标签:style blog http color os io 使用 java ar
首先是进入我们的系统的后台,然后选择相对应的站点。

这样就可以在对应的站点下面,去进行对应的的操作了。
本文只会去解释一些基础的功能。
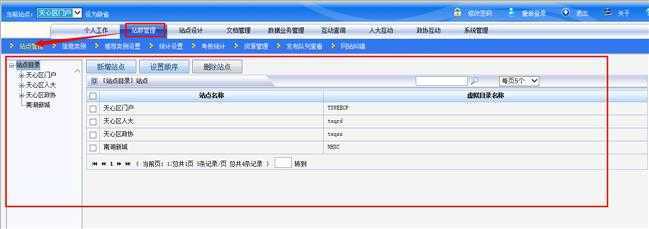
如下图所示:

这个是建立站点,上图显示了几个站点那么这里就有几个站点。
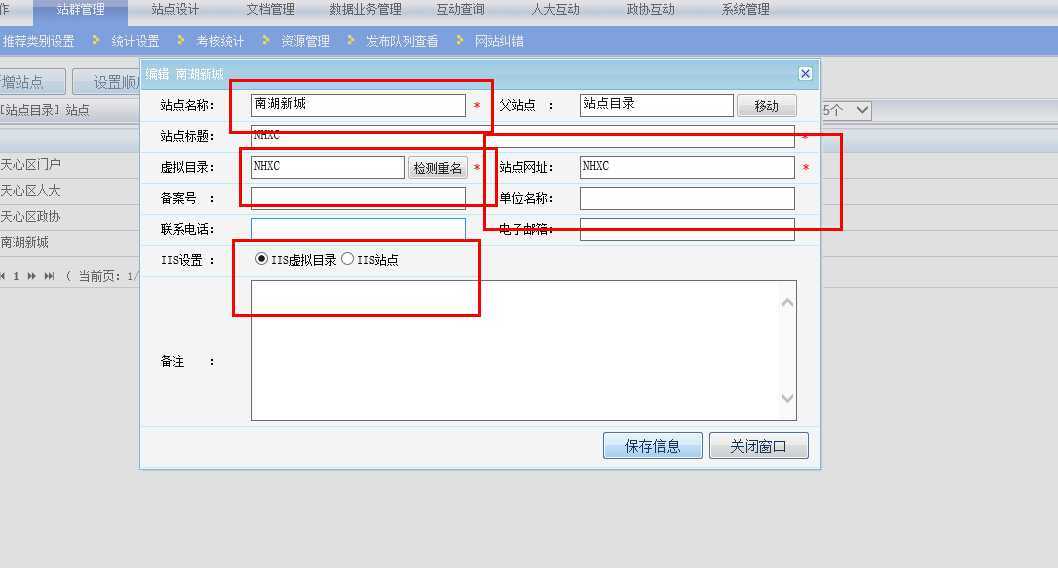
我们随便打开一个站点来做解释,其中*号的是必填项:
站点名称:站点的名称
站点标题:英文字母组成
虚拟目录:在服务器上的虚拟目录的名称(不可重名)
站点网址:英文名称,访问站点的地址,比如一个站点叫WWW.XXX.COM,子站点地址为NHXC,则这个网站的访问地址为wwww.xxx.com/NHXC
IIS设置:一般选择第一个,因为为虚拟目录(上面设置过)
注意:为了以后维护方便,建议把站点标题,虚拟目录,站点网址设为同样的。

