标签:php程序 长按 sap 推出 count nec php app 关注
距离上次更新已经一个月了,这期间对WordPress版微信小程序 做的不少小的更新和性能的优化,此次版本更新推出了两个比较重点的功能:点赞和赞赏。同时,优化了文章页面的功能布局,在评论区把常用的功能:转发,复制,点赞,赞赏,都集中在一个操作面板,同时为了不占用文章页面的空间,做了隐藏。
了解程序的开发历程及开发技术,建议看看相关版本的更新文章:
4.利用WordPress REST API 开发微信小程序从入门到放弃
WordPress版微信小程序开发系列(一):WordPress REST API

对于WordPress版微信小程序的开发过程中,我最大的感受是难度不是小程序的开发,是wordpress定制化的开发,特别是把定制化的配置需要在插件里完成,对像我这样wordpress的插件开发小白开发者来说,难度是可想而知的。整个功能的开发,wordpress插件的开发占用了80%的工作量。因此,在这次赞赏功能开发中,我放弃使用插件的方式,大大降低了开发和调试的难度,插件开发最大的问题是调试麻烦,出现代码bug也难于发现。
扫描以下二维码,打开小程序

下面介绍WordPress版微信小程序2.2.8版本主要更新内容
考虑到很多人使用微信小程序的时候不知道在那里修改配置文件,导致程序无法运行,此次更新在utils文件夹下增加了config.js文件,代码如下:
//配置域名
var DOMAIN = “www.watch-life.net“;
export default {
getDomain: DOMAIN
}
只要把域名修改为你网站的域名即可,无需再修改其它地方,小程序就可以运行起来了。
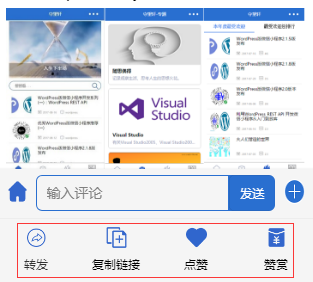
考虑到文章页面的附加很多,比如:点赞、复制、转发、赞赏,评论,返回首页等,于是在这个版本里,我把这些功能集中在评论区,考虑到这些功能按钮数量比较多,把使用频率最高的评论和返回首页显示在评论面板上,而把使用频率相对较低的点赞、复制、转发、赞赏隐藏在评论面板下方,通过“+”号图标触发显示。如下图所示: 可能这些功能使用路径有些深,不过我人觉得对于资讯类的小程序来说,主要是看文章,其他的功能都是锦上添花,希望不要因为锦上添花的功能影响了文章的阅读。
可能这些功能使用路径有些深,不过我人觉得对于资讯类的小程序来说,主要是看文章,其他的功能都是锦上添花,希望不要因为锦上添花的功能影响了文章的阅读。
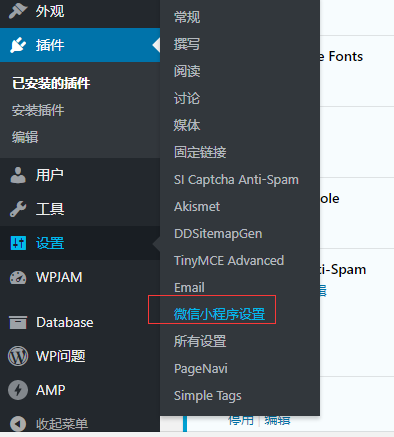
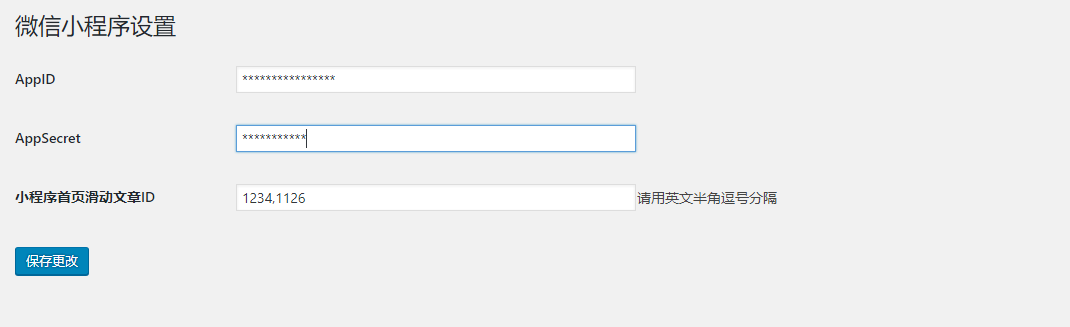
这个功能是实现并不复杂,用户在点击“点赞”图标后,在wordpress后台记录用户的openid和点赞记录,考虑到点赞是和文章的id关联的,我把点赞的记录保存在wordpress 的postmeta表里。因为需要获取用的微信openid,因此需要通过小程序的appid和AppSecret来获取微信用户信息。 基于此,我调整了插件程序wp-rest-api-for-app,需要在wordpress 后台管理配置appid和AppSecret,具体配置在wordpress后台管理的设置菜单里面,找到“微信小程序设置”菜单,点击进入后,如下图所示:


