标签:访问者 技术 .com 事件处理 范围 ext eve 文档 ready
一、jQuery事件
什么是事件?
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
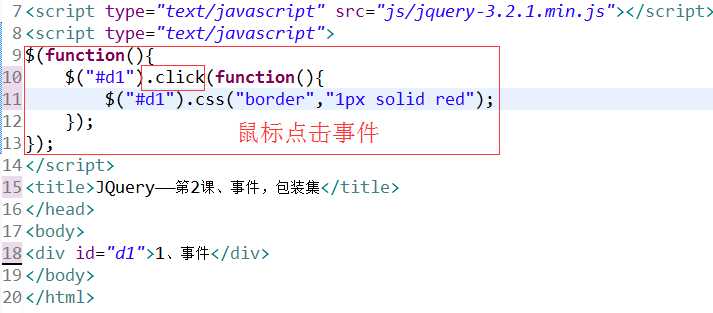
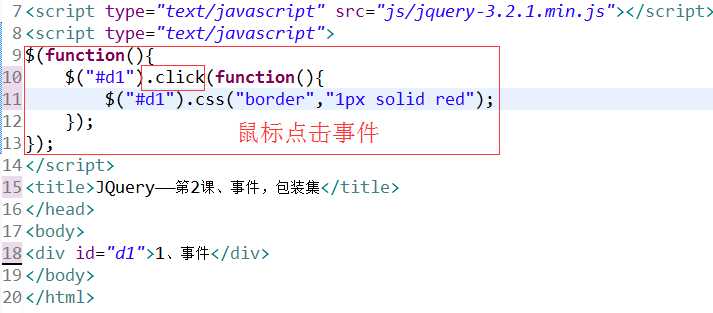
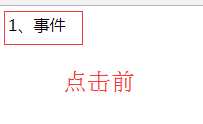
实例:
在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。
常见的JQuery事件:
1、click() 当按钮点击事件被触发时会调用一个函
2、ready() 在文档完全加载完后执行函数
3、dblclick() 当双击元素时,会发生 dblclick 事件。
4、mouseenter() 当鼠标指针穿过元素时,会发生 mouseenter 事件。
5、mouseleave() 当鼠标指针离开元素时,会发生 mouseleave 事件。
6、mousedown() 当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