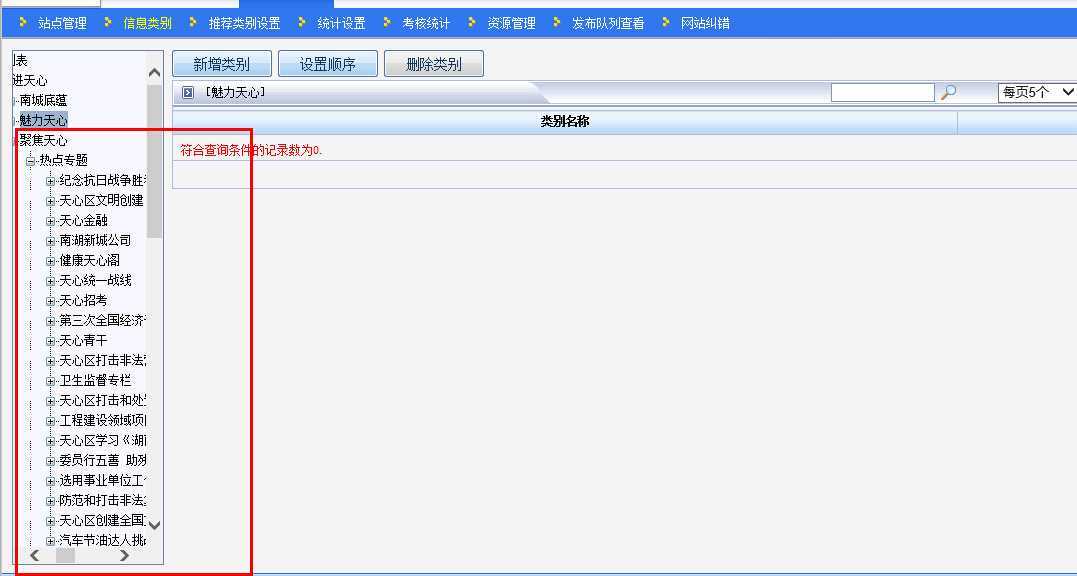
这里的信息类别是和栏目相关的,这里做一下简单的介绍。

这里的信息类别,和站点设计下的栏目管理下的一一对应。

稍后会讲到这个信息类别的作用。
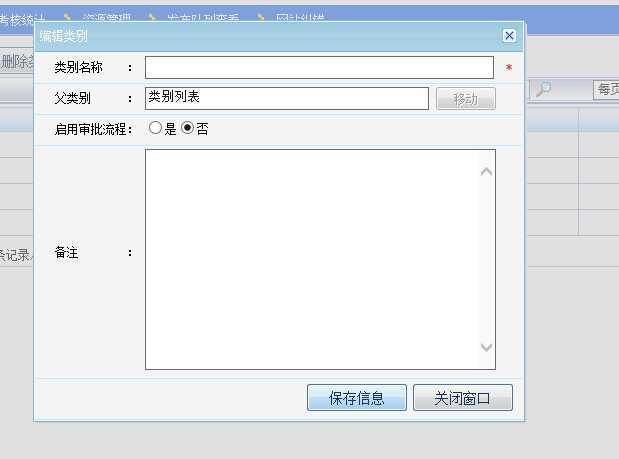
下面是信息类别的界面,唯一需要注意的地方就是父类别别选错了,要注意下

此类别下的后面几个功能因为很少用到,暂时不做介绍
下面是概览图

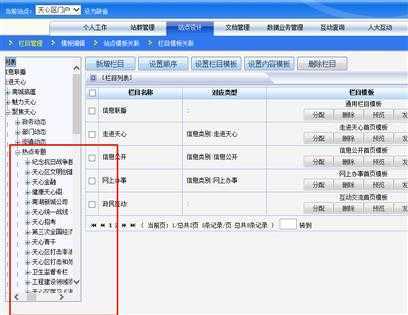
下面就几个基本的功能点进行介绍:
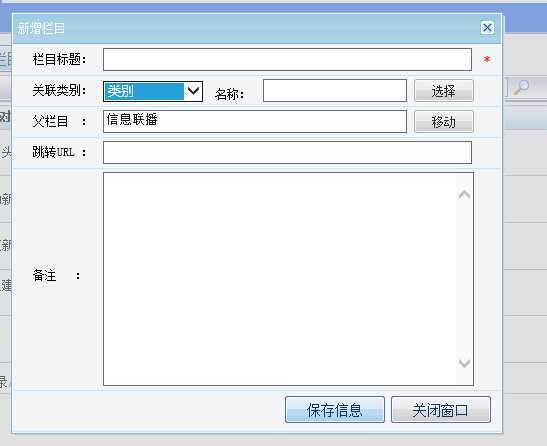
新增栏目:在当前选择的栏目下新增子栏目

栏目标题:栏目的标题
关联类别:里面有类别,专题,推荐,头版头条等,一般情况下选择"类别",
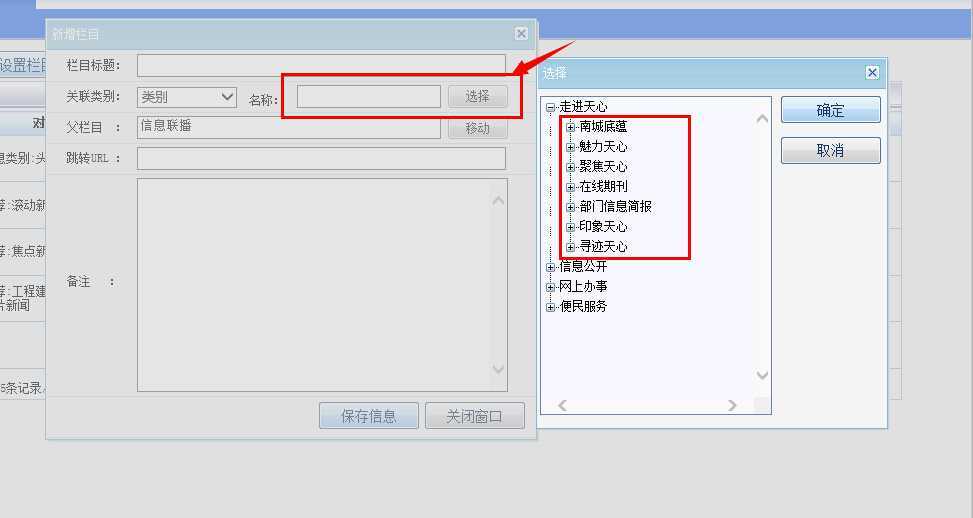
选择类别以后,右边的按钮由灰色变成可选状态,单击选择按钮,如下图,选择对应的类别,这个类别,就是站群管理下信息类别里新增的类别,记得要一一对应哦。

