标签:rem ati work tab 内容 ges sel logs 元素
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>选项卡切换</title> <link rel="stylesheet" href="css/test.css" /> <script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script> <script type="text/javascript" src="js/test.js" ></script> </head> <body> <div class="box"> <ul> <li class="one">Tab1</li> <li>Tab2</li> <li>Tab3</li> </ul> <div class="content"> <div class="ct">Practice makes perfect.熟能生巧. </div> <div class="ct">.God helps those who help themselves.天助自助者. </div> <div class="ct">All work and no play makes jack a dull boy.只工作不玩耍,聪明孩子也变傻. </div> </div>
css
* { padding:0; margin:0;}
body { font-size:12px; padding:100px;}
ul { list-style-type:none;}
.box ul { height:30px; line-height:30px;}
.box ul li { float:left; padding:0 10px; position:relative; cursor:pointer; border:1px solid #000; margin-right:5px; border-bottom:none;}
.box ul li.two { background:#eee;}
.content { width:325px; border:1px solid #000; padding:10px; height:100px;}
* html .content { margin-top:-1px;} //浏览器兼容iE6
.box ul li.one {
background-color: black;
color:white ;
}
js
$(document).ready(function(){
$(‘.ct:gt(0)‘).hide(); //内容大于0的隐藏 gt(0) 大于0
var bt = $(‘.box ul li‘);
bt.hover(function(){
$(this).addClass(‘two‘).siblings().removeClass(‘two‘); //当前元素添加class 同级元素移除class
});
bt.click(function(){
$(this).addClass(‘one‘).siblings().removeClass();
//将标题的索引跟内容索引联系起来
var content_index = bt.index(this);
//内容切换
$(‘.ct‘).eq(bt.index(this)).show()
.siblings().hide();
});
});
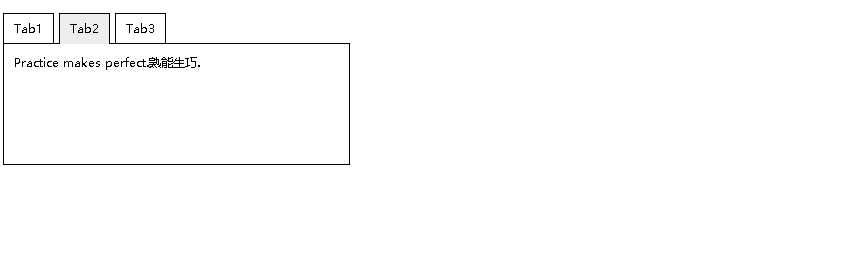
效果:

09:52:18 2017-09-24
标签:rem ati work tab 内容 ges sel logs 元素
原文地址:http://www.cnblogs.com/guangzhou11/p/7586217.html