7、mouseup() 当在元素上松开鼠标按钮时,会发生 mouseup 事件。
8、hover() 用于模拟光标悬停事件。
9、focus() 当元素获得焦点时,发生 focus 事件,通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
10、blur() 当元素失去焦点时,发生 blur 事件。



二、包装集的管理
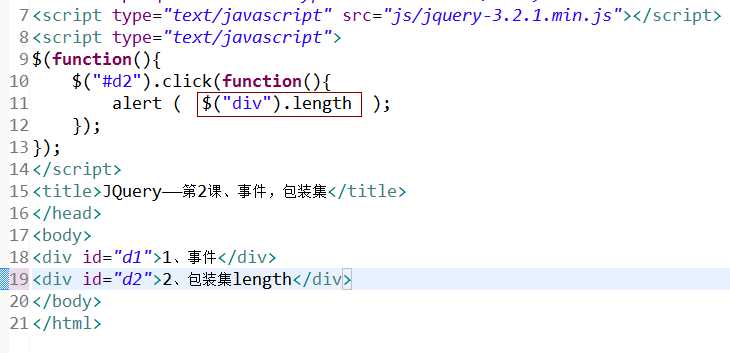
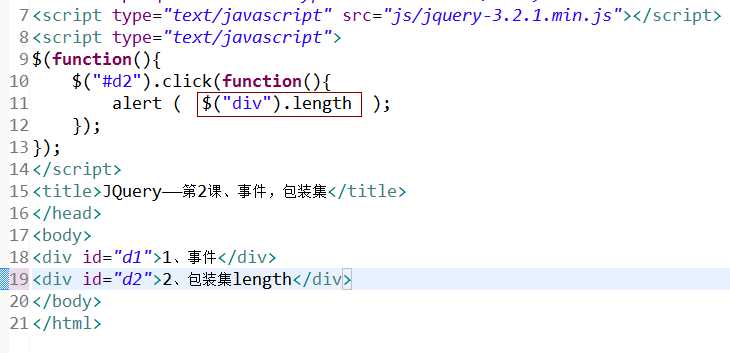
1、确定包装集的大小length
length 属性包含 jQuery 对象中元素的数目。
语法:$(selector).length


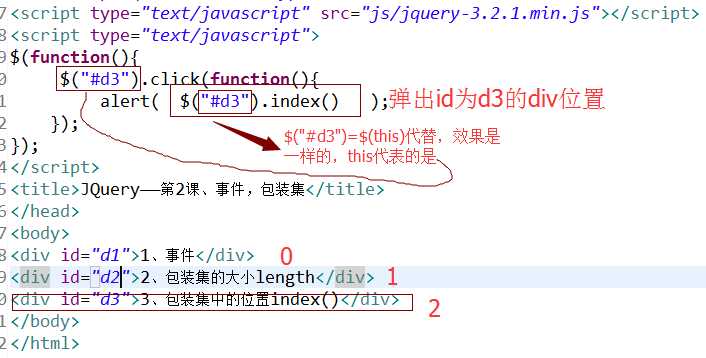
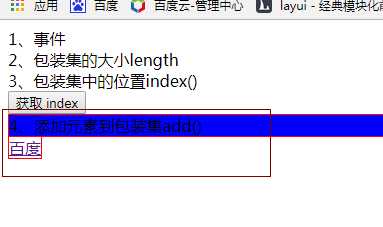
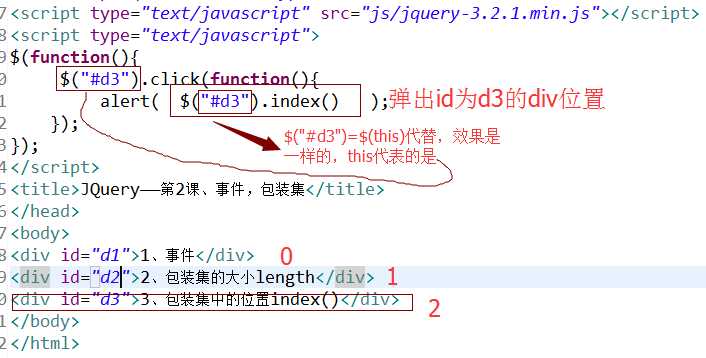
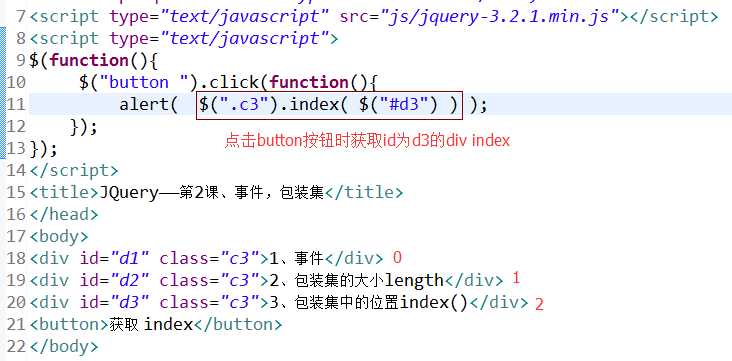
