标签:请求 遍历 技术分享 put type length 文件 att 技术
jQuery中的常用内容总结(一)
前言
不好意思(????),由于回家看病以及处理一些其它事情耽搁了,不然这篇博客本该上上周或者上周写的;同时闲谈几句:在这里建议各位开发的童鞋,如果有疾病尽快治疗,不要拖,大病的话甚是~,身体是本钱,如果人的身体健康是一的话,若没有前面的一,后面再多的零也是徒然,同时,建议在开发的时候保持一个好的心态,积极面对需求和技术难点,不要像我一样在难的地方朝一个地方死钻、而且经常性考虑需求之外的需求,这样都是不太好,尽量以"需求"的心态去"开发",而不是以"开发"的心态做"需求",这点要理清~(???)~
NOW,回到正题==》
内容提要
选择器大致分四类:
>>CLASS(类)选择器 形如:$(".[dom中定义的class的值]");
>>ID选择器 形如:$("#[dom中定义的ID的值]");
>>标签名选择器 形如:$("[标签名称]");
>>复合选择器 形如:$(".[dom中定义的class的值] [标签名称]");或 $("#[dom中定义的ID的值] [标签名称]");
这四类选择器定义的都是以美元符号$开始后跟着左右括号,括号中的值视不同的选择器而不同,这里不多缀诉,直接上代码吧:
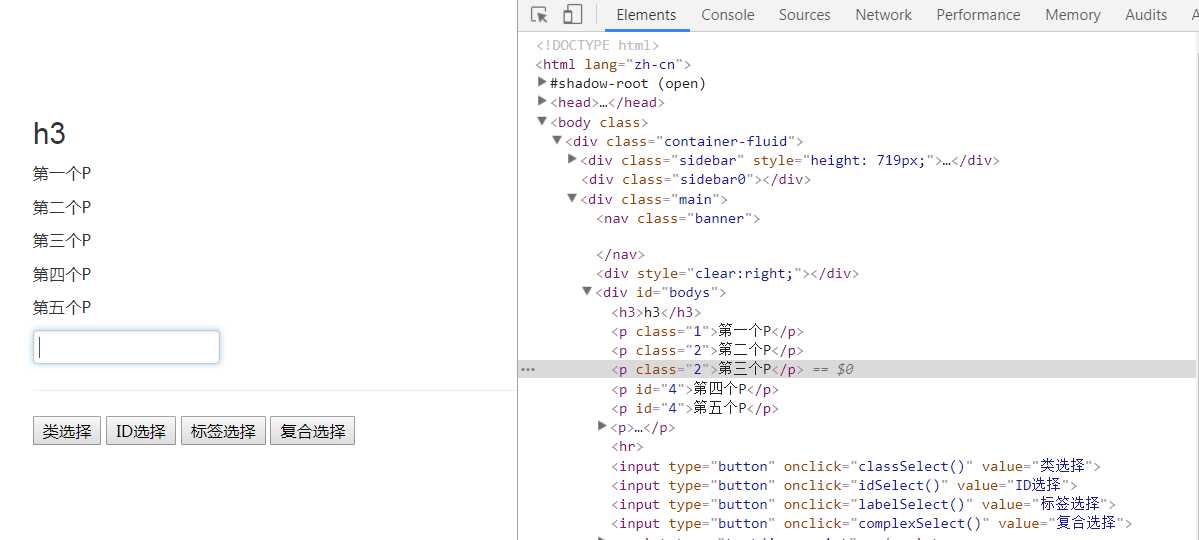
1 <body>
2 <div id="bodys">
3 <h3>h3</h3>
4 <p class="1">第一个P</p>
5 <p class="2">第二个P</p>
6 <p class="2">第三个P</p>
7 <p id="4">第四个P</p>
8 <p id="4">第五个P</p>
9 <hr>
10 <input type="button" onclick="classSelect()" value="类选择">
11 <input type="button" onclick="idSelect()" value="ID选择">
