标签:min UI examples 技术分享 blank bezier lan abs ges
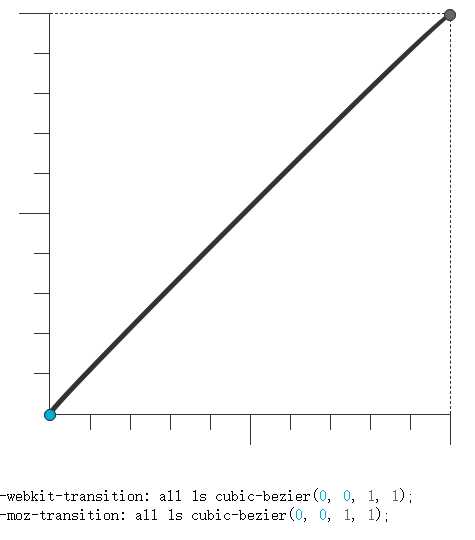
cubic-bezier 又称三次贝塞尔,用四个点(p0,p1,p2,p3)描绘一条曲线。
p0默认为(0,0),p3默认为(1,1)。所以,我们只需关注p1,p2。
在css3动画中,用来表示速度曲线。
公式:![]() ;
;
想了解三次赛贝尔曲线,自行百度。
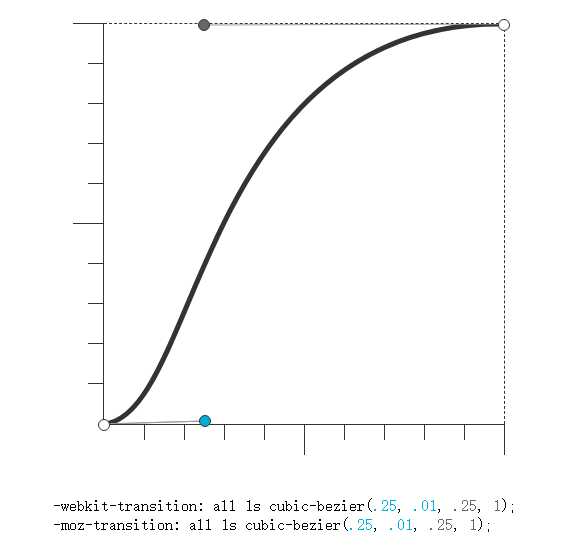
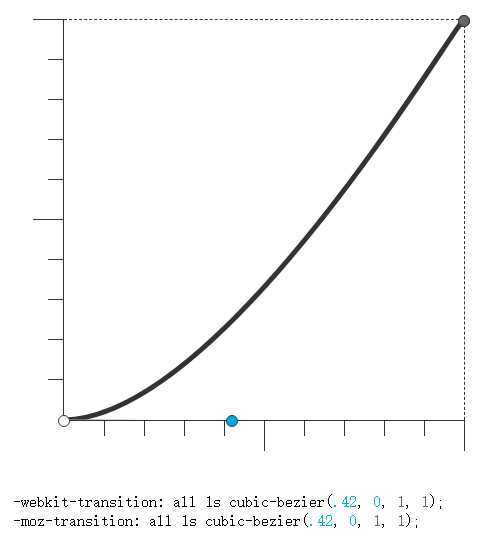
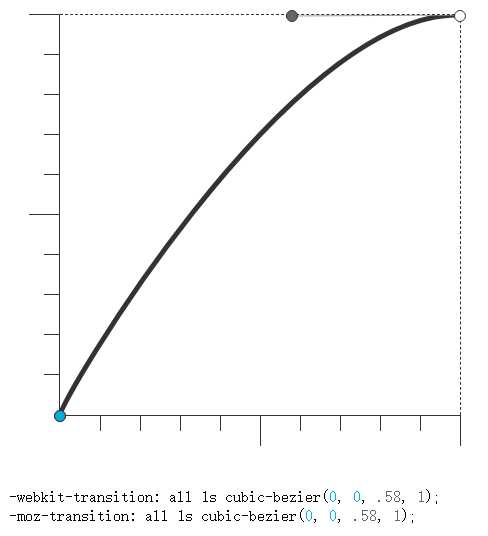
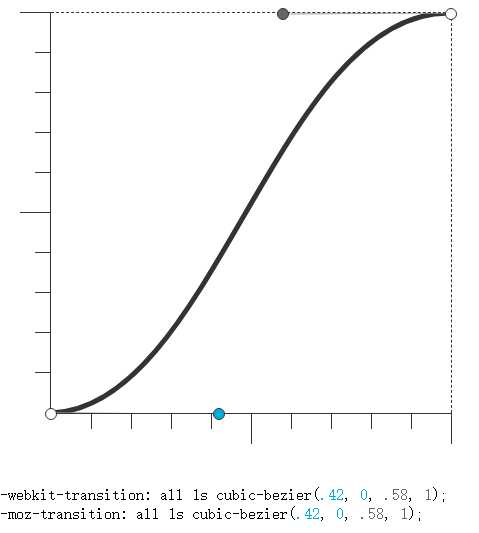
不想了解可以在这个网站上直接调节:http://www.roblaplaca.com/examples/bezierBuilder/# 得到参数。
网站进入较慢,需要等一会。
在CSS3 中的动画效果中,设置速度运动曲线。
animation-timing-function: cubic-bezier(x1,y1,x2,y2);





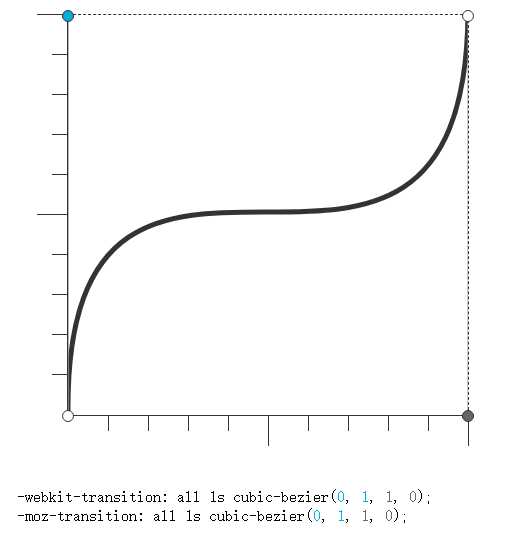
斜率表示速度的快慢,可以去上面的网站自己调,能实现各种效果。
比如说这个,就可以在中间停一会:

标签:min UI examples 技术分享 blank bezier lan abs ges
原文地址:http://www.cnblogs.com/seeks/p/7583484.html