2、获得元素在包装集的位置index()
index() 方法返回指定元素相对于其他指定元素的 index 位置。
这些元素可通过 jQuery 选择器或 DOM 元素来指定。
(1)、第一个匹配元素的 index,相对于同胞元素
获得第一个匹配元素相对于其同胞元素的 index 位置。
语法:$(selector).index()


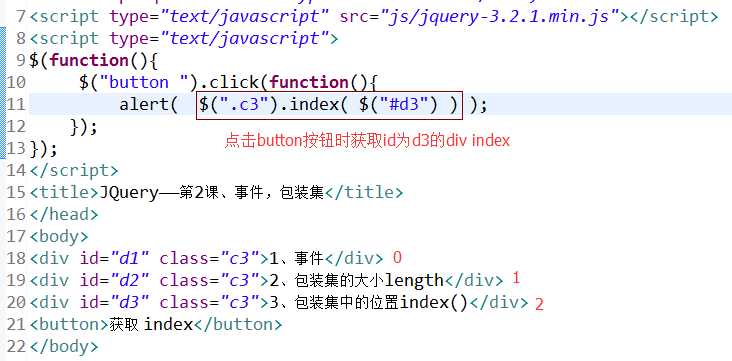
(2)、元素的 index,相对于选择器
获得元素相对于选择器的 index 位置。
该元素可以通过 DOM 元素或 jQuery 选择器来指定。
语法:$(selector).index(element)


3、添加元素到包装集add()
add() 方法将元素添加到匹配元素的集合中
语法:.add(elements)


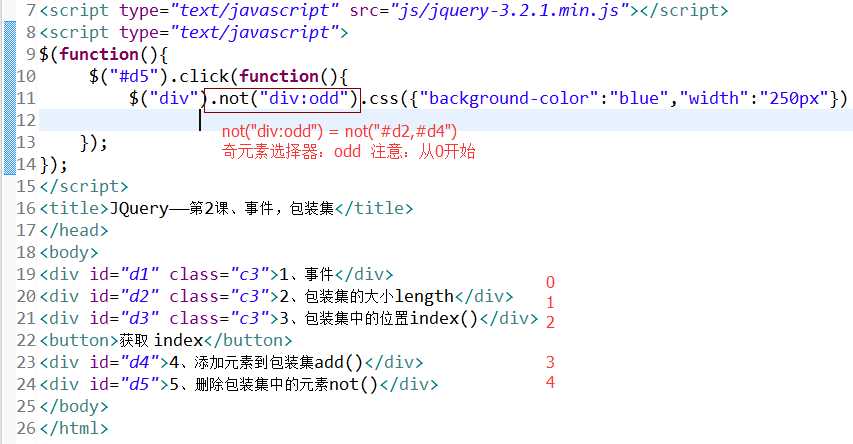
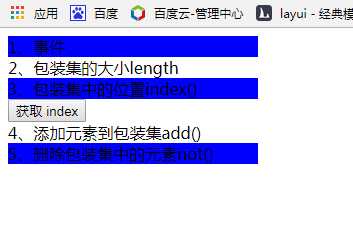
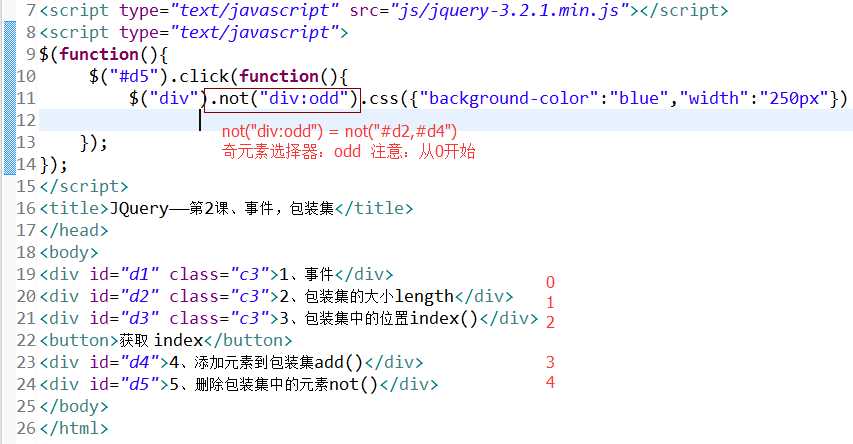