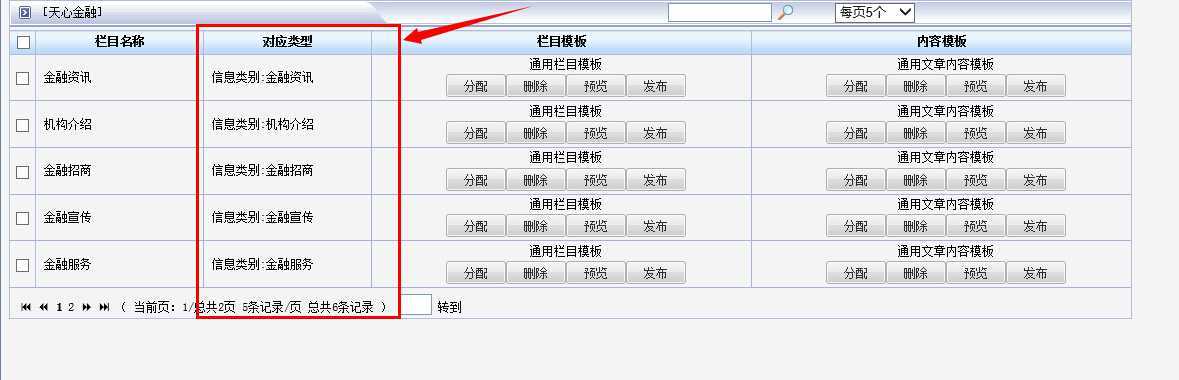
设置好了类别以后就会出现如下的界面。
可以看到信息类别和栏目是一一对应的

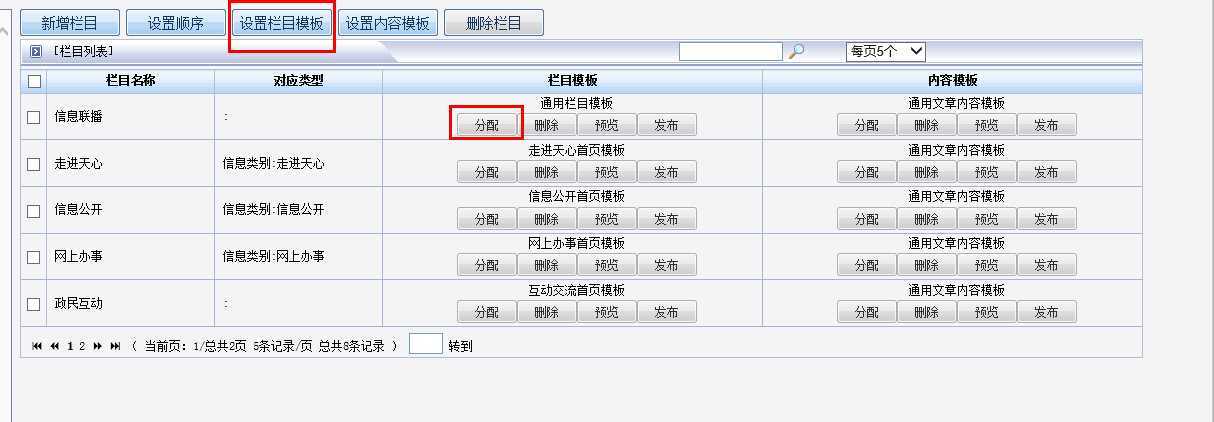
设置栏目模板:设置栏目的显示所用到的模板,后面的模板章节会提到。下面为预览图:

设置内容模板:设置此栏目下的文章的内容所对应的模板,下面为预览图:

其中的分配按钮和设置栏目模板是一个意思,内容模板一样的

但是有一点要记住,如果你新建了一个栏目,要把这个栏目显示出来,必须分配栏目模板和内容模板,这点要记住。
这是是重中之重,也是会最详细解释的一个地方。
这么多模板,是不是眼花了呢,别急,我的打算是结合模板的实例来进行代码的讲解。

下面开讲吧:
新增:新增一个模板文件夹
修改:修改模板文件夹的名称
删除:删除一个模板文件夹(注意:这里如果删除了文件夹,文件夹下的模板都会被删除,删除前一定要慎重考虑,因为没了模板文件,网站会显示不出来)
排序:给文件夹排序
新增模板:在选中的文件夹中新增一个模板文件。
删除模板:删除一个模板文件。

