标签:运算符 不同 art 图片 shu def 技术分享 email 地址
前 言
AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。
AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
| AngularJS中的指令和表达式 |
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
【AngularJS表达式】
1、AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
2、表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
eg: <p>{{5+5+"Angular"}}</p>
如果Angular.js文件放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以可以使用ng-bind指令代替表达式。
eg: 上式可改写为: <p ng-bind="5+5+‘Angular‘"></p>
【AngularJS指令】
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app:声明AngularJS所管辖的区域。一般写在body或者html标签上,原则上一个页面只能有一个。
eg: <body ng-app=""></body>
2、ng-model 指令把元素值(比如输入域的值)绑定到应用程序的变量中。
eg: <input type="text" ng-model="name"/>
3、ng-bind:把应运程序变量中的值,输出到页面HTML视图中,可以与表达式{{}}互相替换。
eg:<div ng-bind="name"></div>
4、ng-init: 指令初始化AngularJS应用程序中的变量值。
eg: <body ng-app="" ng-init="name=‘ddd‘">
应用程序初始化时,name变量就附有初值。
| AngularJS中的MVC与作用域 |
【MVC三层框架】
1、Model(模型层):应用程序中用于处理数据的部分,(包括将数据保存或者修改到数据库、变量、文件中)
在AngularJS中,Model特指的是:应用程序中的各种数据。
View(视图层):用户可以看到的,用于显示数据的页面。
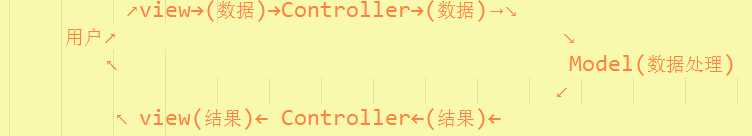
Controller(控制器):控制器是连接View和Model的桥梁,负责从View读取数据,接收用户的操作输入;并将数据发送给Model层。Model层对数据处理完毕后,将结果返回给Controller,Controller再将结果返回给View层显示。
它们三者之间的关系可以用下列图片表示:

<body ng-app="myApp">
<input type="text" ng-model="age" placeholder="age" />
<div ng-controller="myCtrl">
<input type="text" ng-model="name" placeholder="name" />
<div ng-bind="name+‘----myCtrl的name‘"></div>
<div ng-bind="age+‘----myCtrl的age‘"></div>
</div>
<div ng-controller="myCtrl1">
<div ng-bind="name+‘----myCtrl1的name‘"></div>
<div ng-bind="age+‘----myCtrl1的age‘"></div>
</div>
<div ng-bind="name+‘----全局的name‘"></div>
<div ng-bind="age+‘----全局的age‘"></div>
</body>
创建一个angular的模块。即ng-app="所需要绑定的部分"。
需要接受两个参数:
1)模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp">
2)数组。表示需要注入模块名称,不需要注入其他模块可用空数组代替。
>>>angular将常用的功能分装到angular.js,创建主模块时直接可以使用,无需注入。
>>>而一些应用较少的功能,需要导入对用的JS文件,并且在[]中注入进这个模块,才能够使用。
var app=angular.module("myApp",[]);
在AngularJS的模块上,创建一个控制器,需要传递两个参数;
1)控制器名称,即ng-controller需要绑定的名称。
<div ng-controller="myCtrl">
2)控制器的构造函数,构造函数可以传入多个参数。
>>>如果要在函数中使用系统的内置对象,则必须通过函数的参数使用,否则不能使用。
>>>AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
【AngularJS的作用域】
1)$scope:局部作用域,声明在$scope上的属性和方法。只能在当前controller使用;
2)$rootScope:根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>>如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1、如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2、如果ng-model没有写在任何一个Controller中,则这个变量会默认绑定到当前Controller的$rootScope上:
>>>AngularJS中的父子作用域:
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
eg:详见"myCtrl1"
| AngularJS中的过滤器 |
[AngularJS中过滤器]
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
>>>系统内置的过滤器
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
uppercase 格式化字符串为大写。
/* 自定义过滤器*/ .filter("showHello",function(){ return function(text){ return "hello AngularJS"; } })
自定义过滤器,同时需要传递过滤参数
调用过滤器示例: <p>{{12345678912|hideTel:5}}</p>
/*传入的参数5,将被过滤函数的num形参所接受。*/
自定义过滤器,实现根据姓名筛选数据的功能.
>>>调用示例:
请输入姓名:<input type="text" ng-model="name" /> <tr ng-repeat="item in classes | filter:filterByname">
| AngularJS中的服务service |
1、内置服务:
>>>要使用服务,必须要把服务通过controller的构造函数的参数注入进来!!!