12 <input type="button" onclick="labelSelect()" value="标签选择">
13 <input type="button" onclick="complexSelect()" value="复合选择">
14 <script type="text/javascript">
15 function classSelect(){
16 alert($(".1"));
17 }
18 function idSelect(){
19 alert($("#4"));
20 }
21 function labelSelect(){
22 alert($("h3"));
23 }
24 function complexSelect(){
25 alert($("#bodys p:eq(4)"));
26 }
27 </script>
28 </div>
29 </body>
这里不管是类、ID、标签还是符合选择器,结果都是一个List类型(根据浏览器大致的展现方式):

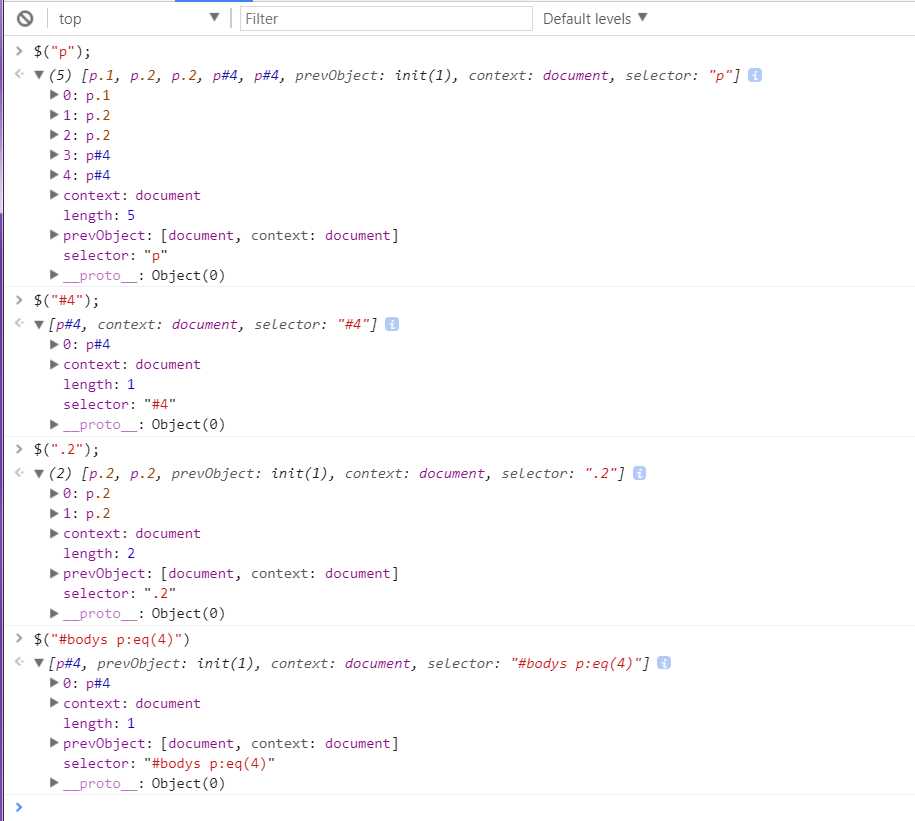
准确的说这是一个符合类型,一般其他教程里面都是叫jQuery对象类型,在这里也顺遂大意叫"jQuery类型"吧,现在来看看这个jQuery对象到底是什么东东:

嗯~,这里总结下,jQuery对象一般包含:
List:存放dom内容,context:选择范围(相当于作用域)
length:当前选择器选择的数量(也就是List对象的大小)
prevObject:上一个选择对象(如果没有则都是document)
selector:选择的方式(就是选择器括号里面的内容)
且注意!如果是ID选择器,则jQuery对象中没有prevObject这个参数,因为ID本身就是唯一的,例如上面的代码,如果在html中定义了两个ID,jQuery选择器永远只会选择第一个匹配的,如果你只需要在class选择器结果中只取第五个,一般来说有两种写法
A>使用":eq(第几个-1)",例如:$("#bodys p:eq(4)");
