标签:top sch end 默认 name apk adb ++ 资源
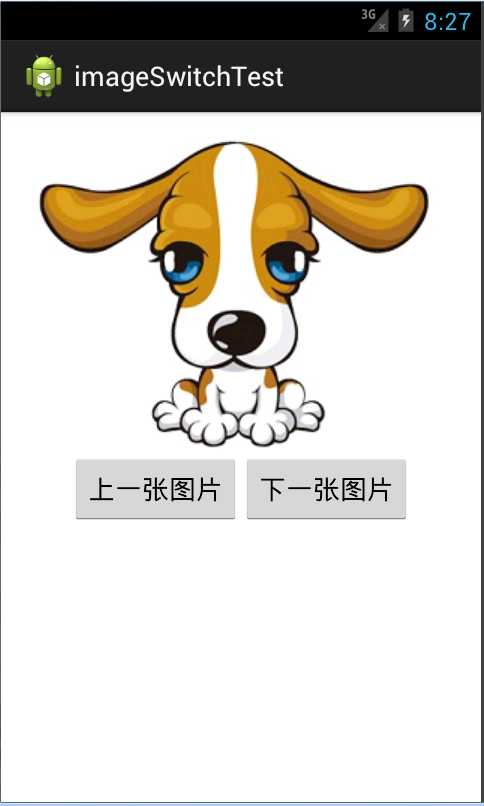
效果图:


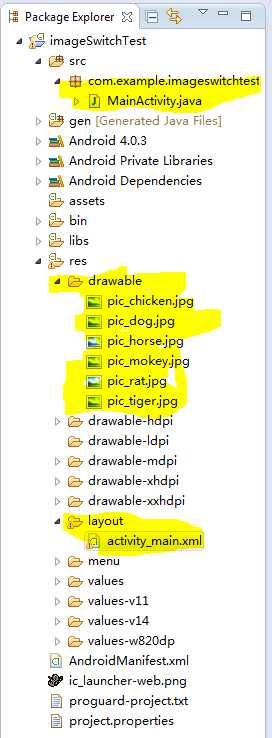
工程文件夹:
该例子可供于新手参考练习,如果有哪里不对的地方,望指正>-<
《黑幕下的人》
java代码(MainActivity.java):
package com.example.imageswitchtest;
import java.lang.reflect.Field;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
private int[] imgs = null ;//存放图片地址
private int currentImgIndex ; //当前图片的标识号
private ImageView img = null ;
private Button btnUp = null ;
private Button btnNext = null ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = (ImageView)findViewById(R.id.img);
btnUp = (Button)findViewById(R.id.btn_up);
btnNext = (Button)findViewById(R.id.btn_next);
//初始化
init();
img.setImageResource(imgs[1]);
currentImgIndex = 1;
//为Button设置监听事件
btnUp.setOnClickListener(new ButtonOnClick());
btnNext.setOnClickListener(new ButtonOnClick());
}
/**
* 使用反射机制读取图片资源,存储到imgs数组里面
*/
public void init(){
Field[] fields = R.drawable.class.getFields();//反射读取R.drawable
imgs = new int[fields.length] ;//实例化imgs数组
for(int i = 0 ; i < fields.length ; i++){//遍历fields
try {
//测试出现的问题是:imgs[0]值会默认为ic_launcher
Log.d("field[" + i +"]", fields[i].getName() + "");//测试
if(fields[i].getName().indexOf("pic_")>-1){//过滤图片,以pic_开头的图片名
imgs[i] = fields[i].getInt(R.drawable.class);//获取该图片存储地址,储存到imgs数组里面
Log.d("field[" + i +"]", fields[i].getName() + "");//测试
}
} catch (IllegalArgumentException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
/**
*
* @author black sky
* @使用 Button的单击事件监听处理类
*/
private class ButtonOnClick implements View.OnClickListener{
@Override
public void onClick(View view) {
int id = view.getId();//获取监听到被单击的组件ID
switch(id){//识别ID
case R.id.btn_up://上一张图片按钮被单击执行的方法
if(currentImgIndex>1){//当前图片标识号不是第一张
currentImgIndex--;//标识号-1
}else{//是第一张
//提示是第一张图片
Toast.makeText(MainActivity.this, "这已经是第一张图片!", Toast.LENGTH_SHORT).show();
}
break;
case R.id.btn_next://下一张图片按钮被单击执行的方法
if(currentImgIndex<imgs.length-1){//当前图片标识号不是最后一张
currentImgIndex++;//标识号+1
}else{//是最后一张
//提示是最后一张图片
Toast.makeText(MainActivity.this, "这已经是最后一张图片!", Toast.LENGTH_SHORT).show();
}
break;
}
img.setImageResource(imgs[currentImgIndex]);//显示图片
}
}
}
xml代码(activity_main.xml):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.imageswitchtest.MainActivity" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/btn_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上一张图片"/>
<Button
android:id="@+id/btn_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张图片"/>
</LinearLayout>
</LinearLayout>
例子下载链接为:https://files.cnblogs.com/files/hmxin/ReadBookProject.zip
Android小例子:使用反射机制来读取图片制作一个图片浏览器
标签:top sch end 默认 name apk adb ++ 资源
原文地址:http://www.cnblogs.com/hmxin/p/7562326.html