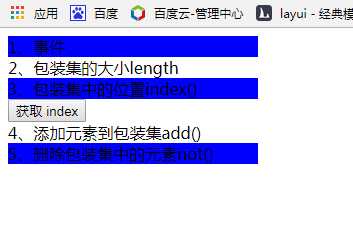
4、删除包装集中的元素not()
not() 从匹配元素集合中删除元素。
语法:.not(element)


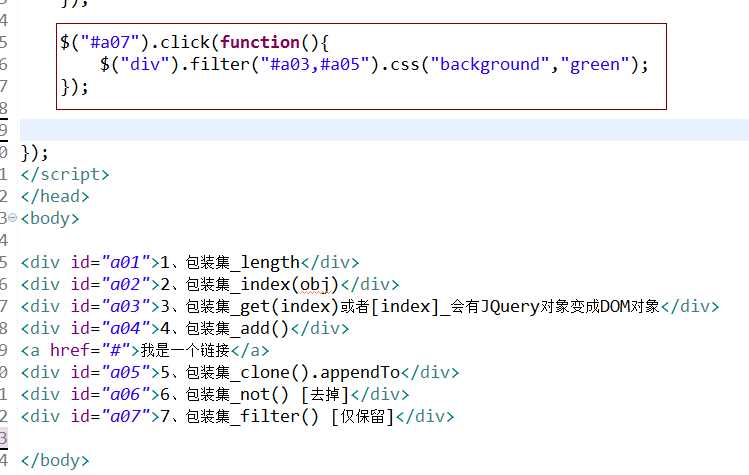
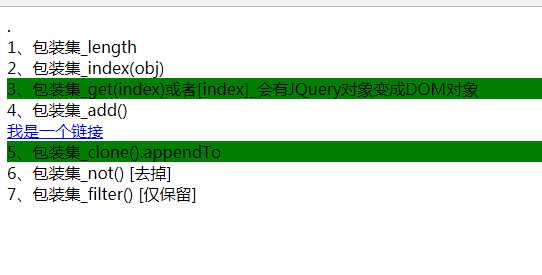
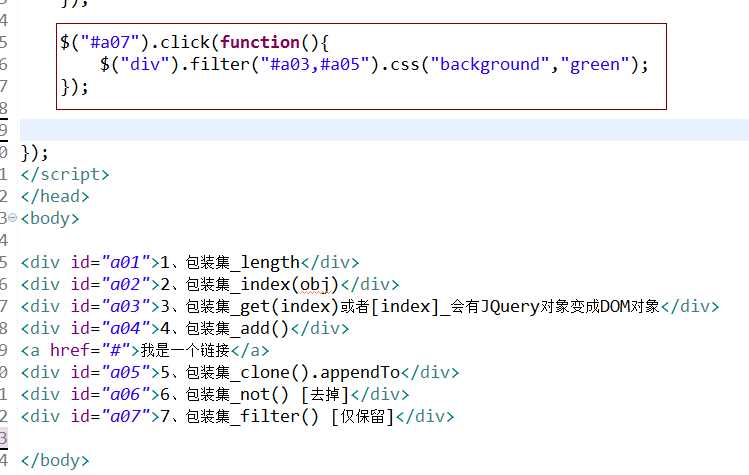
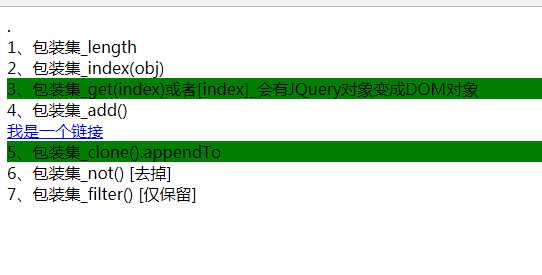
5、对包装集中的元素进行过滤 filter()
filter() 方法将匹配元素集合缩减为匹配指定选择器的元素。
语法:.filter(selector)


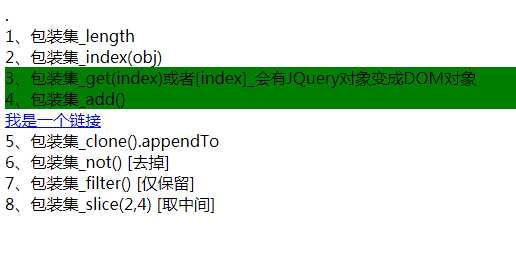
6、获取包装集的子集 slice()
slice() 把匹配元素集合缩减为指定的指数范围的子集。
语法:.slice(selector,end)


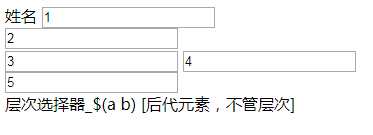
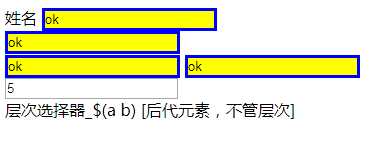