B>使用嵌套的写法,例如:$($("#bodys p")[4]);
已经学会使用选择器了,现在我讲解下jQuery选择器的常用的方法和属性:
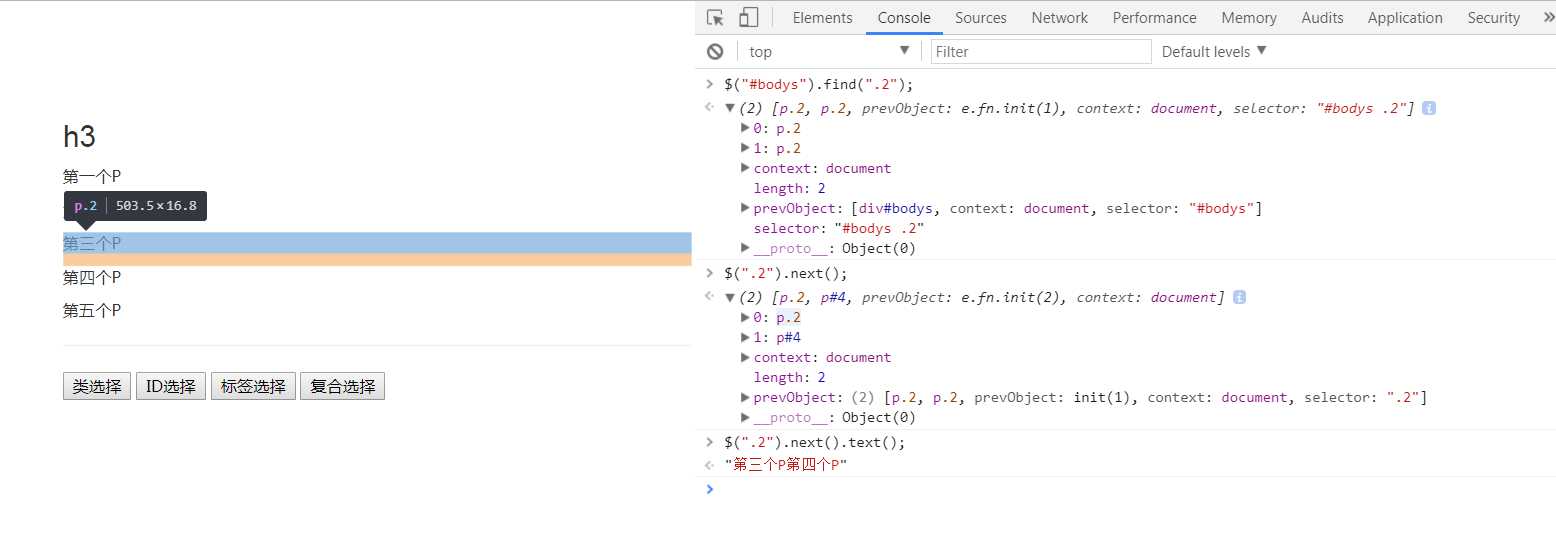
next():下一个节点 样例:$(‘.2‘).next();
prev():上一个节点 样例:$(‘.2‘).prev();
parent():父节点 样例:$(‘.2‘).parent();
parents("div"):标签为div的父节点 样例:$(‘.2‘).parents(‘div‘);
childen():子节点 样例:$(‘.2‘).childen();
find(".2"):搜索当前节点下节点class值为2的节点 样例:$(‘.2‘).find(‘.2‘);
:first:选择第一个节点 样例:$(‘.2:first‘);
:last:选择最后一个节点 样例:$(‘.2:last‘);
:eq(0):选择第一个节点 样例:$(‘.2:eq(0)‘);
:selected:下拉框被选中的项(也是节点) 样例:$(‘input[name=cc]:selected‘);
:checked:单选或多选被选中的 样例:$(‘input[name=cc]:checked‘);
[name=value]:选择节点的name属性为value的节点 样例:$(input[name=99]‘);
注意,以上所选择的节点即为一个jQuery对象,但是最终操作的还是节点(DOM),一下给一个样例:

以上我使用的是chorme的console来直接取的,从脚本返回的结果并不能直接说明已经选择到需要选择的那个,这个需要个简单的方法(稍后会讲)来说明结果的正确性:使用text();方法(取节点内的内容);
OK,节点选择的内容大致说完了,下面说说节点操作和节点CSS操作==>
实际开发中对节点的常用操作有哪些呢,这里我理一理:节点的显示和隐藏、取值、设置或修改参数、删除、设置或修改节点的CSS、选中的(单选、多选)、选取的(下拉)、提交...