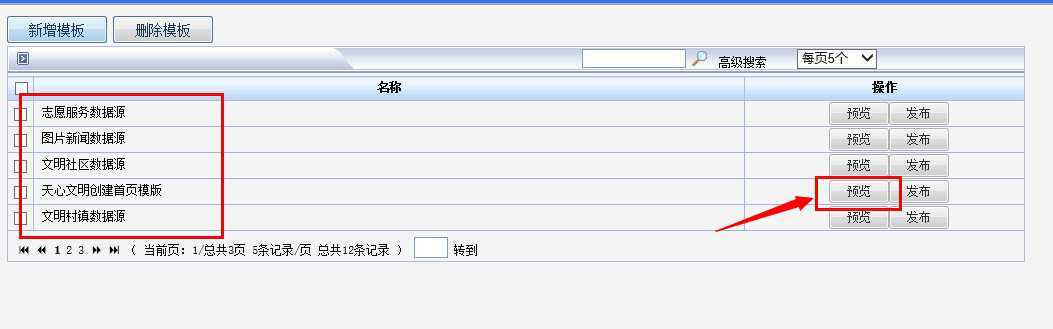
我们随便打开一个文件夹,比如改版热点专题下面的天心文明创建,我们就可以打开相应的文件夹并查看里面的模板文件。

点一下预览按钮的话,会弹出新窗口,可以进行模板的预览,不然我们点击这个天心文明创建首页模板。

想要编写模板,我们首先需要了解哪些东西是动态生成的,哪些是静态的。只有明白了哪些是动态生成的,我们才能编写出自己需要的模板。
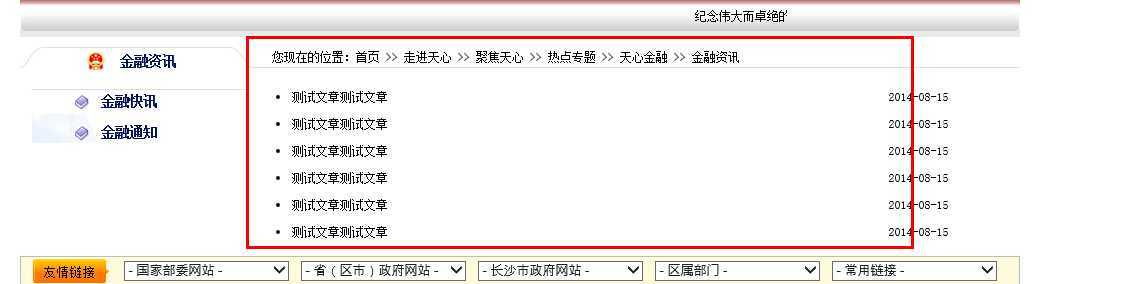
如下图:
1,2,3,4我已经标示出来了,当然还有更多的模块,我这里只是做一个示例而已。我们来分析一下下面一张图。
1.很明显是一个导航栏,这个导航栏对应着“栏目”,也就是说在这个大栏目下的一些子栏目,我在后台添加了哪些栏目,这里就会显示哪些栏目。
2.图片导航栏:对应着某个栏目下的文章的一个图片的跳转URL(后面会提到),后面会做详细的介绍。
3.很明显,就是一个文章的列表,列出了这个栏目下的文章有哪些,后面跟着日期,4和3类似,就不一一介绍了

下面开始介绍一下,模板的具体编写,我先把功能点一一罗列出来,我们再用几个例子来结束。
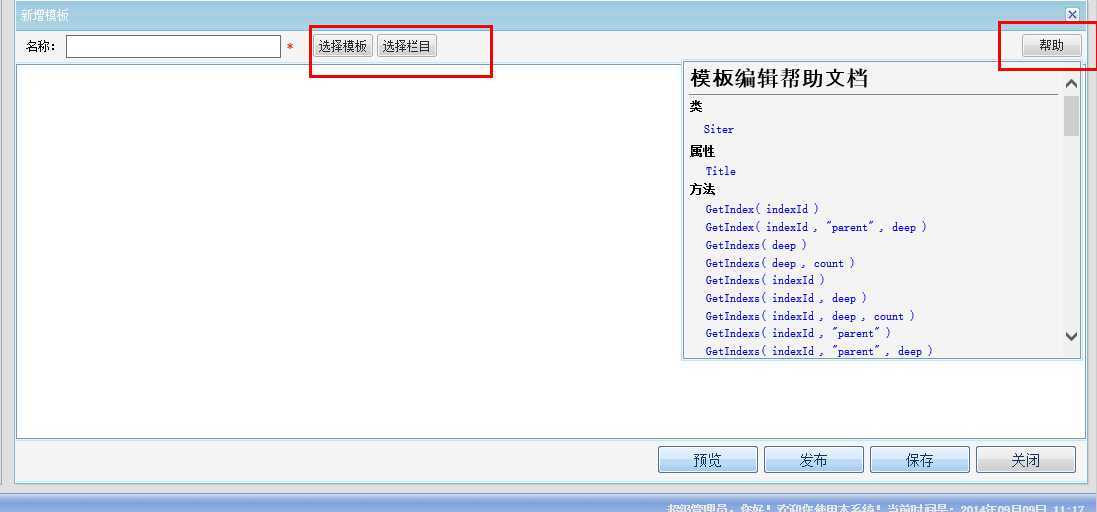
选择天心文明创建,点击新增模板。
打开新增模板对话框。

