标签:多选 分享 select logs png 提交数据 value bsp html
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用,注意:单选时,name必须名称一致。
4、checked:当设置 checked="checked" 时,该选项被默认选中
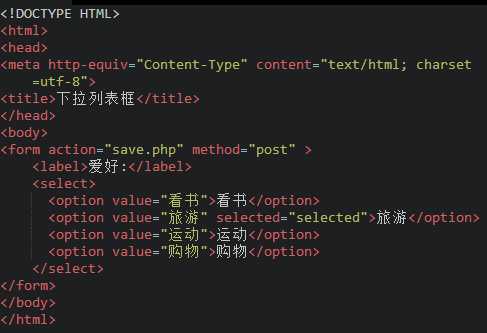
5.下拉列表框:

6.使用下拉列表框进行多选,在select加属性,可以进行多选。
<select multiple="multiple">
效果:

7.重置:type="reset"
标签:多选 分享 select logs png 提交数据 value bsp html
原文地址:http://www.cnblogs.com/carrier-sisi/p/7572034.html