hide():节点的显示(等同于CSS中的display:none;)
show():节点的隐藏(等同于CSS中的display:block;)
attr("key","value"):给节点设置一个属性和属性值(也是修改)
removeAttr("key"):删除节点的一个属性
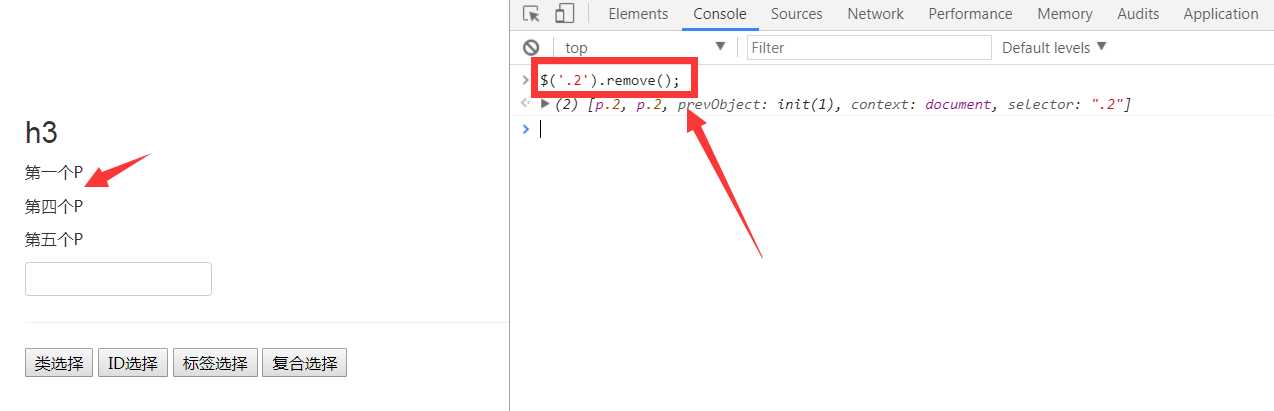
remove():删除节点
append();添加节点(添加)
html():添加节点(覆盖添加)
=====表单类====
value():取当前节点的值
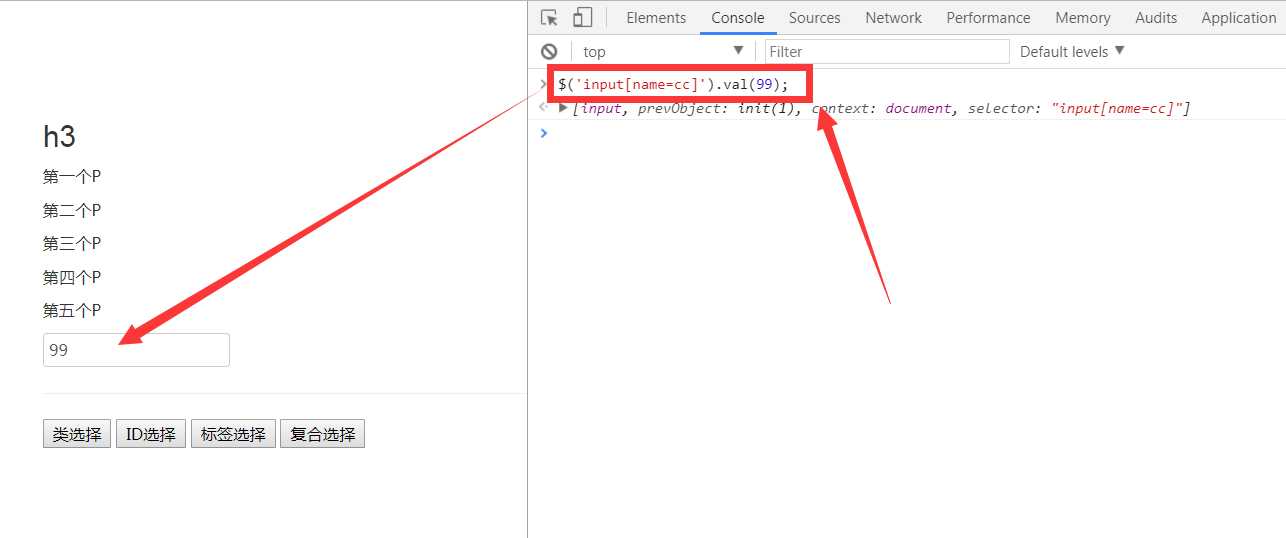