选择模板:如果你把一个模板写好了,想嵌套到另一个页面里面(比如首页),你就可以选择模板,说白一点,就是把你选择的模板里的内容100%的原封不动的嵌套到其他的文件里,当然你也可以选择不用模板,但是,这样维护起来就很困难了哦~~
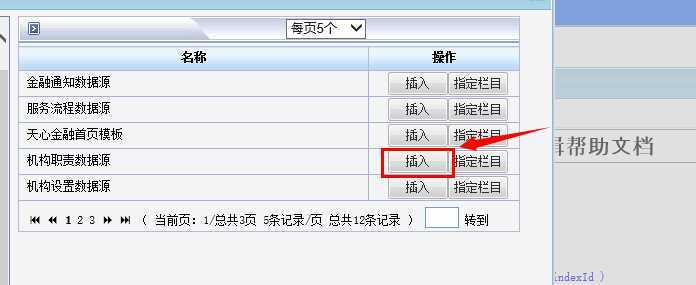
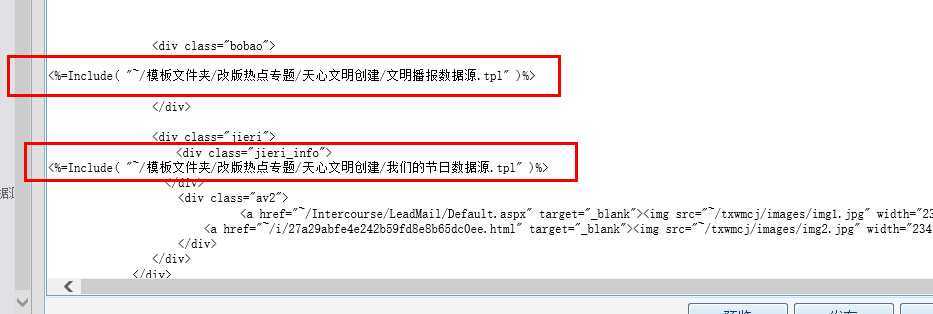
选择好模板以后,点击插入按钮,就可以插入一段模板代码了。

代码如下:
<%=Include( "~/模板文件夹/改版热点专题/天心金融/机构职责数据源.tpl" )%>
这在首页里很常见哦,下面我先贴一段首页模板的代码出来大家就懂了。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <title>天心文明创建</title> <link rel="stylesheet" type="text/css" href="~/txwmcj/css/style.css"/> <script type="text/javascript" src="~/txwmcj/js/jquery.js"></script> </head> <body> <div class="header"><img src="~/txwmcj/images/hbg.jpg" width="1002" height="296" title="" /></div> <div align="center"> <img src="~/images/banner1.jpg" width="1000" height="90" /> </div> <div class="imenu"> <ul> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/首页菜单导航栏.tpl" )%> </ul> </div> <div class="content"> <div class="conDiv"> <!-------one----------> <div class="cdiv"> <div class="showimg rightbox"> <!-- <img START>--> <div id="slideBox"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/图片新闻数据源.tpl" )%> </div> <!-- <img END>--> </div> <div class="bobao"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/文明播报数据源.tpl" )%> </div> <div class="jieri"> <div class="jieri_info"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/我们的节日数据源.tpl" )%> </div> <div class="av2"> <a href="~/Intercourse/LeadMail/Default.aspx" target="_blank"><img src="~/txwmcj/images/img1.jpg" width="234" height="64" title="" /></a> <a href="~/i/27a29abfe4e242b59fd8e8b65dc0ee.html" target="_blank"><img src="~/txwmcj/images/img2.jpg" width="234" height="64" title="" /></a> </div> </div> </div> <!-------one--end--------> <!-------2----------> <div class="cdiv"> <!--cdivLeft--> <div class="cdivLeft"> <div class="av"><img src="~/txwmcj/images/av2.jpg" width="660" height="52" title="" /></div> <div class="item"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/文明城市数据源.tpl" )%> </div> <div class="item"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/文明村镇数据源.tpl" )%> </div> <div class="item"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/文明单位数据源.tpl" )%> </div> <div class="item"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/文明社区数据源.tpl" )%> </div> </div> <!--cdivLeft--end--> <!--cdivRight--> <div class="cdivRight"> <div class="news"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/通知公告数据源.tpl" )%> </div> <div class="news"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/道德模范数据源.tpl" )%> </div> <div class="news" style=" background:url(~/txwmcj/images/box4.jpg) no-repeat;"> <%=Include( "~/模板文件夹/改版热点专题/天心文明创建/志愿服务数据源.tpl" )%> </div> </div> <!--cdivRight--end--> </div> <!-------2--end--------> <div class="foot"> <center> <p>主办单位:天心区人民政府 承办单位:天心区人民政府电子政务管理办公室 联系电话:0731-85899000</p> <p>备案序号:湘ICP备09003224号 最佳使用效果:1024*768分辨率/建议使用微软公司IE6或以上</p> </center> </div> </div> </div> <script type="text/javascript" src="~/txwmcj/js/showbox.js"></script> </body> </html>
这种插入模板的方式在首页里是随处可见的

