标签:XML config microsoft exclude 头信息 short 程序 核心 文本
Ajax:(Asynchronous JavaScript And XML)指异步 JavaScript 及 XML
不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术,是基于JavaScript、XML、HTML、CSS新用法
Ajax:只刷新局部页面的技术
l JavaScript:更新局部的网页
l XML:一般用于请求数据和响应数据的封装
l XMLHttpRequest对象:发送请求到服务器并获得返回结果
l CSS:美化页面样式
l 异步:发送请求后不等返回结果,由回调函数处理结果
JavaScript中XMLHttpRequest对象是整个Ajax技术的核心,它提供了异步发送请求的能力
构造方法
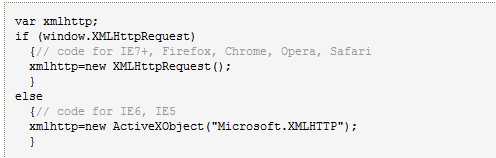
不同浏览器,甚至相同浏览器的不同版本,获取该对象的方式是不同的。

方法:
open() "get|post" ,"url?name=tom" ,"true|false"
send() 发送请求 。可以带参数 或 null
setRequestHeader()
属性
readyState:类型short;只读
responseText:类型String;只读
responseXML:类型Document;只读
status:类型short;只读
事件处理器
onreadystatechange
|
方法名 |
说 明 |
|
open(method,URL,async) |
建立与服务器的连接 method参数指定请求的HTTP方法,典型的值是GET或POST URL参数指请求的地址 async参数指定是否使用异步请求,其值为true或false |
|
send(content) |
发送请求 content参数指定请求的参数 |
|
setRequestHeader(header,value) |
设置请求的头信息 |
l onreadystatechange:指定回调函数
l readyState: XMLHttpRequest的状态信息
|
就绪状态码 |
说 明 |
|
0 |
XMLHttpRequest对象没有完成初始化 即:刚刚创建。 |
|
1 |
XMLHttpRequest对象开始发送请求 调用了open方法,但还没有调用send方法。请求还没有发出 |
|
2 |
XMLHttpRequest对象的请求发送完成 send方法已经调用,数据已经提交到服务器,但没有任何响应 |
|
3 |
XMLHttpRequest对象开始读取响应,还没有结束 收到了所有的响应消息头,但正文还没有完全收到 |
|
4 |
XMLHttpRequest对象读取响应结束 一切都收到了 |
l status:HTTP的状态码
|
状态码 |
说 明 |
|
200 |
服务器响应正常 |
|
400 |
无法找到请求的资源 |
|
403 |
没有访问权限 |
|
404 |
访问的资源不存在 |
|
500 |
服务器内部错误 |
l responseText:获得响应的文本内容
l responseXML:获得响应的XML文档对象 documednt
注:就绪状态是4而且状态码是200,才可以处理服务器数据
使用Ajax验证用户名是否存在实现步骤:
1、 使用文本框的onBlur事件
2、 使用Ajax技术实现异步交互
a) 创建XMLHttpRequest对象
b) 通过 XMLHttpRequest对象设置请求信息
c) 向服务器发送请求
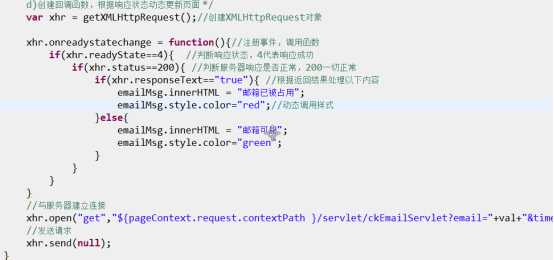
d) 创建回调函数,根据响应状态动态更新页面
//1 创建XMLHttpRequest对象
function ajaxFunction(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
//2.服务器端向客户端进行响应(注册监听)
var data = null;
var xhr = ajaxFunction();
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200||xhr.status==304){
data = xhr.responseText;
}
}
}
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
xhr.status
常用状态码及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
xhr.responseText 服务器发回的响应结果,字符串
xhr.responseXML 服务器返回的响应结果,XML对象
//3 客户端与服务器端建立连接
* 使用的是XMLHttpRequest对象的open(method, url, asynch)方法
* * method:请求类型,类似 “GET”或”POST”的字符串。
* * url:路径字符串,指向你所请求的服务器上的那个文件。可以是绝对路径或相对路径。
* * asynch:表示请求是否要异步传输,默认值为true(异步)。
xhr.open("GET","../testServlet?timeStamp="+new Date().getTime()+"&c=19",true);
//4 客户端向服务器端发送请求
*
* 使用的是XMLHttpRequest对象的send()方法
* * 如果请求类型是GET方式的话,使用send()方法发送请求数据,服务器端接收不到
* * 该步骤不能被省略,只能写成xhr.send(null);
*/
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
~GET方式:
xhr.send(null); //xhr.send(null);
~POST方式:如果请求类型是POST的话,需要设置请求首部信息
xhr.send("a=7&b=8");
JQUERY实现AJAX:
load()
$.get()
$.post()
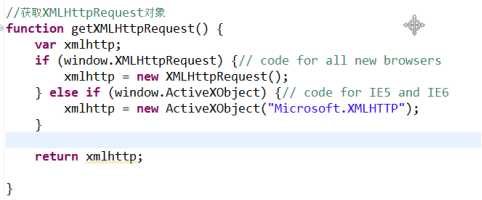
myJS.js
function getXMLHttpRequest(){ var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } return xmlhttp; }
<script type="text/javascript" src="${pageContext.request.contextPath }/js/myJS.js"></script>
<script type="text/javascript">
window.onload = function() {
//1、获取XMLHttpRequest对象
var req = getXMLHttpRequest();
//4、处理响应结果
req.onreadystatechange = function(){
//alert(req.readyState);
if(req.readyState==4){
//alert(req.status);//查看服务器端响应状态
if(req.status==200){//服务器响应一切正常
alert(req.responseText);
}
}
}
//2、建立一个连接
req.open("get","${pageContext.request.contextPath }/servlet/servletDemo1");
//3、发送请求
req.send(null);
}
</script>
my.js(外部导入到jsp页面)