value("value"):给当前节点设置值
submit():提交当前表单(只用于表单,将于第四节讲)
serialize():序列化表单(URL中键值对的形式,常用语get请求,将于第四节讲)
serializeArray:序列化表单(将表单序列化为一个数组,常用于post提交,将于第四节讲)
====CSS操作===
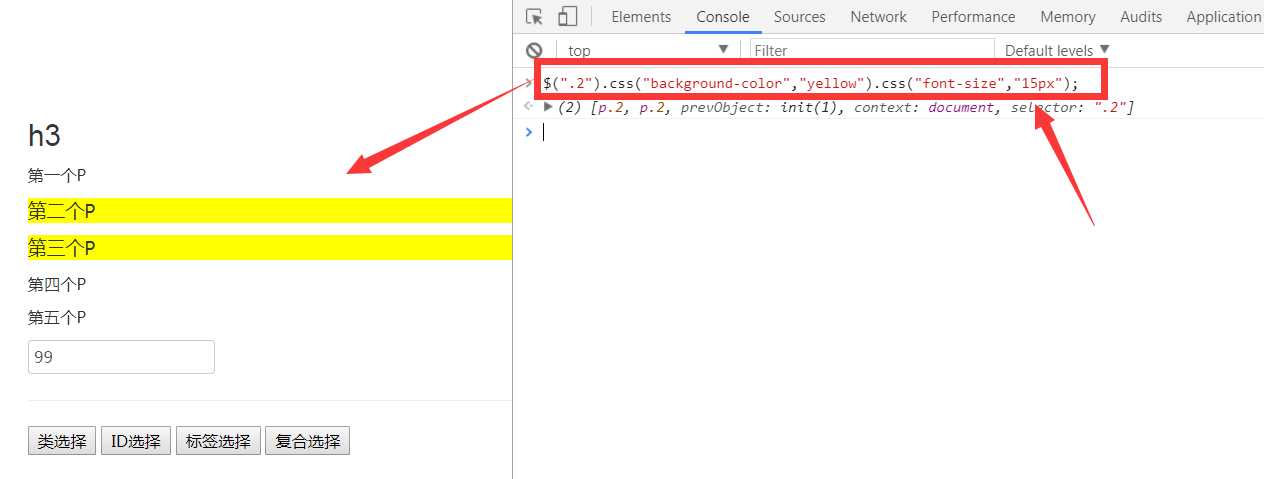
css("key","value"):给节点设置一个css样式
removeClass();删除一个样式对象
