标签:blog http 使用 ar strong for 文件 2014 div
Extjs提供了非常完善的DOM操作方法,可以方便的操作DOM。另外Extjs还可以方便的查询DOM元素,并把这些DOM元素封装成Ext.Element对象,通过Element对象我们可以操作DOM元素。下面来看一下Extjs操作DOM的几个类:
Ext.Element 、Ext.DomHelper、Ext.DomQuery三个支柱性库。
Extjs目前的最新版本是Extjs5,起飞网提供了最新的extjs5教程,欢迎访问。
Ext.Element.get()快捷方式Ext.get(),只能以dom的id作为参数去获取Ext.Element对象(Ext.get返回的结果是Ext.Element对象的实例, .dom才是原生的dom)。在Ext中所有组件都是有Id的,这个Id可以是手动指定,也可以是Ext的Id生成机制自动生成。
主要是操作dom。
Ext.DomHelper.append()是一个很常用的方法,值得一提的是由于Ext采用了对象缓存机制,在MVC模式下在不同的tab切换的时候如果重新渲染dom,使用Ext.DomHelper.append()添加的元素不会丢失,但是使用原生或者其他框架(比如jq)就会丢失。这就是我说她像一个的老婆原因之一。看几个用法:
一、直接字符串
Ext.DomHelper.append(元素id,‘<a href="#">你好</a>‘);
二、对象
Ext.DomHelper.append(元素id,{tag:ul,children:[{tag:li,html:‘一个ul列表的第一项‘},{...}]});
Ext.DomHelper.insertHtml()另一个很常用的方法
Ext.DomHelper.insertHtml(位置参数,dom,‘<a href="#">你好</a>‘);
位置参数:beforeBegin、afterBegin、beforeEnd、afterEnd
Ext.DomHelper.overwrite(dom的id,‘<a href="#">你好</a>‘);相当于原生的 .innerHtml="";所以是重写容器中的内容。
var tpl = Ext.DomHelper.createTemplate("<li>{content}</li>");
tpl.overwrite(domID,{content:‘内容‘});
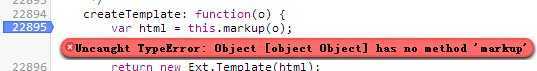
引用文件有问题,会报错

还有另一种用法:
var tpl = new Ext.DomHelper.createTemplate({tag:"li",html:"{content}"});,同样的报错...哪位大神路过望指点
如果是列表,那就要借助for循环append了。
Ext.DomQuery 查找dom元素的利器
Ext.query(‘div‘)、Ext.query(‘[id="domId"]‘)、Ext.query(‘div:first-child‘).支持绝大部分的CSS3选择器
Ext.query() 是Ext.DomQuery.select()的快捷方式, 返回标准dom。
以上介绍了简单的用法,更多extjs资源,欢迎访问更多Extjs教程。
标签:blog http 使用 ar strong for 文件 2014 div
原文地址:http://www.cnblogs.com/youring2/p/3962764.html