标签:一起 ges func 格式化 点击 es2017 管道 important justify
前 言
Android应用开发中,有一些功能虽然能够使用原生JS来实现,但是会比较的复杂,因此一些相应的框架应运而生了。框架相对于原生JS而言,从主观上来说,最大的改变就是代码大幅度的减少了。在使用上,也比较方便易懂。因此,框架一经诞生就广受欢迎。
在本章,就将详细介绍其中一种框架的使用----Angular JS。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
angularJS表达式
1、angularJS使用双大括号{{}}绑定表达式;用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
eg:<p>{{5+5+"angular"}}</p> //可以直接使用---10angular
如果angular.js 文件放在页面的下方在页面刷新的瞬间会看到{{}}表达式的原样。
所以使用ng-bind指令代替表达式
eg:<p ng-bind="5+5+‘angular‘"></p> //可以直接使用
angularJS的常用指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app:声明angularJS所管辖的区域。一般写在body或HTML标签上,原则上一个页面中只写一个
eg:<body ng-app=""></body >
2、ng-model 指令把元素值(比如输入域的值)绑定到应用程序的变量中。
eg: <input type="text" ng-model = "name" />
使用:<div ng-bind = "name + ‘123‘"></div>
<div >{{name + "hahahha"}}</div>
3、ng-bind:把应用程序中的变量中的值,输出到页面HTML视图中,可以与表达式{{}}互相替换
eg:<div ng-bind = "name"></div> -----<div>{{name}}</div>
4、ng-init:初始化angularJS应用程序中的变量值:
eg:<body ng-init = "name = ‘jredu‘"></body >
应用程序初始化时,name变量就赋有初值 实现对输入框的实时监控 原生JS
<body ng-app="" ng-init = "name = ‘jredu‘"> <!--原生JS绑定input与div--> <input type="text" name="" id="input" value="" /> <div id="div"></div> <script type="text/javascript"> //原生JS绑定input与div var inputs= document.getElementById("input"); var div = document.getElementById("div"); inputs.onchange = function(){ div.innerHTML = inputs.value; } </script> </body >
效果如下: Angular JS
Angular JS
<body ng-app="" ng-init = "name = ‘jredu‘"> <!--Angular绑定input与div--> <input type="text" ng-model = "name" /> <div ng-bind = "name + ‘123‘"></div> <script src="JS/angular.js" type="text/javascript" charset="utf-8"></script> </body>
效果图如下:
比较:
通过上述的两个例题,相信大家都能够非常直观的了解到两者之间的差异。
原生JS通过对DOM的操作来实现对输入内容的监听,相对而言比较麻烦,并且在读取内容时,也有一些小小的bug,下面的div在读取输入框内容时,鼠标必须在输入框外再点击一下时,div才会读取输入框里面的内容。
但是,在使用angular JS时,div时实时的读取输入框里面的内容的。这样就比较的方便,而且,这也是用户想要的结果。
另外,对编程员来说,代码也不是少了一点半点,我想,这是所有程序员的福音吧!!!
| 1. Angular JS中的过滤器 |
| 1.1 基础介绍 |
过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中。
1、系统内置的过滤器
currency 将数字格式化为货币格式
filter 从数组项中选择一个子集。//后接的变量名不加引号
orderBy 根据某个表达式排列数组。//后接的变量名加引号 顺序
lowercase 格式化字符串为小写。
uppercase 格式化字符串为大写。
自定义过滤器的使用:
1、ng-repeat指令
<tr ng-repeat="item in classes | orderBy:‘score‘|filter:search|filterByName:name|filterByScore:scores">
2、<p >{{表达式 | 过滤器名称}}</p>
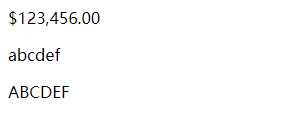
<p>{{123456|currency}}</p> <p>{{"aBcdEf"|lowercase}}</p> <p>{{"aBcdEf"|uppercase}}</p>
效果图如下:
ng-repeat命令相当于for循环,一般用于表格中,可以将目标中的数据循环遍历进表格中,使用起来非常的方便。
案例:
//将数组中的值遍历进表各中
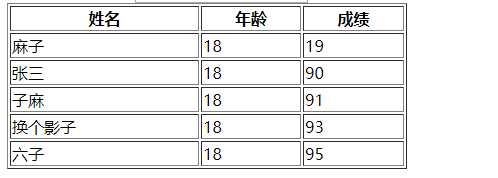
<tr ng-repeat="item in classes “> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.score}}</td> </tr>
效果图如下:

同时,也可以使用orderBy 指令将数组中的值进行排序,例如按照年龄排序,按照成绩排序,代码如下
<tr ng-repeat="item in classes | orderBy :‘score’“>
但是,值得注意的是,orderBy 指令进行的排序都是升序,如果想要降序排列,就得自己重新编写代码。这就牵扯到自定义过滤器了。
下面,我们就一起来了解下。
实例:
<body ng-app="app"ng-controller="ctrl"> <p>{{123456|currency}}</p> <p>{{"aBcdEf"|lowercase}}</p> <p>{{"aBcdEf"|uppercase}}</p> 请输入查询关键字:<input type="text"ng-model="search" /> <br/> 请输入姓名查询:<input type="text"ng-model="name" /><br/> 请输入成绩查询:<input type="text"ng-model="scores" /> <table width="400px"border="1"> <tr> <th>姓名</th> <th>年龄</th> <th>成绩</th> </tr> <tr ng-repeat="item in classes | orderBy:‘score‘|filter:search|filterByName:name|filterByScore:scores"> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.score}}</td> </tr> </table> <h1>自定义过滤器</h1> <p>{{"我显示不出来啦啦!"|showHello}}</p> <p>{{"我显示不出来啦啦!"|reverse}}</p> <p>{{12345678901|hideTel:5}}</p> </body> <script src="JS/angular.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope){ $scope.classes = [ {name:"张三",age:"18",score:90}, {name:"子麻",age:"18",score:91}, {name:"麻子",age:"18",score:19}, {name:"六子",age:"18",score:95}, {name:"换个影子",age:"18",score:93}, ] }) /* 自定义实现根据姓名筛选数据的功能 实例: 请输入查询姓名:<input type="text"ng-model="name" /> <tr ng-repeat="item in classes |filterByName:name"> * */ .filter("filterByName",function(){ return function(item,search){//classes数组 、 input里的内容 if(!search){ return item; } var arr = []; for(var i=0; i<item.length; i++){ var index = item[i].name.indexOf(search); if (index >-1) { arr.push(item[i]); } } return arr; } }) /* 自定义实现根据成绩筛选数据的功能 注意:成绩是number数据类型,不能使用indexOf()方法,要将其转为字符串 * */ .filter("filterByScore",function(){ return function(item,search){ var arr =[]; if(!search) return item; for(var i=0; i<item.length; i++){ item[i].score +="";//item[i].score是number数据类型,↓不能使用indexOf()方法,故将其转为字符串 var index = item[i].score.indexOf(search); if(index>-1){ search == item[i].score; arr.push(item[i]); } } return arr; } }) </script>
效果图如下:
标签:一起 ges func 格式化 点击 es2017 管道 important justify
原文地址:http://www.cnblogs.com/2502778498spw/p/7586976.html