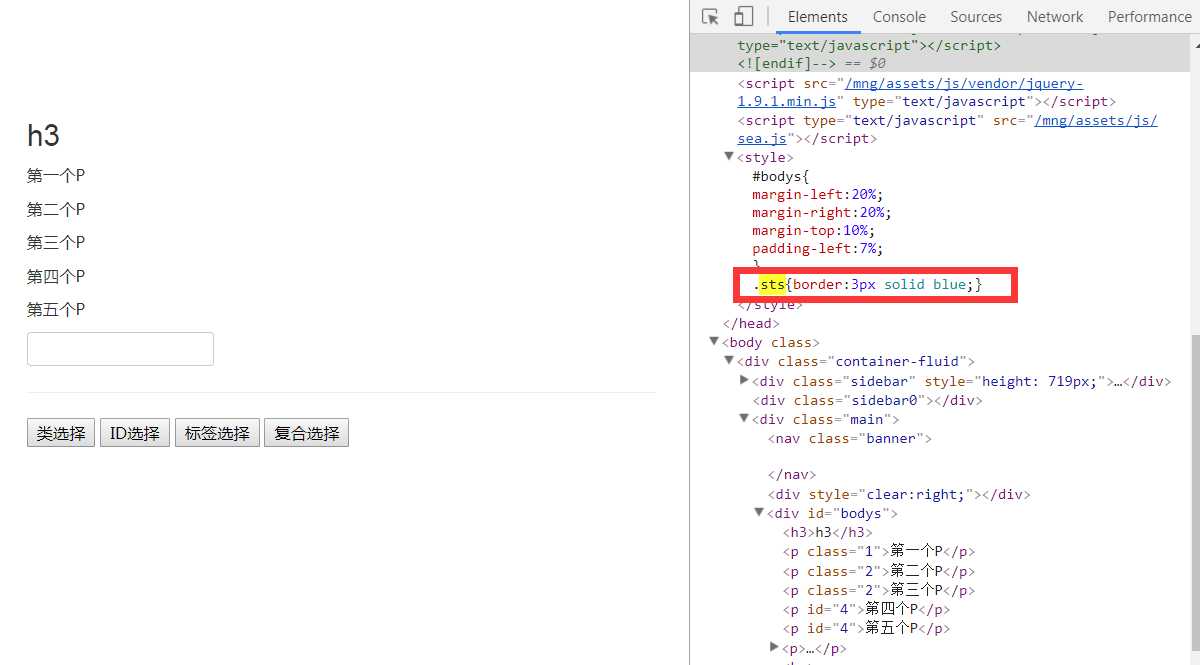
addClass():添加一个样式对象(样式名称可能需要在css文件或者页面中先定义出来)
好了,现在做一个实际应用展示:
节点删除=>


给节点(表单节点)设置一个值:

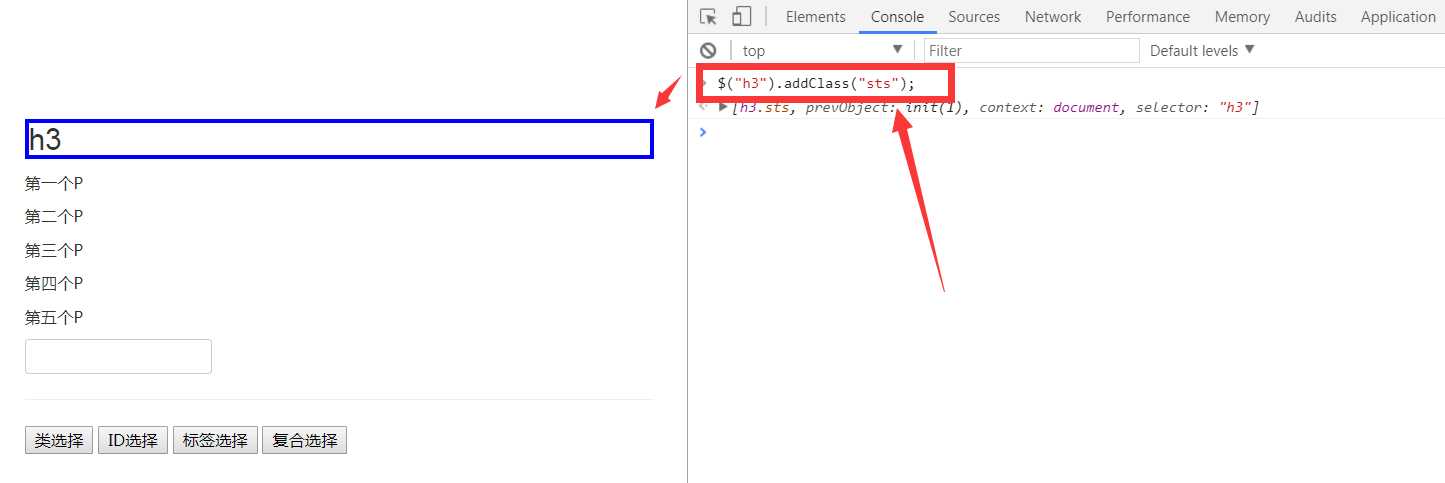
给节点添加一个样式=>

添加一个样式对象=>


标签:请求 遍历 技术分享 put type length 文件 att 技术
原文地址:http://www.cnblogs.com/funnyzpc/p/7455909.html