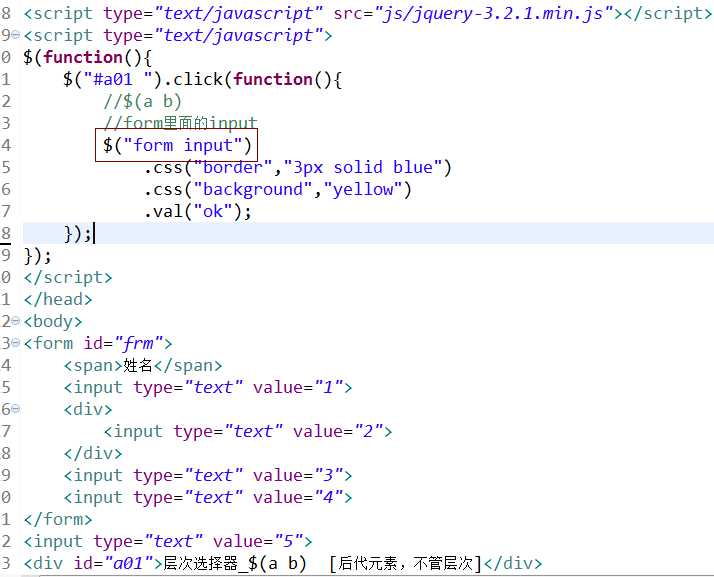
三、JQuery中的选择器
1、层次选择器
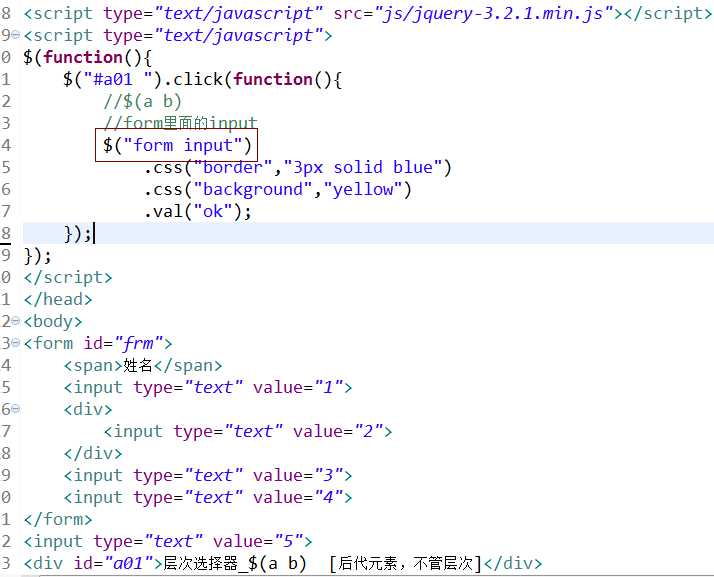
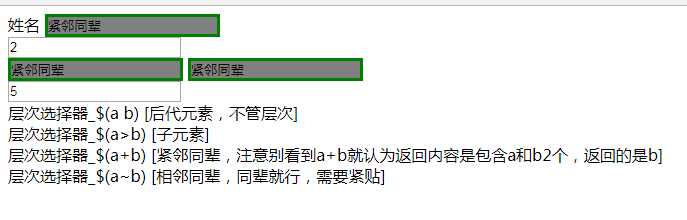
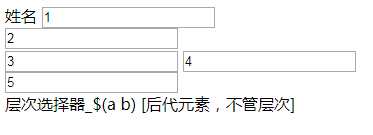
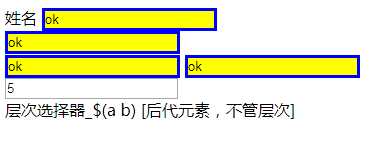
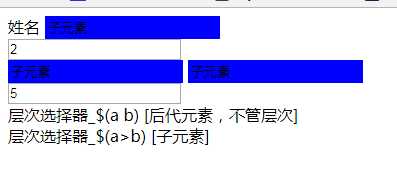
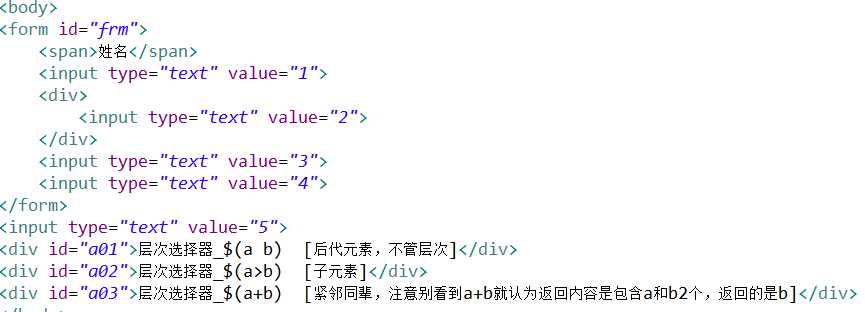
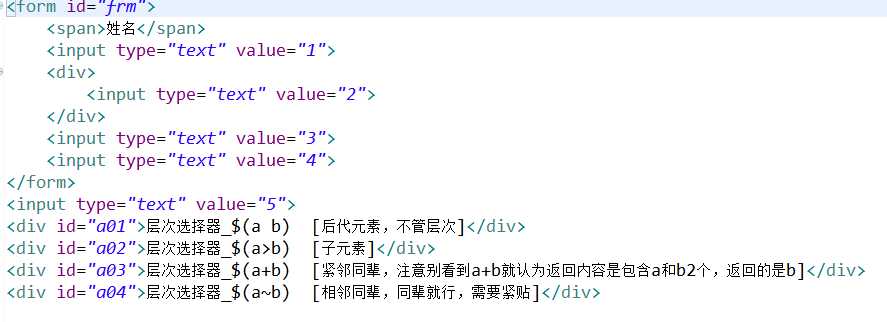
1、后代元素选择器:用于在给定的元素下查找所有的后代元素
语法:$("amcestor descendant")



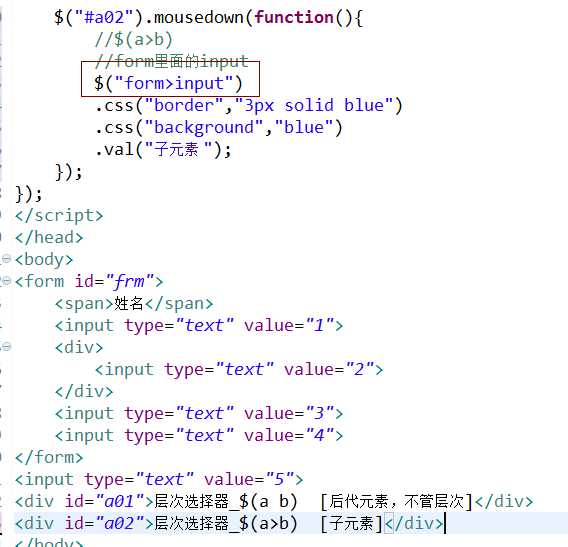
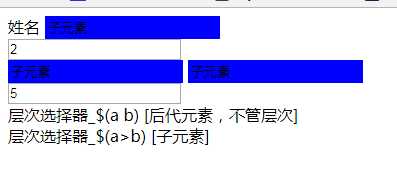
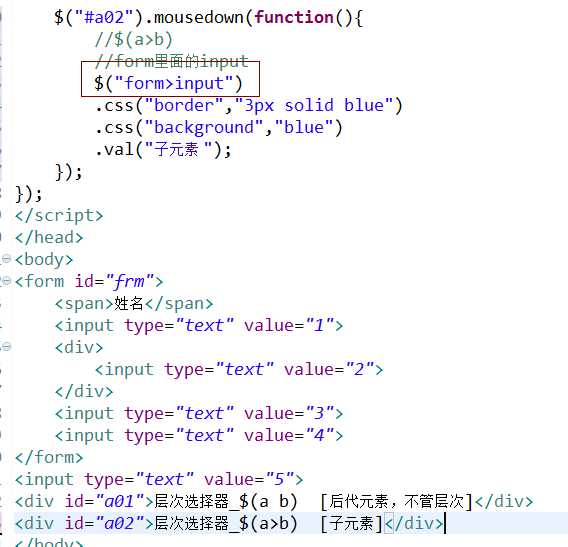