>>>系统内置的服务,统一使用$开头,服务中的属性和方法统一使用$$开头!!!自定义服务时,需注意与系统服务的写法区分开;
$location:返回当前界面的URL地址信息,第一个对象;
$http:向服务器发送请求,类似于jQuery中的ajax;
$timeout:相当于setTimeout();
$interval:相当于setInterval();
angular.module("app",[])
.controller("ctrl",function($scope,$location,$timeout,$interval,hexafy){
$scope.local = $location.$$host;
$timeout(function(){
$scope.time = "我在两秒之后出现!!!";
},2000);
$scope.num = 0;
$interval(function(){
$scope.num ++;
},1000);
$scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
自定义服务
第一个参数是服务名
第二个参数是自定义服务的构造函数。我们自定义的服务,本质是一个对象。
对象的属性,可以在构造函数中,使用this.属性表示;
对象的方法,可以在构造函数中,使用this.方法表示;
.service("hexafy",function(){
this.gongneng = "将十进制数转化为十六进制";
this.func = function(num){
return num.toString(16);
}
})
使用过滤器实现同样功能
.filter("filter1",function(){
return function(num){
return num.toString(16);
}
})
在过滤器中调用服务
也必须在声明过滤器的外层构造函数中,注入服务名称!!!
.filter("filter2",function(hexafy,$location){
return function(num){
return hexafy.func(num);
}
})
| AngularJS中的服务Factory |
factory服务在使用上与service服务没有太大差距。
唯一的不同点是,声明服务时,factory服务是在函数中先声明好一个对象,然后使用return将对象返回。
而service服务,则是直接在函数中使用this将属性和方法添加到对象上。
angular.module("app",[])
.controller("ctrl",function($scope,hexafy){
$scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
.factory("hexafy",function(){
var obj={
gongneng : "将十进制数转化为十六进制";
func = function(num){
return num.toString(16);
}
}
return obj;
})
.service("hexafy",function(){
this.shuxing="shuxing";
this.func=function(){}
})
| AngularJS中的服务provider |
1、在AngularJS中,service服务、factory服务都是基于provider服务实现的;
2、在定义provider时,可以使用this.$get方法,接收一个函数,函数里面采用与factory
完全相同的写法!!!
.provider("hexafy",function(){
this.$get=function(){
var obj={
gongneng:"333";
}
return obj;
}
})
3、在三种服务中,provider服务是唯一一个可以写进config配置阶段的服务。
所以说,如果服务需要在配置阶段,也就是在声明controller之前执行的话,则可以使用provider.
否则一般使用service或者factory。
angular.module("app",[])
.config()表示配置阶段,在声明controller之前执行。可以用于声明一些在controller中需要
使用的全局变量、方法、服务等
.config(function($provider){ //在配置阶段声明provider服务,需要在config中注入系统对象$provider $provide.provider("hexafy",function(){ this.$get=function(){ var obj={ gongneng:"444"; } return obj; }); }) .controller("ctrl",function($scope,hexafy){ $scope.gongneng=hexafy.gongneng; })
| AngularJS中的select和表格 |
使用数组作为数据源
1、item表示数组中的每一项!
2、循环出的option中,value的值,默认为item
3、option显示出的内容(<option></option>标签中的文字)是由item.site for决定的!
<select ng-model="site" ng-options="item.site for item in sites"></select>
这种写法,默认生成的option效果如下:
<option value=‘{site : "Google", url : "http://www.google.com"}‘>Google</option>
以对象作为数据源
1、 (key,value) 第一项表示对象的键,第二项表示对象的值;
2、 option的value,永远都是对象的值!
3、 option显示出的内容(<option></option>标签中的文字)是由...for 决定的!也就是说 for前面是什么,option标签中就是什么。
<select ng-model="site3" ng-options="key for (key,value) in sitess"> <!-- <option value=" value "> key/value(取决于for前面的内容) </option> -->
【ng-options 和 ng-repeat】
g-options使用时,是将指令添加在select上;
ng-repeat使用时,试讲指令添加在option上;
2、 ng-options使用时,必须同步给select标签绑定ng-model;
ng-repeat使用时,不一定需要绑定ng-model
3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值)
ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;
| AngularJS中的DOM与事件 |
ng-disabled="true/false";
传入true表示禁用,传入false表示可用。
<button ng-disabled="!myCheck">按钮</button>
<lable>
<input type="checkbox" ng-model="myCheck" />是否同意
</lable>
<p>{{myCheck}}</p>
ng-show:是否显示
传入true表示显示,传入false表示隐藏。
<lable>
<input type="checkbox" ng-model="myShow" />是否显示
</lable>
<p ng-show="myShow">我显示出来了</p>
ng-hide:是否隐藏
<lable>
<input type="checkbox" ng-model="myHide" />是否隐藏
</lable>
<p ng-hide="myHide">我显示出来了</p>
ng-if:是否移除元素。
当传入true显示。传入false时移除。
效果与ng-show相同,但是ng-show和ng-hide只是隐藏元素,而ng-if是将元素从DOM中直接移除!!