选择栏目:说白一点,就是得到你选择的栏目的一个“对象”,相当于ASP.NET中的一个填充数据的实体类,你可以这么理解,里面有很多方法,当然不仅仅是实体类那么 简单,后面会说到,我们先来实现一下效果。
一路确定以后,就会实现如下代码:
IIndex index = Siter.GetIndex( "0076381d87694876b29858d2e806c4" ); //获取栏目[合同信用]
其中的0076381d87694876b29858d2e806c4是栏目的ID,每个栏目对应了一个独一无二的ID。
为了大家理解代码方便,我先来介绍下代码吧。
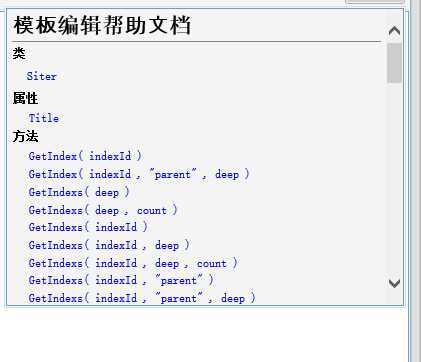
点击帮助按钮,会出现代码,鼠标移动到上面,有详细的信息显示。

| 类 | |
| Siter | 站点对象 |
| 属性 | |
| Title | Siter.Title(站点的标题) |
| 方法(相对于Siter) | |
|
IIndex index = Siter.GetIndex( indexId ); 从SITER对象中得到ID为indexId的索引(通常为栏目)
|
|
|
IIndex index = Siter.GetIndex( indexId , "parent" , 1 ); 得到ID为indexId的索引的父级索引,其中1为深度,比如: 我->爱->爸->妈,indexId为妈,按照上述规则1,得到的是爸,2得到的是爱,以此类推。 |
|
|
IIndex[] index = Siter.GetIndexs( 0 ); 获得指定深度的所有集合,-1表示所有子集,0表示本身,大于0的数字表示到指定深度的集合 比如:我->爱->爸->妈,表示从站点对象开始,如果为-1,将得到所有子集包括本身,依次类推。 |
|
| GetIndexs( deep , count ) |
IIndex[] index = Siter.GetIndexs( 0 , -1 ); 同上,需要注意的是count是指定获取的数量的数据,比如获取的每一级栏目下面有5篇文章 ,这里COUNT写3,那么只能获取到前三条文章,-1为全部。 |
|
IIndex[] indexs = Siter.GetIndexs( indexId ); 获取指定索引的栏目的所有子集 注意:GetIndex( indexId )是获取当前索引,GetIndexs( indexId )是获取当前索引的子集的索引的集合。 |
|
| 同上,DEEP为指定子集的深度。 | |
| 同,只是指定了每一级所获取的文章数目的个数,-1为不限制 | |
|
IIndex index = Siter.GetCurrentIndex(); 获得当前的索引 |
当然这里只是列出了一部分方法,具体的含义可以自行查看,这里就不累赘了。
下面用几个例子来说明下模板的基本用法。
1.通知公告数据源

<%IIndex index = Siter.GetIndex( "92766cbbbb1344449038a742f8c087" ); //获取栏目[通知公告] %> <div class="title"><h3><%=index.Title%></h3><a href="<%=index.FileUrl%>">更多>> </a></div> <ul> <% IContent[] contents = index.GetContents( -1 , 5 ); if ( contents != null ) { for( int i = 0 ; i < contents.Length ; i++ ) { string newTitle=""; newTitle = contents[i].Title.Length >16 ? ( contents[i].Title.Substring (0,15)+"..." ) : contents[i].Title; %> <li><a href="<%=contents[i].FileUrl%>"><%=newTitle%></a></li> <% } } %> </ul>
<%IIndex index = Siter.GetIndex( "92766cbbbb1344449038a742f8c087" ); //获取栏目[通知公告] %>
上面的代码是获得指定的栏目的索引对象
下面的代码中的index.Title是获取当前索引的名称,而index.FileUrl则是获取当前对象的URL链接地址
<div class="title"><h3><%=index.Title%></h3><a href="<%=index.FileUrl%>">更多>> </a></div>
下面的代码则是从当前索引中,获取里面的文章的内容,第一个参数为“深度”,-1为所有子集的深度,5为获取的文章的数目
一般来说,我们有这么一个习惯,如果要取里面的文章的话,那么这个索引是没有子集的,也就是他是最终的叶子节点,当然了,这个没有硬性规定,看自己的喜欢而定。
后面的就是从文章里循环取出来其中做了字符长度的判断,如果标题大于16个字符,那么就省略后面的。
<%
IContent[] contents = index.GetContents( -1 , 5 );
if ( contents != null )
{
for( int i = 0 ; i < contents.Length ; i++ )
{
string newTitle="";
newTitle = contents[i].Title.Length >16 ? ( contents[i].Title.Substring (0,15)+"..." ) : contents[i].Title;
%>
<li><a href="<%=contents[i].FileUrl%>"><%=newTitle%></a></li>
<%
}
}
%>
下面的例子我都会挑选一些不同的地方跟大家分享。

