标签:影响 用户输入 制表符 也会 中括号 分享 代码 使用 对齐
杨辉三角的算法还是比较简单易懂的,只是要想在控制台更好的实现三角输出就没那么简单了。
根据目前所学,使用了二维数组实现杨辉三角。
每一行都是一个内层数组。
在输出的时候再将每一个内层数组转换成字符串来输出,这样就不会出现中括号,看起来就更美观。
要想第一行居中,就根据所要输出的行数来给每一个内层数组前面添加空格。
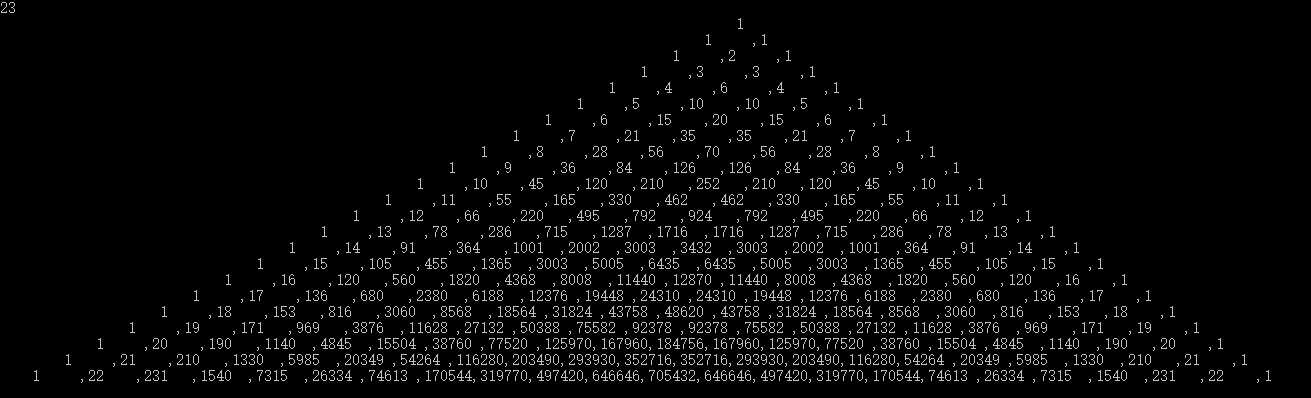
而且要考虑行数越多,下面的每一个数字的长度就越大,然后我就根据最大数字的长度来给每一个数字后面加空格,使每一个数字所占的宽度相同,方便排列。
我这个方法也是假的,不是真正的居中对齐,只是看起来还算整齐,而且基本不会受到数字位数的影响。
我还试了使用制表符来做,但是空得太宽了,而且当数字长度超过四位还是五位的话,也会使金字塔变形。
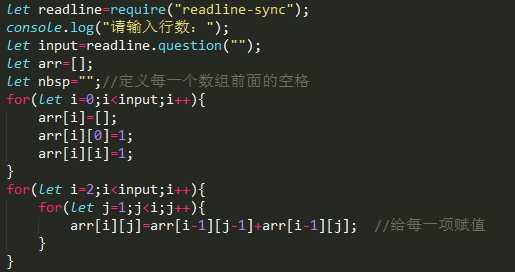
下面代码就是根据用户输入行数来给二维数组赋值:

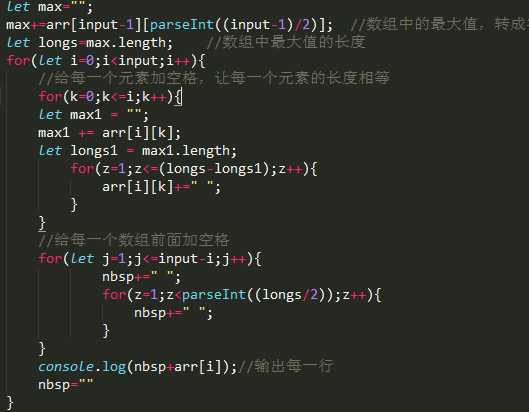
下面代码是使之成金字塔形式输出:

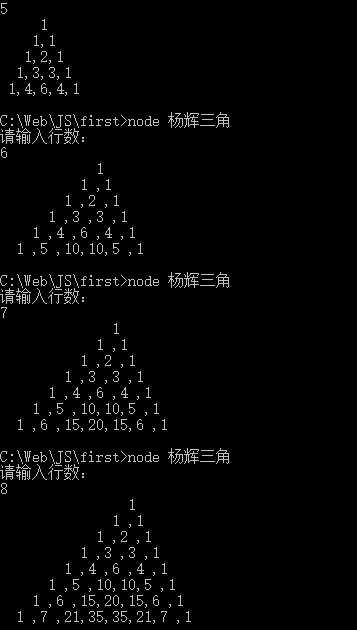
实现的效果:


标签:影响 用户输入 制表符 也会 中括号 分享 代码 使用 对齐
原文地址:http://www.cnblogs.com/zmdweb/p/7587162.html