标签:har lock cat hit start 边框 sha cloc 技术分享
先看下效果图片

分析步骤:
1. 先画一个方形的layer,如果:

代码如下:
CAGradientLayer *colorLayer = [CAGradientLayer layer]; colorLayer.backgroundColor = [UIColor blueColor].CGColor; colorLayer.frame = (CGRect){CGPointZero, CGSizeMake(200, 200)}; colorLayer.position = self.view.center; [self.view.layer addSublayer:colorLayer]; // 颜色分配 colorLayer.colors = @[(__bridge id)[UIColor redColor].CGColor, (__bridge id)[UIColor whiteColor].CGColor, (__bridge id)[UIColor redColor].CGColor]; // 开始的位置 设置成超出界面这样默认就没有效果 colorLayer.locations = @[@(-0.2), @(-0.1), @(0)]; // 起始点 colorLayer.startPoint = CGPointMake(0, 0); // 结束点 colorLayer.endPoint = CGPointMake(1, 0);
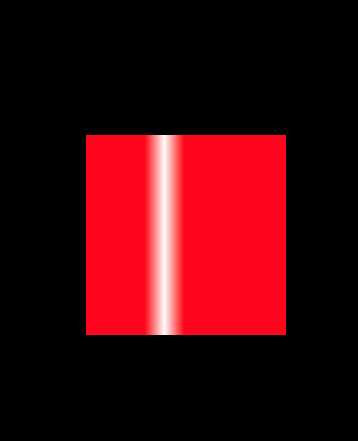
2.设置光栅滑动效果

代码如下:
CABasicAnimation* fadeAnim = [CABasicAnimation animationWithKeyPath:@"locations"]; // 起始位置 左侧外边 fadeAnim.fromValue = @[@(-0.2), @(-0.1), @(0)]; // 结束位置 右侧外边 fadeAnim.toValue = @[@(1.0), @(1.1), @(1.2)]; fadeAnim.duration = 1.5; [colorLayer addAnimation:fadeAnim forKey:nil];
3.设置layer的mask遮罩,只显示圆圈

UIBezierPath* bezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(0, 0) radius:80 startAngle:DEGREES(0) endAngle:DEGREES(360) clockwise:YES]; CAShapeLayer *layer = [CAShapeLayer layer]; layer.path =bezierPath.CGPath; // 位置 layer.position = CGPointMake(102, 100); // 填充颜色为透明 layer.fillColor = [UIColor clearColor].CGColor; // 边框颜色为红色 layer.strokeColor = [UIColor redColor].CGColor; // 设置遮罩,这就就显示遮罩内容 colorLayer.mask = layer;
这样就完成最终效果了。
标签:har lock cat hit start 边框 sha cloc 技术分享
原文地址:http://www.cnblogs.com/16zj/p/7582186.html