<% IIndex index = Siter.GetIndex( "f1ec687464194616af647968d0477d" ); //获取栏目[图片新闻] IContent[] contents = index.GetContents( "Sort" ); int len = contents == null ? 0 : ( contents.Length > 5 ? 5 : contents.Length ); %> <ul id="show_pic" style="left:0px"> <% for( int i = 0 ; i < len ; i++ ) { %> <li><a href="<%=contents[i].FileUrl%>"><img src="<%=contents[i].Get( "JumpUrl" )%>" height="200" width="282" title="<%=contents[i].Title%>" /></a></li> <% } %> </ul> <ul id="iconBall"> <% for( int i = 0 ; i < len ; i++ ) { %> <li class="active"><%=i+1%></li> <% } %> </ul> <ul id="textBall"> <% for( int i = 0 ; i < len ; i++ ) { %> <li class="active"><%=contents[i].Title%></li> <% } %> </ul> <div class="show_gd"><a href="<%=index.FileUrl%>">更多</a></div>
上面的是另一个数据源,图片新闻。
其中大部分和上面的例子都是相同的,有几点需要注意下:
contents[i].Get( "JumpUrl" )
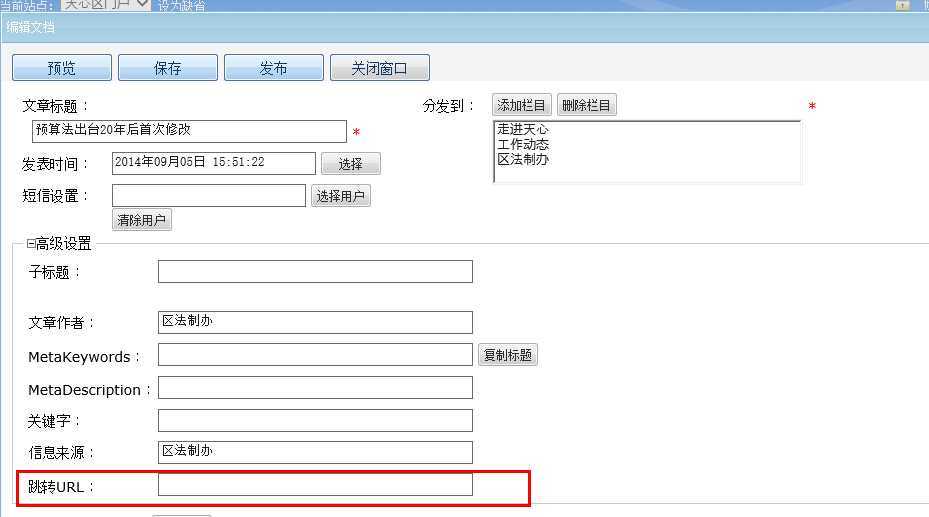
获取到的是数据库列为JumpUrl中存放的数据。那么这个JUMPURL在哪呢?我放张图。

就是在编辑或者新增文章里面的跳转URL的内容。
int len = contents == null ? 0 : ( contents.Length > 5 ? 5 : contents.Length );
这里得到的文章的数目(指定索引下)。
其他的地方,按照需求来写,具体的就不一一累赘了。
还有,有的数据源需要带当前时间,可以这么写
<%=contents[i].Get<DateTime>( "newsdate" ).ToString( "yyyy-MM-dd" )%>
下面来给大家介绍一些通用的已经写好的重用性强的模板。
下面的代码的意思是:
如果是首页,那么显示首页标题
如果是栏目页,显示当前栏目标题+首页标题
如果是内容页,显示当前文章标题+首页标题
<%
string s = "";
if( this.Content == null && this.Index == null )
{
s = "天心区公众信息网";
}
else if( this.Content == null && this.Index != null )
{
s = this.Index.Title + " - " + "天心区公众信息网";
}
else if( this.Content != null )
{
s = this.Content.Title + " - " + "天心区公众信息网";
}
%>
下面是分页代码,也很有用的

