标签:列表 总结 size head html bsp 自己 分享 nbsp
今天星期天 看完比赛后 觉得自己对静态网页这里并不是很到位 便准备再复习一遍
2.1 Html 网页设计
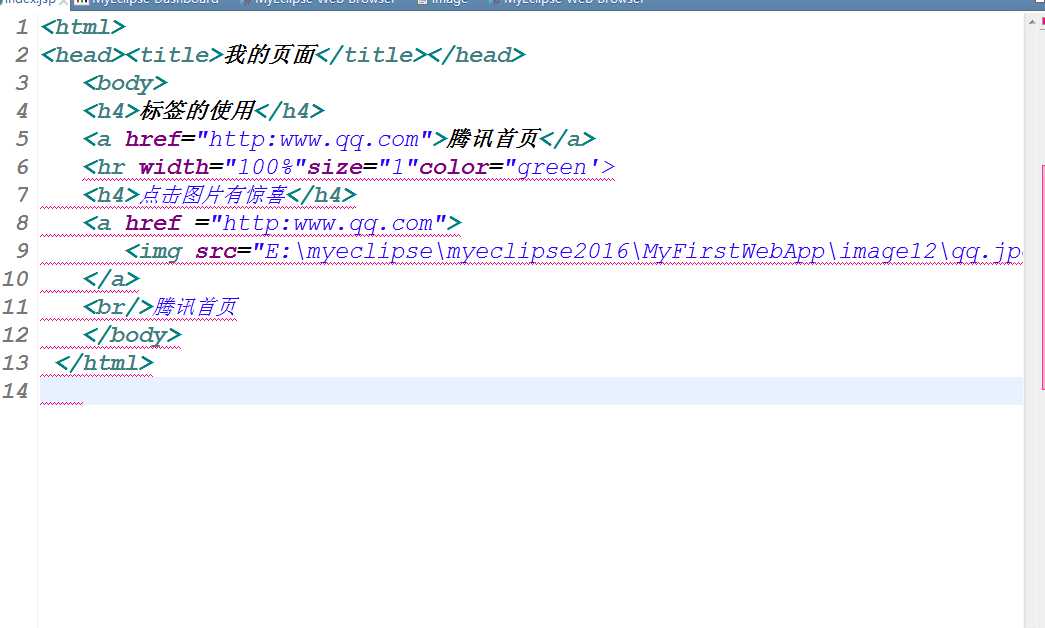
简单的例子:

