标签:ble check 有用 find com box bsp 效果 alt
//html
<table id="unit">
<tr>
<th>选项一</th>
<th>选项二</th>
<th>姓名</th>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td><input type="checkbox" /></td>
<td>小红</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td><input type="checkbox" /></td>
<td>小明</td>
</tr>
</table>
//jQuery
<script type="text/javascript">
$(function(){
$("#unit tr").click(function () {
$(this).siblings().find("input[type=‘checkbox‘]").removeAttr("checked");
});
})
</script>
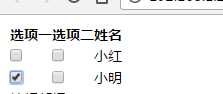
//效果图,暂时上传不了动态的,亲测有用的

jQuery实现table中两列CheckBox只能选中一个
标签:ble check 有用 find com box bsp 效果 alt
原文地址:http://www.cnblogs.com/xuelishuyue/p/7569806.html