<table width="711" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="36" background="~/public/images/kuan_top.gif"><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="6%"> </td> <td width="94%" align="left" class="font3"><%=this.Index.Title%></td> </tr> </table></td> </tr> <tr> <td background="~/public/images/kuan_bg.gif"><table width="95%" border="0" align="center" cellpadding="0" cellspacing="0"> <% IContent[] contents = Index.GetContents( -1,-1 ); if ( contents != null ) { Pager.LoadContents( contents , 10 ); for( int i = Pager.DataBegin ; i < Pager.DataEnd ; i++ ) { IPage childPage = Pager.GetContentsPage( i ); IContent content = childPage.GetContent(); if ( content.Text.IndexOf ("<img") > -1 ) { %> <tr> <td align="center" class="bottom-line"><img src="~/public/images/dot2.gif" width="9" height="9" /></td> <td height="30" align="left" class="bottom-line" ><a href="<%=content.FileUrl%>"><%=content.Title%></a> <img src="~/public/images/ico_picnews.gif" width="16" height="16" /></span></td> <td align="right" width="100" class="bottom-line"><span class="hui"><%=content.Get<DateTime>( "newsdate" ).ToString( "yyyy-MM-dd" )%></span></td> </tr> <% } else { %> <tr> <td align="center" class="bottom-line"><img src="~/public/images/dot2.gif" width="9" height="9" /></td> <td height="30" align="left" class="bottom-line" ><a href="<%=content.FileUrl%>"><%=content.Title%></a></span></td> <td align="right" width="100" class="bottom-line"><span class="hui"><%=content.Get<DateTime>( "newsdate" ).ToString( "yyyy-MM-dd" )%></span></td> </tr> <% } } %> </table> <table width="95%" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td> </td> </tr> <% if ( Pager.PageCount >1 ) { %> <tr> <td height="28" align="center" bgcolor="f3f3f3"> 共有<%=Pager.DataCount%>条信息;每页<%=Pager.PageSize%>条信息;当前第<span class="red-14"><%=Pager.PageIndex + 1%></span>页/共<%=Pager.PageCount%>页;</br> <a href="<%=Pager.First%>">首页</a> <a href="<%=Pager.Previou%>">上一页</a> <select name="select" id="Select" onchange="javascript:this.selectedIndex > 0 ? (window.open( this.options[this.selectedIndex].value )) : ‘‘;" style="width:100px"> <option selected>- 请选择页数 -</option> <% for( int i = 0 ; i < Pager.PageCount ; i++ ) { IPage childPage = Pager.GetContentsPage( i ); %> <option value="<%=childPage.FileUrl%>"><%=i+1%>页</option> <!--<a href="<%=childPage.FileUrl%>"><%=i+1%></a> --> <% } %> </select> <a href="<%=Pager.Next%>">下一页</a> <a href="<%=Pager.Last%>">尾页</a> </td> </tr> <% } %> <tr> <td> </td> </tr> <% } %> </table> </td> </tr> <tr> <td><img src="~/public/images/kuan_bottom.gif" width="711" height="14" /></td> </tr>
原理如下:首先得到当前INDEX下的所有文章,然后再使用分页对象Pager把每次载入的分成N份,比如10份
Pager.LoadContents( contents , 10 );
然后再去循环里面的每一页,注意,要用它给的方法哦。
然后用
IPage childPage = Pager.GetContentsPage( i );IContent content = childPage.GetContent();得到每一页的内容,
其中的IContent就是你要获取到的具体的数据。另外具体的代码,自己可以多实践。这里只讲几个关键点。
还有一点要特别注意:就是对象的命名的话,比如有2个不同的IContent在同一作用域下必须不同,否则就会报错,
就算是在不同的模板中也不行,因为模板虽然不同,但是拼凑起来的是一体的。
模板就介绍到这里了,如果有不懂的地方,参见“南湖新城”里面的模板,这个相对容易点而且有代表性。
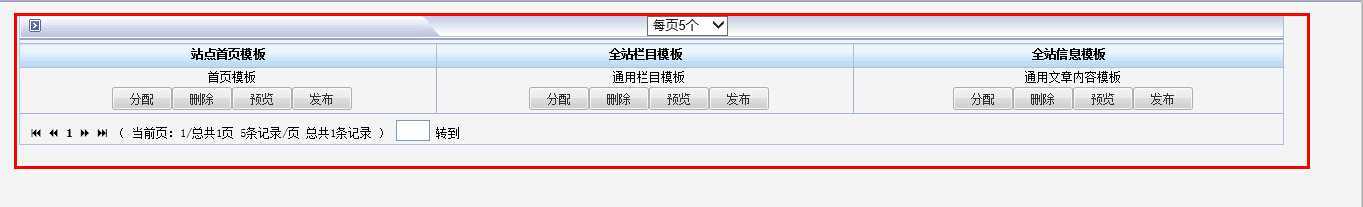
首先如下图

这个和栏目管理当中的分配模板是一个意思,唯一不同的,就是这个可以批量分配,从而节约时间。
点击分配以后,会出现如下提示。
是:重设所有模板。
否:只设置未分配的模板。

这一块只做一个简单的介绍。
无非就是文章的发布,保存,审核等操作,一目了然咯~~
唯一要注意的是所有文章都可以在文档编辑(全局)里找到哦
其他的操作因为暂时用不到,所以暂时就不一一介绍了,以后如果有需要会补充本篇文章。
最后来一张图:


标签:style blog http color os io 使用 java ar
原文地址:http://www.cnblogs.com/kmsfan/p/3962195.html