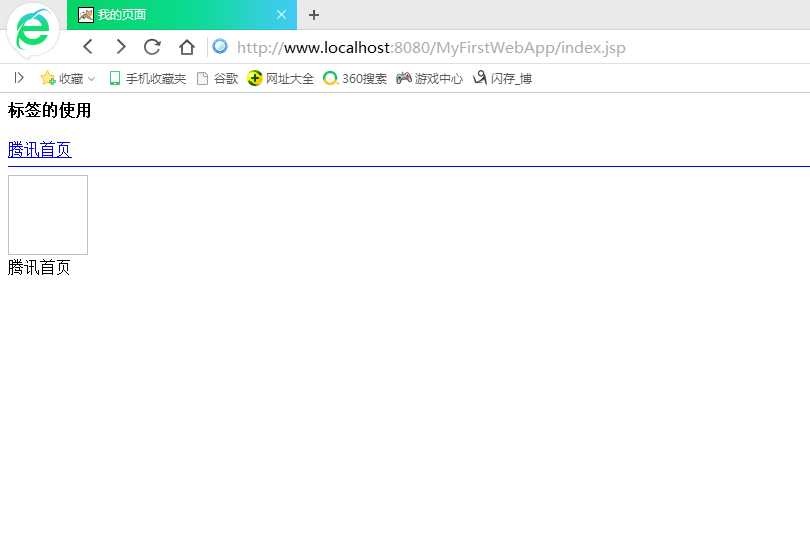
浏览器显示

1.HTML分为单标记和双标记
2.标记 语法: <标记名称 属性名1="属性值" 属性名2="属性值" 属性名3="属性值".... 属性名n="属性值">
常见的有align center color size width
3.注释标记
<!--注释内容-->
2.1.2Html基本标记与使用
1.网页基本结构控制标记
<html></html>标记该文档是HTML文档
<head></head>文档头部情况
<body></body>HTML文档主体部分
2.文本与段落标记
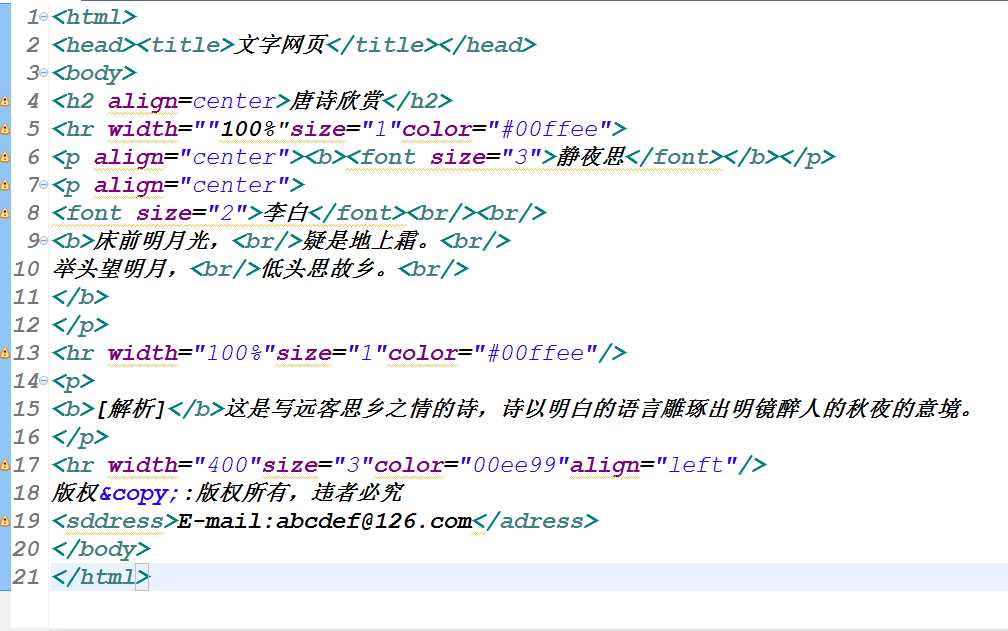
练习
代码

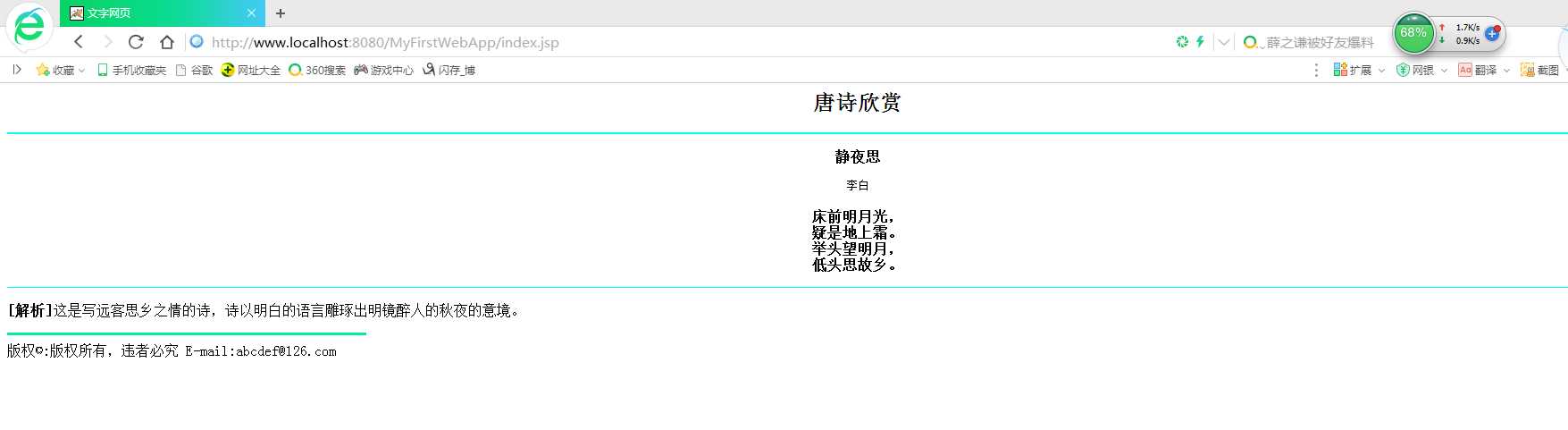
网页显示

3.列表标签
(1) 有序列表标记:<ol></ol>
(2) 无序列表标记:<ul></ul>
(3) 元素列表:<li></li>
4.超链接标签
格式 ,<a href ="url">超链接名称或图片</a>
5.图片标记
格式 <img src="url" height=""width="">
代码练习

浏览器显示

有一点点问题 照片显示不出来
标签:列表 总结 size head html bsp 自己 分享 nbsp
原文地址:http://www.cnblogs.com/frankzone/p/7587970.html