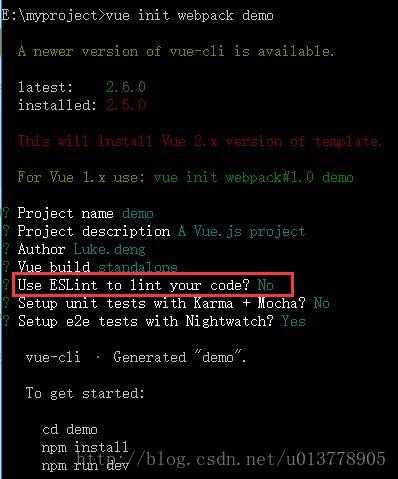
vue init webpack my-project
//my-project是你的项目名
7.安装依赖
$ cd my-project //到项目目录下
$ cnpm install //安装依赖
不应用ESLint
创建webpack模板项目时,如果你对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。
这里写图片描述

8.运行新创建的vue项目
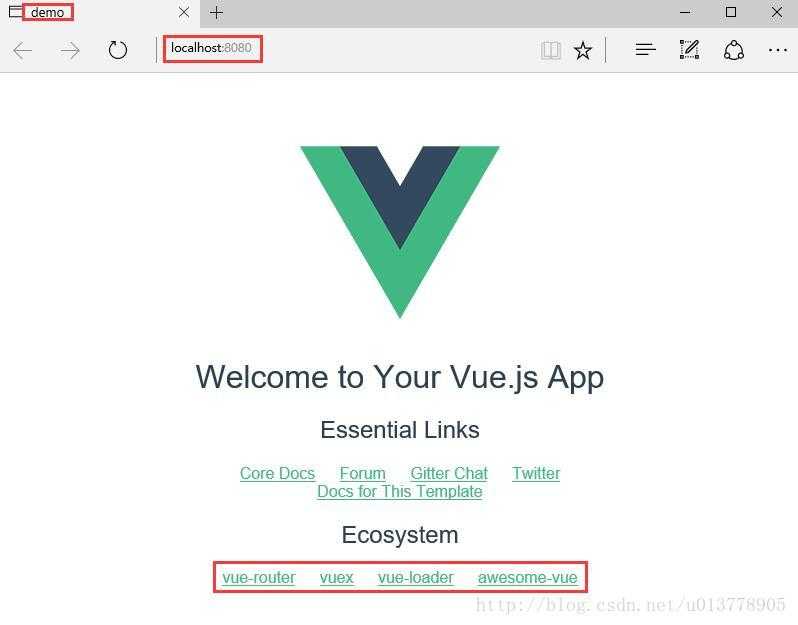
$ npm run dev
运行之后会看到vue的初始页面效果,如下图,说明你就成功搭建了一个vue项目。(下面框出来的是官方提供的插件和awesome,很实用)
这里写图片描述

参考原文:http://blog.csdn.net/u013778905/article/details/53861153
Vue.js系列之项目搭建(vue2.0 + vue-cli + webpack )
标签:art int install 分享 nbsp ges csdn 简单 2.0
原文地址:http://www.cnblogs.com/xiaobaibubai/p/7560416.html