标签:ocs code and imm 解析 asc poi 实现 creates
在 ECMAScript 中,变量可以存在两种类型的值,即原始值和引用值。
true 和 false.null 与 Null、NULL或其他变量完全不同。42 或者 3.14159。var a = 10;
var b = a;
b = 20;
console.log(a); // 10值
上面,b获取的是a值得一份拷贝,虽然,两个变量的值相等,但是两个变量保存了两个不同的基本数据类型值。
b只是保存了a复制的一个副本。所以,b的改变,对a没有影响
引用类型数据:也就是对象类型Object type,比如:Object 、Array 、Function 、Data等。
javascript的引用数据类型是保存在堆内存中的对象。
与其他语言的不同是,你不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地址。
所以,引用类型数据在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存中堆内存中的对象。
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "我有名字了";
console.log(obj1.name); // 我有名字了
说明这两个引用数据类型指向了同一个堆内存对象。obj1赋值给onj2,实际上这个堆内存对象在栈内存的引用地址复制了一份给了obj2,
但是实际上他们共同指向了同一个堆内存对象。实际上改变的是堆内存对象。
基本数据类型he 引用类型数据区别
a 声明变量时不同的内存分配:
1)原始值:存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
这是因为这些原始类型占据的空间是固定的,所以可将他们存储在较小的内存区域 – 栈中。这样存储便于迅速查寻变量的值。
2)引用值:存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存地址。
这是因为:引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象
存储在堆中的地址。
地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响。
b 不同的内存分配机制也带来了不同的访问机制按值传递(call by value)是最常用的求值策略:函数的形参是被调用时所传实参的副本。修改形参的值并不会影响实参。
按引用传递(call by reference)时,函数的形参接收实参的隐式引用,而不再是副本。这意味着函数形参的值如果被修改,实参也会被修改。同时两者指向相同的值。
按引用传递会使函数调用的追踪更加困难,有时也会引起一些微妙的BUG。
按值传递由于每次都需要克隆副本,对一些复杂类型,性能较低。两种传值方式都有各自的问题。
基本类型是不可变的(immutable),只有对象是可变的(mutable). 有时我们会尝试“改变”字符串的内容,但在JS中,
任何看似对string值的”修改”操作,实际都是创建新的string值。 任何方法都无法改变一个基本类型的值,
var str = "abc";
str[0]; // "a"
str[0] = "d";
console.log(str); //abc
var name = ‘jozo‘;
var upName=name.toUpperCase();
console.log(upName,name); // 输出 ‘JOZO‘ ‘jozo‘
我们不能给基本类型添加属性和方法
var person = ‘kn‘;
person.age = 24;
person.method = function(){};
console.log(person.age); // undefined
console.log(person.method); // undefined
引用类型的值是可变的
var obj = {x : 0};
obj.x = 100;
var o = obj;
o.x = 1;
console.log(obj.x)// 1, 被修改
o = {x:100}; //等同于重新赋值,重新开辟内存,不是修改
console.log(JSON.stringify(obj),JSON.stringify(o))//{"x":1} {"x":100}
obj.x; // 1, 不会因o = {"x":100}改变
引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
假如有以下几个对象:
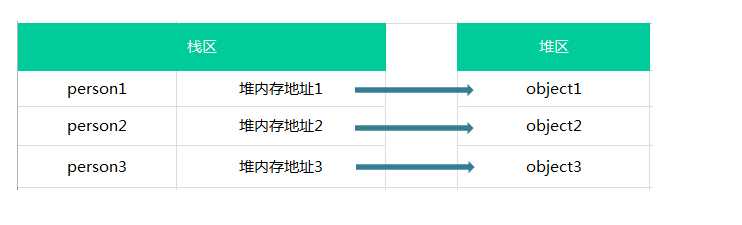
var person1 = {name:‘jozo‘};
var person2 = {name:‘xiaom‘};
var person3 = {name:‘xiaoq‘};
则这三个对象的在内存中保存的情况如下图:

var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的。
当将 num作为实参传入方法 addNum是 param作为形参接受 并在方法体内使用,且num在全局中没改变,但当实参为引用类型时在方法体内改变形参将同时改变实参。
值为基本数据类型
function addNum(param) //相对于addNum方法来说 param是形参
{
param+=10;
return param;
}
var num=10;
var result=addNum(num); //相对于addNum方法来说 num是实参
console.log(num); //10
console.log(result);//20
值为引用数据类型
function fun(param) //相对于fun方法来说 param是形参
{
param[0]=99;
return param;
}
var num=[10];
var result=fun(num); //相对于fun方法来说 num是实参
console.log(num[0]); //99
console.log(result);//[99]
正因为js中 function的形参若为引用类型时,可以影响实参! 推断 callback中参数原理,如下例子 在回调函数中修改了 变量 data;
function fun(data,callback){
var json=[1,2,3];
callback(json)
}
var data=[];
fun(data,function(result){
data=result;
})
console.log(data)//[1, 2, 3]
知识点1、 function 是一种数据类型,可以当做参数传递 2、数组是引用类型 3、引用类型的形参会影响实参
1 <body>
2 <button onclick=‘log()‘>ajax</button>
3 </body>
4 <script>
5 function fun(data,callback){
6 setTimeout(function(){
7 var json=[1,2,3];
8 callback(json)
9 },4000)
10
11 }
12
13 var data=[];
14 fun(data,function(res){
15 data=res;
16 })
17 console.log(data)//[]
18 function log(){
19 console.log(data)//[1, 2, 3] 4秒后输出
20 }
21
22 </script>
标签:ocs code and imm 解析 asc poi 实现 creates
原文地址:http://www.cnblogs.com/yufeiyu/p/7581549.html