标签:fixed primary and ace use port sla mes ext
<body>
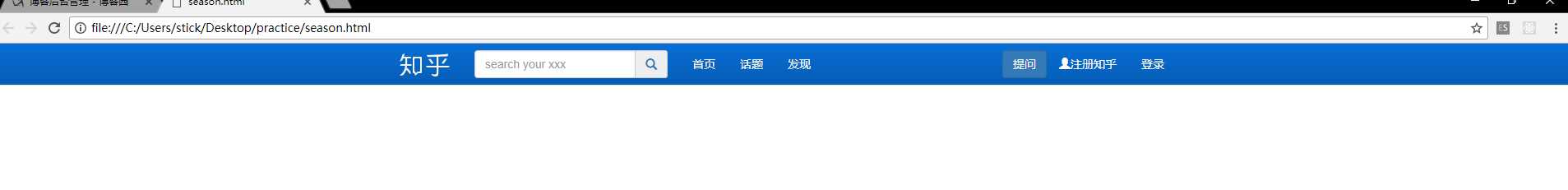
<nav class="navbar navbar-default navbar-fixed-top"> <!-- navbar-default 指导航栏的默认样式 navbar-fixed-top 指导航栏在顶部固定定位 --> <div class=container> <!-- 将contianer放在 nav标签内可以保证导航栏在 左右方向上覆盖住整个窗口 --> <div class="navbar-header"> <a href="#" class="navbar-brand"><img src="img/zhihulogo.png" /></a> <!-- logo应该放在类名为 navbar-header 的div元素里 --> </div> <form class="navbar-form navbar-left"> <!-- navbar-left 指元素向左浮动 --> <div class="input-group"> <input type="text" class="form-control" style="320px" placeholder="search your xxx"/> <span class="input-group-addon"><a href="#"><span class="glyphicon glyphicon-search"></span></a></span> </div> </form> <ul class="nav navbar-nav navbar-left"> <li><a href="#">首页</a></li> <li><a href="#">话题</a></li> <li><a href="#">发现</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span>注册知乎</a></li> <li><a href="#">登录</a></li> </ul> <button class="btn btn-primary navbar-btn navbar-right">提问</button> </div> </nav> </body>
<style>
body{margin-top: 50px;}
.myBtnStyle .dropdown-menu span{
margin:5px;
}
.myBtnStyle .dropdown-menu {
animation: 0.5s linear fadeIn;
}
@keyframes fadeIn {
0%{opacity:0;transform: translateY(-20);}
100%{opacity: 1;transform: translateY(0);}
}
tab-content {
border:1px solid #999; border-top: none;border-radius: 0 0 5px 5px;
}
.container {
width: 960px
}
.navbar-default{
background: linear-gradient(to bottom,#086ed5, #055db5) !important;
}
.navbar-header{
margin-top: -3px;
}
.navbar-nav a {
color:snow !important;
}
</style>

标签:fixed primary and ace use port sla mes ext
原文地址:http://www.cnblogs.com/sticktong/p/7588710.html