标签:运行 c# down line 技术分享 bsp ges 认证考试 alt
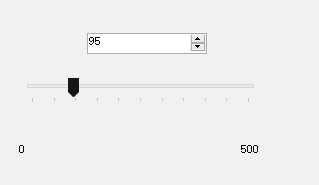
1. 通过滑块改变另一控件的值
private void numericUpDown1_ValueChanged(object sender, EventArgs e)
{
this.trackBar1.Value = (int)this.numericUpDown1.Value;
}
private void trackBar1_Scroll(object sender, EventArgs e)
{
this.numericUpDown1.Value = this.trackBar1.Value;
}
2. 通过控件hScrollBar形成控制条去控制窗体颜色。
private void hScrollBar1_Scroll(object sender, ScrollEventArgs e)
{
this.BackColor = Color.FromArgb(hScrollBar1.Value,hScrollBar2.Value,hScrollBar3.Value);
}
private void hScrollBar2_Scroll(object sender, ScrollEventArgs e)
{
this.BackColor = Color.FromArgb(hScrollBar1.Value, hScrollBar2.Value, hScrollBar3.Value);
}
private void hScrollBar3_Scroll(object sender, ScrollEventArgs e)
{
this.BackColor = Color.FromArgb(hScrollBar1.Value, hScrollBar2.Value, hScrollBar3.Value);
}
}
}
3.与第二题类似,只是第二题是横条,这个是竖条,控件用vScrollBar.
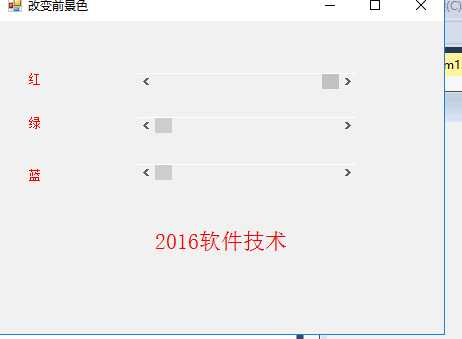
4. 通过滑条改变前景色
private void hScrollBar1_Scroll(object sender, ScrollEventArgs e)
{
this.ForeColor = Color.FromArgb(hScrollBar1.Value, hScrollBar2.Value, hScrollBar3.Value);
}
private void hScrollBar2_Scroll(object sender, ScrollEventArgs e)
{
this.ForeColor = Color.FromArgb(hScrollBar1.Value, hScrollBar2.Value, hScrollBar3.Value);
}
private void hScrollBar3_Scroll(object sender, ScrollEventArgs e)
{
this.ForeColor = Color.FromArgb(hScrollBar1.Value, hScrollBar2.Value, hScrollBar3.Value);
}

5.与第四题类似。
6.通过滑块改变透明度,并且在进度条中显示透明进度。
运行结果:
标签:运行 c# down line 技术分享 bsp ges 认证考试 alt
原文地址:http://www.cnblogs.com/tqlt/p/7587715.html