标签:cti release dir 输入 绑定 注意 直接 表达式 程序
AngularJS 是一个 javascript 的框架,它可以通过 <script> 标签添加到html页面;由于它是由一个 javascript 文件形式发布的,所以使用时需要像 Jquery 一样通过 script 标签引入 angular.js 这个文件。
什么是 AngularJS?
AngularJS 把应用程序数据绑定到 HTML 元素。
AngularJS 可以克隆和重复 HTML 元素。
AngularJS 可以隐藏和显示 HTML 元素。
AngularJS 可以在 HTML 元素"背后"添加代码。
AngularJS 支持输入验证。
这里提供一个下载地址:(https://github.com/angular/angular.js/releases)
AngularJS 通过 ng-directives 扩展了 HTML。
ng-app 指令定义一个 AngularJS 应用程序。
ng-model 指令把元素值(比如输入域的值)绑定到应用程序。
ng-bind 指令把应用程序数据绑定到 HTML 视图。
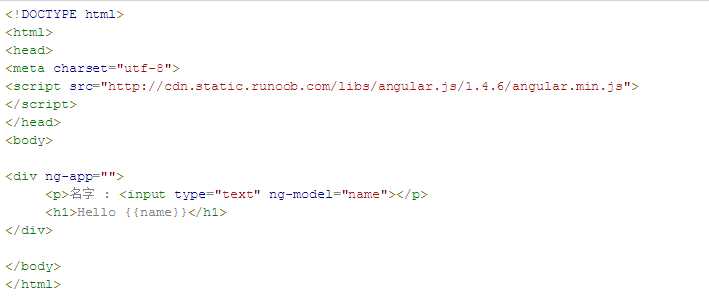
实例:

ng-app 指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
ng-model 指令把输入域的值绑定到应用程序变量 name。
ng-bind 指令把应用程序变量 name 绑定到某个段落的 innerHTML。
注意:如果移除了 ng-app 指令,HTML 将直接把表达式显示出来,不会去计算表达式的结果。
标签:cti release dir 输入 绑定 注意 直接 表达式 程序
原文地址:http://www.cnblogs.com/rookie-zbl/p/7583214.html