小程序要正常运行,必须安装这个插件,同时这个插件目前还没有提交到官方,安装需要上传文件夹到wordpress的插件目录进行安装启用,不要上传压缩文件去安装。
支付的功能本身并不复杂,官方文档描述的也很清晰,但考虑程序是开源,我原来的设想是把相关配置信息和支付功能结合到wordpress插件里,这样使用程序的人只要安装插件就可以使用,但写插件的过程非常不顺利,折腾了几乎一周的时间,发现还有很多坑,于是就放弃了,搞成插件付出的时间成本太大了。
赞赏利用了认证的微信小程序的支付功能。赞赏功能的服务端php程序我是在官方的微信公众号的微信支付demo基础上修改完成的。微信公众号的微信支付官方demo地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
赞赏功能必须配合使用这个支付的服务端php程序,该程序我也开源了,开源的地址:
安装的方法:
1、程序wp-wxpay目录需要放置在网站的根目录。程序的wp-wxpay目录是一级目录,目录结构如下:
├── wp-wxpay
├──────lib
├──────────WxPay.Api.php
├──────────WxPay.Config.php(配置文件)
├──────────WxPay.Data.php
├──────────WxPay.Exception.php
├──────────WxPay.Notify.php
├──────logs
├──────pay
├──────────app.php (微信小程序调用赞赏调用程序)
├──────────log.php
├──────────notify.php
├──────────WxPay.JsApiPay.php
2、修改lib目录下的WxPay.Config.php相关配置
const APPID = ‘wx************’; (小程序appid)
const MCHID = ‘*********’; (微信支付商户号)
const KEY = ‘********’; (商户支付密钥)
const NOTIFY_URL=’https://******/wp-wxpay/pay/notify.php’; (支付回调地址,修改域名即可)
const BODY =’守望轩Live’; (消息体的内容,自行随便给定)
商户支付密钥的获取参见微信支付官方文档:https://pay.weixin.qq.com/index.php/account/api_cert
修改后,小程序就会调用这个支付程序完成赞赏功能。通过这个赞赏功能的开发,让我对公众号(包括小程序)的微信支付的流程,有了大致的了解
注意:在使用小程序赞赏支付功能时候,小程序要申请微信支付,这个申请可以把小程序和已有的支付微信商户关联,也可以重新申请一个微信商户,如果不做这个关联,是无法支付成功。
wordpress版微信小程序到目前版本,基本功能都已经完善,在整个开发过程中,对小程序的整个开发流程和核心功能有了比较深入的了解,也越来越对小程序的未来发展充满信心。
----------------------------------------------------------------------------
欢迎关注我的网站和微信公众号,文章会在我的网站和微信公众号上同步发布。
本文首发链接:https://www.watch-life.net/wordpress/wordpress-weixin-2-2-8.html
我的网站:守望轩
微信公众号名称:守望轩
微信公众号:iwatchlife
你也可以扫描或长按以下二维码

标签:php程序 长按 sap 推出 count nec php app 关注
原文地址:http://www.cnblogs.com/xjb/p/wordpress-weixin-2-2-8.html