<label>
<input type="checkbox" ng-model="myIf" />是否移除?
</label>
<p ng-if="!myIf">我显示出来啦!!!</p>
ng-bind-html : 相当于innerHTML
而ng-bind 相当于 innerText
注意,要使用ng-bind-html,必须导入angular-sanitize.js文件进行安全验证。同时需要在声明模块的时候,在数组中注入安全验证模块‘ngSanitize‘
<div ng-bind-html="html"></div>
ng-checked 设置复选框或单选框的选中状态。
传入true设置当前复选框被选中。
<input type="checkbox" ng-model="all"> Check all<br><br> <input type="checkbox" ng-checked="all">Volvo<br> <input type="checkbox" ng-checked="all">Ford<br> <input type="checkbox" ng-checked="all">Mercedes
ng-class: 用于设置给元素添加class类。
可选值有以下几种情况:
① 可以是字符串。表示直接给元素添加对应的class。 多个class之间,用空格分隔
② 可以是对象。 对象的键表示class名字,对象的值为true或false,当值为true时表示添加对应的class
③ 可以是数组。数组中的值可以是字符串或对象,判断规则同上。
<div ng-class="‘div div2‘">这是一个div</div>
<label>
<input type="checkbox" ng-model="myClass" />给div添加样式?
</label>
<div ng-class="{‘div‘:myClass,‘div1‘:!myClass}">这是一个div</div>
<div ng-class="[{‘div‘:myClass,‘div1‘:!myClass},‘div3‘]">这是一个div</div>
ng-switch 根据变量的值,选择不同的ng-switch-when来显示。当没有合适的选项时,显示ng-switch-default.
我喜欢的网站 <select ng-model="myVar"> <option value="aaaa">切回默认状态! <option value="runoob">www.runoob.com <option value="google">www.google.com <option value="taobao">www.taobao.com </select> <hr> <div ng-switch="myVar"> <div ng-switch-when="runoob"> <h1>菜鸟教程</h1> <p>欢迎访问菜鸟教程</p> </div> <div ng-switch-when="google"> <h1>Google</h1> <p>欢迎访问Google</p> </div> <div ng-switch-when="taobao"> <h1>淘宝</h1> <p>欢迎访问淘宝</p> </div> <div ng-switch-default> <h1>切换</h1> <p>选择不同选项显示对应的值。</p> </div> </div>
AngularJS 中的事件:
AngularJS中的事件只能触发绑定在AngularJS作用域上面的属性和方法。
<button ng-click="func()">点我弹个窗</button> <button ng-mouseover="">点我弹个窗</button> <button ng-mouseout="">点我弹个窗</button> <input type="text" ng-keydown="keyDown()"> <input type="text" ng-foucus=""> <!--获得焦点--> <input type="text" ng-blur=""><!--丢失焦点--> <input type="text" ng-change=""><!--内容被改变-->
| AngularJS中的表单和输入验证 |
1、表单中,常用的验证操作:
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息
2、 验证时,必须给form和inpt,设置name属性。
给form和input设置了name后,会自动将表单信息绑定到$scope作用域中。 所以,可以直接使用formName.inputName.$验证操作 得到验证结果。
例如:
formName.inputName.$dirty = "true"; //表示表单被填写过! formName.inputName.$invalid = "true"; //表示表单输入内容不合法! formName.inputName.$error.required = "true"; //表示设置了必填,但是没有输入
注意:
$error支持的验证:
required/minlength/maxlength/partten/eamil/number/date/url等。。。
3、 为了避免AngularJS的验证与HTML5的表单验证冲突!! 比如说 type="email" required等,H5也会进行验证,那么可以给form添加“novalidate”属性,禁用HTML5的验证功能
| AngularJS中的动画 |
在AngularJS中使用动画:
1、导入angular-animate.js
2、如果页面中没有自定义的app模块,则可以直接绑定系统模块ng-app="ngAnimate"
如果页面中有自定义的app模块,则可以在自定义模块的数组中,注入ngAnimate。
angular.module
3、当使用ng-show、ng-hide显示或者隐藏元素的时候,系统会自动添加或者移除,ng-hide这个class类。
4、当使用ng-if/ng-switch/ng-repeat等其他指令,需要分别设置显示后和隐藏后的两种class样式;
显示后的class: .ng-enter-active,.ng-leave{}
显示后的class: .ng-enter,.ng-leave-active{}
<input type="checkbox" ng-model="myCheck" />隐藏div
<div class="div" ng-hide="myCheck">这是一个div</div>
<input type="checkbox" ng-model="myIf" />移除div
<div class="div" ng-if="myIf">这是一个div</div>
标签:运算符 不同 art 图片 shu def 技术分享 email 地址
原文地址:http://www.cnblogs.com/jiejiejy/p/7582837.html