标签:can htm avatar 高度 裁剪 请求 .com multi process
最近做电子名片的项目,可是个人照片展示上出现了 用户上传的图片尺寸严重失调,所以要求进行图片裁剪,再此我对图片裁剪进行调研 还不太成熟 以后再改
这个实现的原理是 前台获取到 坐标 图片的尺寸 原图文件 传给后台进行裁剪
这个是我在网上找的一个插件 cropper功能很强大
这里是官方文档
首先使用cropper必须引入对应得css和js,还有jquery
<script src="jquery.js"></script> <link href="cropper.css" rel="stylesheet"> <script src="cropper.js"></script>
html结构,cropper是针对img得 所以配置项需要配置到img上
<div class="container">
<img id="img" src="img/add-pic.png">
</div>
相对的js配置(这是项目里应用的部分 参数 如果以后有改动 需要根据API配置)
$(‘.container > img‘).cropper({//这里是给img 即被裁剪的图片进行参数配置
aspectRatio: 720 / 425,//裁剪框的比例
preview: $(‘.avatar-preview‘),//预览的容器
minContainerHeight: 1080,//容器最小高度
autoCropArea: 0.9,//初始化裁剪框大小(相对于图片大小做比例)
movable:false,//是否能移动裁剪框(这里是可以移动图片 裁剪框处于不动的状态 按你的需求设置)
dragCrop:false,//不允许重新开裁剪框
resizable:false,//不允许改变裁剪框大小
crop: function(data) {
//data是 x,y width, height rotate scaleX scaleY裁剪框的坐标,以及裁剪出来的图片长宽 旋转角度 缩放等
$(‘#x‘).val(data.x);
$(‘#y‘).val(data.y);
console.log(‘w‘+data.width+‘ height‘+data.height);
},
//这几个回调函数
build: function (e) { //是图片绘制到cropper自动生成的canvas的开始 加载开始
//过渡效果
},
built: function (e) { //加载完成 绘制完成 获取到相应的data
}
});
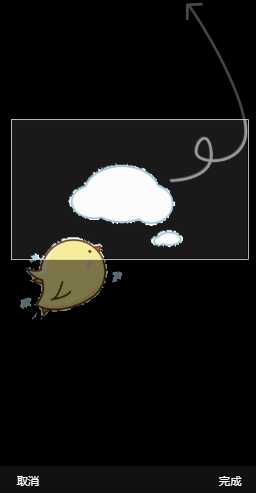
效果图:

并且移动图片的过程中 会获取到data

上传的时候,使用了FromData 但是 在调用ajax的时候 会报错 这个问题后来使用特别方式解决 以后研究
var data = new FormData();
data.append("x",Math.floor(myval(‘x‘)));
data.append("y",Math.floor(myval(‘y‘)));
data.append("w",Math.floor(myval(‘w‘)));
data.append("h",Math.floor(myval(‘h‘)));
data.append("file",$("#imgUpload")[0].files[0]);
data.append("name",$("#imgUpload").val());
data.append(‘jsonpcallback‘,‘a‘);
由于会报错 所以有人告诉我这样一个方式 但是只能从error中获取值
$.ajax({
"type": ‘post‘,
"url": "imageCut",
"dataType": "json",
"data": data,
// 告诉jQuery不要去处理发送的数据 发送了fromData对象
processData : false,
// 告诉jQuery不要去设置Content-Type请求头
contentType : false,
success: function (resp) {
console.log(resp)
},
error:function(data){
if(data.status==200){
//这个就是裁剪后图片的线上地址
console.log(data.responseText);
}
}
});
上传的方式,
1.可以通过form表单的方式进行
2.ajax上传(将图片转化为Base64编码)
Demo 的HTML结构
<form action="http://172.16.105.43:8080/vcard/imageCut" enctype="multipart/form-data" method="post" id="form">
<div class="pic">
<a href="javascript:void(0)" class="add"><input type="file" name="file" id="imgUpload"/></a>
<div class="mask_box">
<div class="container">
<img id="img" src="img/add-pic.png">
</div>
<input type="hidden" name="x" id="x" value="0"/>
<input type="hidden" name="y" id="y" value="0"/>
<input type="hidden" name="w" id="w" value="720"/>
<input type="hidden" name="h" id="h" value="425"/>
<div class="btn_submit"><span onclick="cancel()" >取消</span><span class="right" onclick="upload()">完成</span></div>
</div>
</div>
</form>
标签:can htm avatar 高度 裁剪 请求 .com multi process
原文地址:http://www.cnblogs.com/GoTing/p/7536648.html