标签:log dex ref url .com htm 一个 index.php html
<a href="index.php?m=search&c=index&a=init&typeid=&siteid=1&q={$title}" class="mj_jj">{$title}老师资料集锦</a>
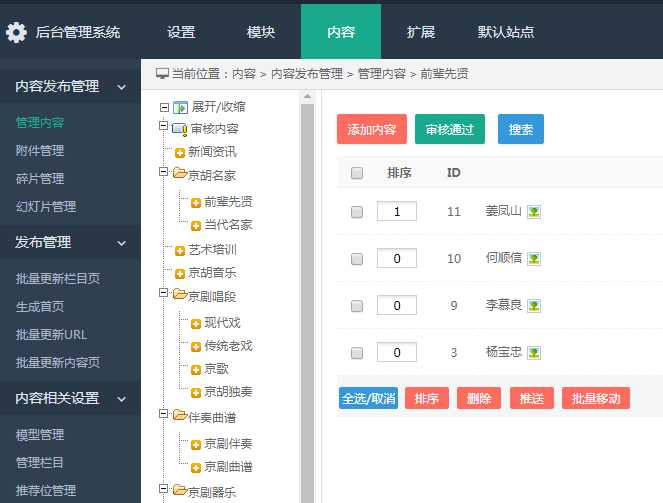
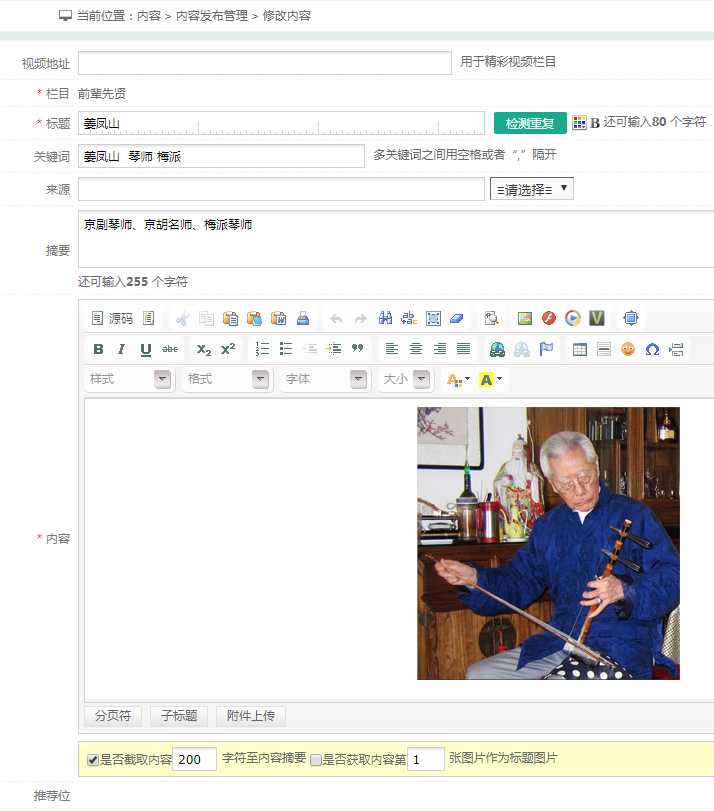
其中{$title}变量表示的是在后台页面中的内容里面的管理内容的前辈先贤里面的其中一个ID里面的标题内容。


<span><a href="{$CATEGORYS[$catid][url]}" style="color: white;">{$CATEGORYS[$top_parentid][catname]}</a></span>
{$CATEGORYS[$catid][url]} //固定用法 [$catid]表示 catid等于的页数,[url]表示要跳转的到的页面的路径
{$CATEGORYS[$top_parentid][catname]} // 固定用法 [$top_parentid]表示从子栏目页面返回到最开始的栏目里 [catname]表示的是栏目名称。
标签:log dex ref url .com htm 一个 index.php html
原文地址:http://www.cnblogs.com/shandayuan/p/7562767.html