标签:否则 启用 onclick 引入 关闭 click 查看 级别 .com
CreateTime--2017年9月22日16:30:10
Author:Marydon
js操作浏览器的ExecWB命令
一、准备工作:
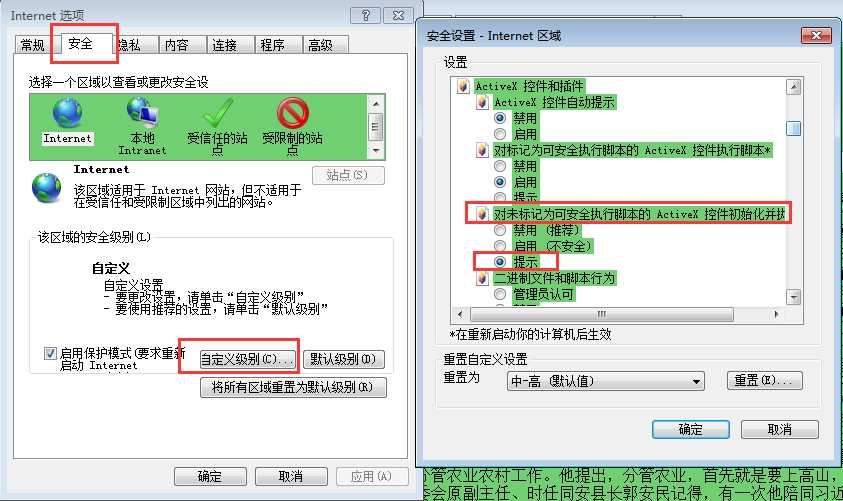
以ie浏览器为例,需要更改IE安全级别为:"启用没有标记为安全的ActiveX控件"
IE浏览器-工具菜单选项——Internet选项——安全——Internet——自定义级别——启用没有标记为安全的ActiveX控件

否则,执行时,会报错:找不到成员。
二、用法介绍
WebBrowser.ExecWB(1,1)//打开 WebBrowser.ExecWB(4,1)//;保存网页 WebBrowser.ExecWB(6,1)//直接打印 WebBrowser.ExecWB(7,1)//打印预览 WebBrowser.ExecWB(8,1)//打印页面设置 WebBrowser.ExecWB(10,1)//查看页面属性 WebBrowser.ExecWB(15,1)//撤销 WebBrowser.ExecWB(17,1)//全选 WebBrowser.ExecWB(22,1)//刷新 WebBrowser.ExecWB(45,1)//关闭窗体无提示
三、演示
3.1 页面需要引入
<object classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2" height="0" id="WebBrowser" width="0"></object>
3.2 按钮操作
<input onclick="document.getElementById(‘WebBrowser‘).ExecWB(1,1)" type="button" value="打开"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(2,1)" type="button" value="关闭所有"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(4,1)" type="button" value="另存为"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(6,1)" type="button" value="打印"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(6,6)" type="button" value="直接打印"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(7,1)" type="button" value="打印预览"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(8,1)" type="button" value="打印页面设置"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(10,1)" type="button" value="查看页面属性属性"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(17,1)" type="button" value="全选"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(22,1)" type="button" value="刷新"> <input onclick="document.getElementById(‘WebBrowser‘).ExecWB(45,1)" type="button" value="关闭">
标签:否则 启用 onclick 引入 关闭 click 查看 级别 .com
原文地址:http://www.cnblogs.com/Marydon20170307/p/7575637.html