2、子元素选择器:用于在给定的元素下查找所有的直接元素
语法:$("parent>child")


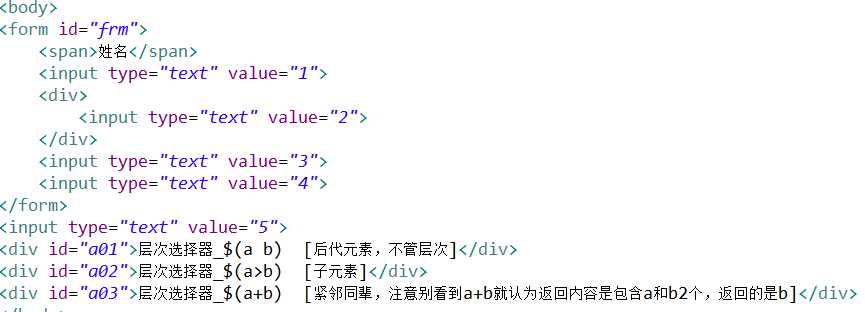
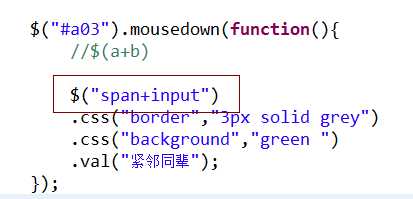
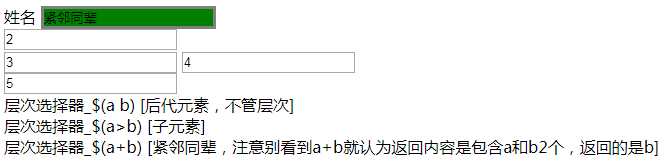
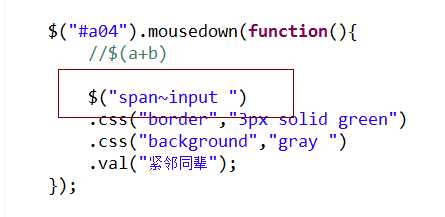
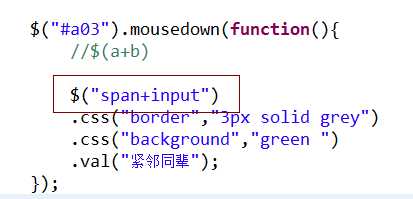
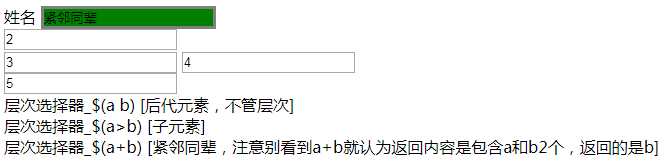
3、紧邻同辈元素选择器:用于选择给定元素的同级元素
语法:$("prev+next")



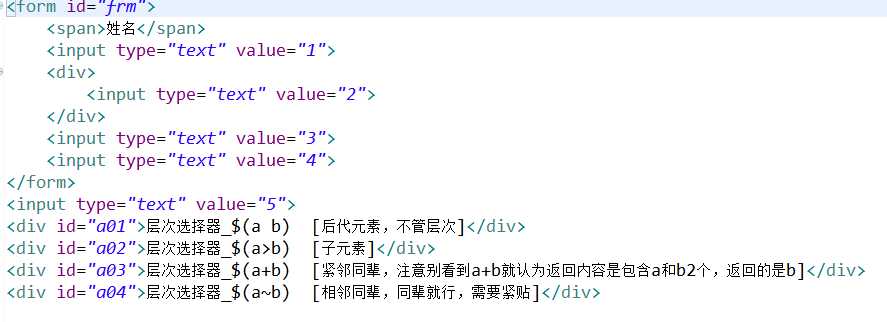
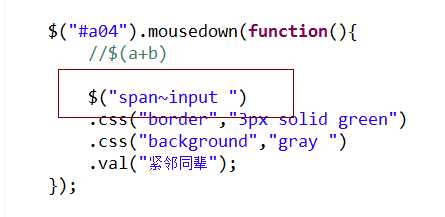
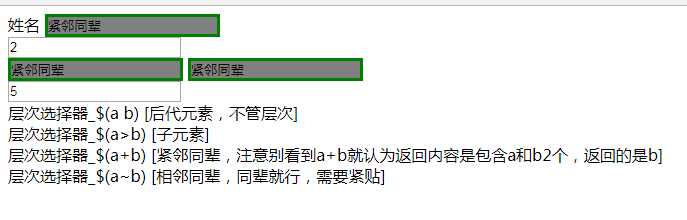
4、相邻同辈元素选择器:用于选择prev元素后的所有同级的元素
语法:$("prev~siblings")



2、过滤选择器
1、动画元素选择器 :animated
选择器选取当前的所有动画元素
语法:$(":animated")
2、 焦点元素选择器 :focus
选择器用于选取获得焦点的元素。
3、首元素选择器 :first
:first 选择器选取第一个元素。
语法:$(":first")
4、末元素选择器 :last
5、非元素选择器 :not(selector)
6、偶元素选择器 :even
7、奇元素选择器 :odd
8、相等元素选择器 :eq(index)
9、大于元素选择器 :gt(index)
10、小于元素选择器 :lt(index)
11、标题元素选择器 :header(index)
3、内容过滤选择器
1、空内容选择器 :emoty
2、元素内容选择器 :has(selector)
3、父元素选择器 :parent
4、可见性过滤器
1、隐藏元素选择器 :hidden
2、可见元素选择器 :visible
JQuery——第2课、事件,包装集
标签:访问者 技术 .com 事件处理 范围 ext eve 文档 ready
原文地址:http://www.cnblogs.com/runas/p/7240415.html