标签:line doctype tom 地方 pre 页面 images pad 之间
p{display:none} 隐藏某元素,并且不会占用任何空间,也就是说原本占用这个空间的元素,会在原本的页面布局中消失. 而visibility:hidden也可以隐藏某一元素,但是他隐藏的元素还是占据这原有的空间,不会消失.
p{display:block} 将一个内联标签设置成块集标签. 注意: 这个内联元素设置成块集元素的时候,内部是不允许有嵌套块集标签.
p{display:inline} 将块集标签设置成内联标签
p{display:inline-block} 有区域并且内联,也就是可以有一定的范围,并且可以像内联标签一样,并排显示. 有些要用漂浮的地方可以用inline-block.也可以实现并排并且块集

margin-top:100px;
margin-bottom:100px;
margin-left:100px;
margin-right:100px
margin 也可以简写;
margin:100px 100px 100px 100px;
表示上 右 下 左:一次的顺序是顺时针方向
margin:100px 100px 100px;
表示的是:上 左右 下
margin:100px 100px;
表示的是: 上下 左右
margin:100px;
表示4个方向前是100px;
margin:0 auto;
表示的是居中.
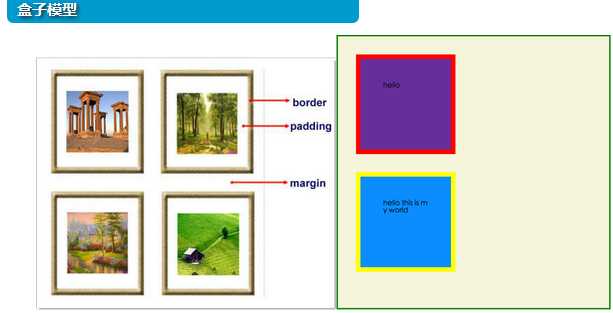
用法和margin相同,都是一样的表示边距,但是他表示的是内边距,就是框内元素与元素的边距.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ margin: 0 auto; width: 80%; } .content{ background-color: darkgrey; height: 500px; } a{ text-decoration: none; } .page-area{ text-align: center; padding-top: 30px; padding-bottom: 30px; background-color: #f0ad4e; } .page-area ul li{ display: inline-block; } .page-area ul li a ,.page-area ul li span{ display: inline-block; color: #369; height: 25px; width: 25px; text-align: center; line-height: 25px; padding: 8px; margin-left: 8px; border: 1px solid #e1e1e1; border-radius: 15%; } .page-area ul li .page-next{ width: 70px; border-radius:0 } .page-area ul li span.current_page{ border: none; color: black; font-weight:900; } .page-area ul li a:hover{ color: #fff; background-color: #2459a2; } </style> </head> <body> <div class="outer"> <div class="content"></div> <div class="page-area"> <ul> <li><span class="current_page">1</span></li> <li><a href="#" class="page-a">2</a></li> <li><a href="#" class="page-a">3</a></li> <li><a href="#" class="page-a">4</a></li> <li><a href="#" class="page-a">5</a></li> <li><a href="#" class="page-a">6</a></li> <li><a href="#" class="page-a">7</a></li> <li><a href="#" class="page-a">8</a></li> <li><a href="#" class="page-a">9</a></li> <li><a href="#" class="page-a">10</a></li> <li><a href="#" class="page-a page-next">下一页</a></li> </ul> </div> </div> </body> </html>
标签:line doctype tom 地方 pre 页面 images pad 之间
原文地址:http://www.cnblogs.com/52forjie/p/7568725.html