标签:方法 function can 前台 cti body point char new
关于web图表制作的方法有很多种,大家可以去网上这里我就介绍我经常使用的一种方法CanvasJS,这也是一款非常容易掌握并且好用的一种方法。
首先可以去网上下载canvasjs.js插件。下载路径:http://canvasjs.com/assets/script/canvasjs.min.js
1:关于折线图制作方法:
前台代码如下:
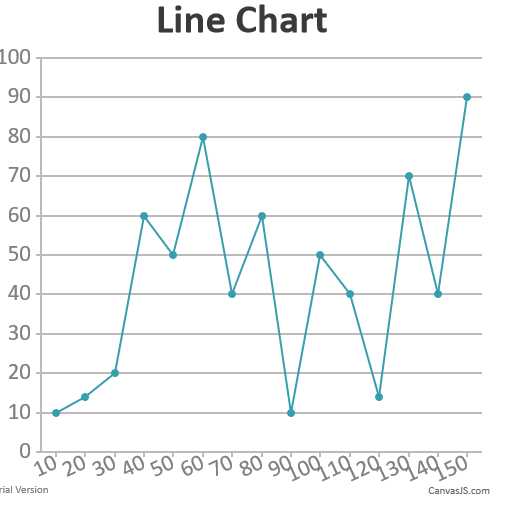
<script type="text/javascript"> window.onload=function(){ var play=new CanvasJS.Chart(‘play1‘,{ title:{ text:‘Line Chart‘ }, axisX:{ interval: 10 }, data:[{ type:‘line‘, dataPoints:[{ x:10,y:10 }, { x: 20, y: 14 }, { x: 30, y: 20 }, { x: 40, y: 60 }, { x: 50, y: 50 }, { x: 60, y: 80 }, { x: 70, y: 40 }, { x: 80, y: 60 }, { x: 90, y: 10 }, { x: 100, y: 50 }, { x: 110, y: 40 }, { x: 120, y: 14 }, { x: 130, y: 70 }, { x: 140, y: 40 }, { x: 150, y: 90 }, ] }] }); play.render(); } </script> <script src="../../canvasjs.min.js"></script> </head> <body> <div id="play1" style="width: 500px;height: 500px;;"> </div>
效果图如下:

标签:方法 function can 前台 cti body point char new
原文地址:http://www.cnblogs.com/heguihui/p/7581915.html