register.jsp


servlet

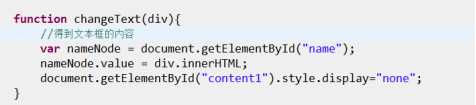
1、编写显示数据的容器div
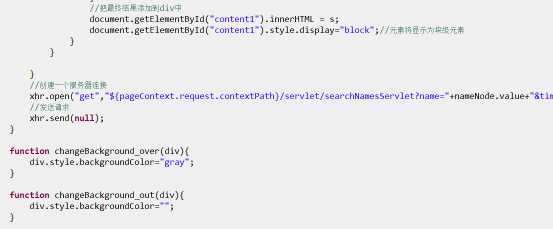
2、实现ajax响应数据
//创建XMLHttpRequest对象
//通过事件调用回调函数处理响应结果,
//创建一个服务器连接
//发送请求




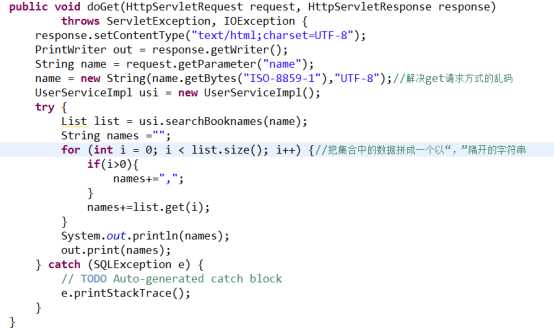
servlet

json对象格式 例如 var person={name:"tom",age:18};
获取json对象的值 document.write(person.name);
var persons=[{name:"lin",age:1},{name:"li",age=17}];
document.write(persons[2].age);
在java中将对象转为json对象的格式为
JSONObject.fromObject(javabean对象).toString();
输出的json就是上面那种{}格式。
使用JsonConfig去除不要的字段数据
JsonConfig jc=new JsonConfig();
jc.setExcludes(new string[]{"name",“age”,“price”});
string s=JSONArray.fromObject(list,jc).toString();
标签:XML config microsoft exclude 头信息 short 程序 核心 文本
原文地址:http://www.cnblogs.com/ethan0603/p/7580051.html