标签:引用类型 obj 回收 堆内存 构造 false 栈内存 副本 存储
一、基本类型和引用类型的值
动态的属性
创建对象:
1.构造函数创建:new Object
2.字面量创建:{}
对象添加属性:对象.属性名称=值
对象添加方法:对象.方法名称=function(){}
复制变量值
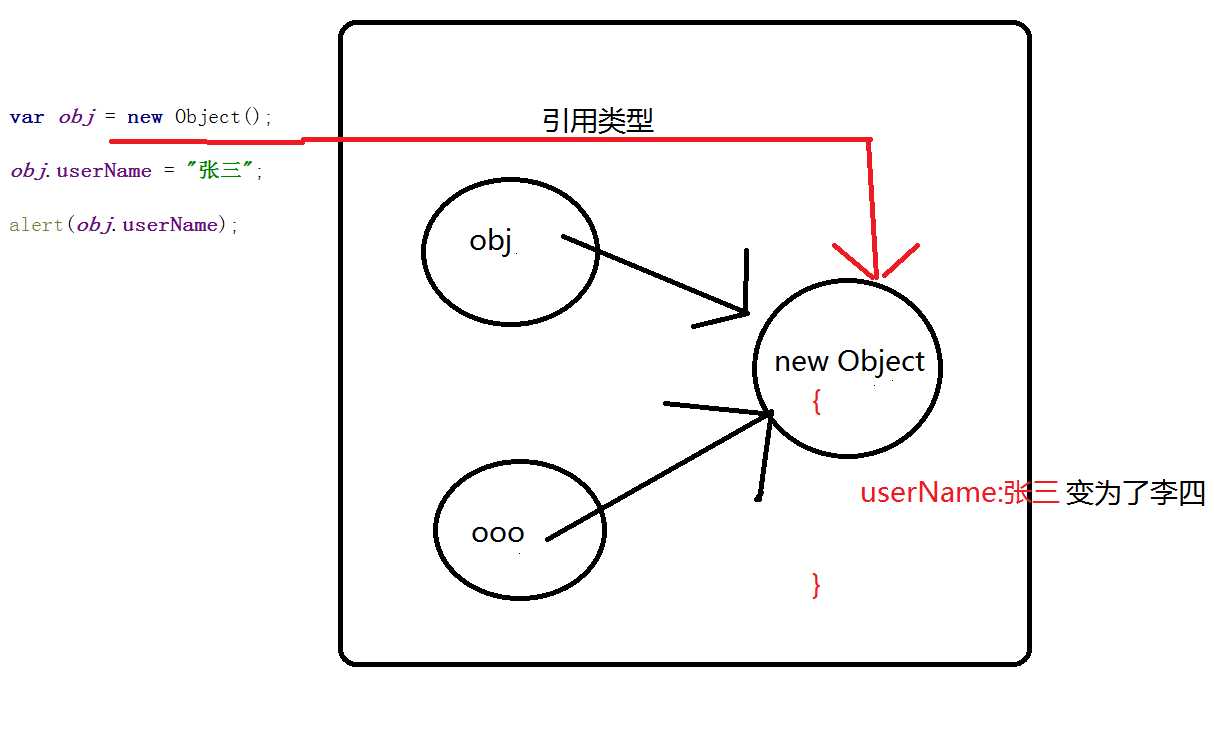
1.引用类型:如果是赋值的状态,引用类型是公用一个对象则互相影响

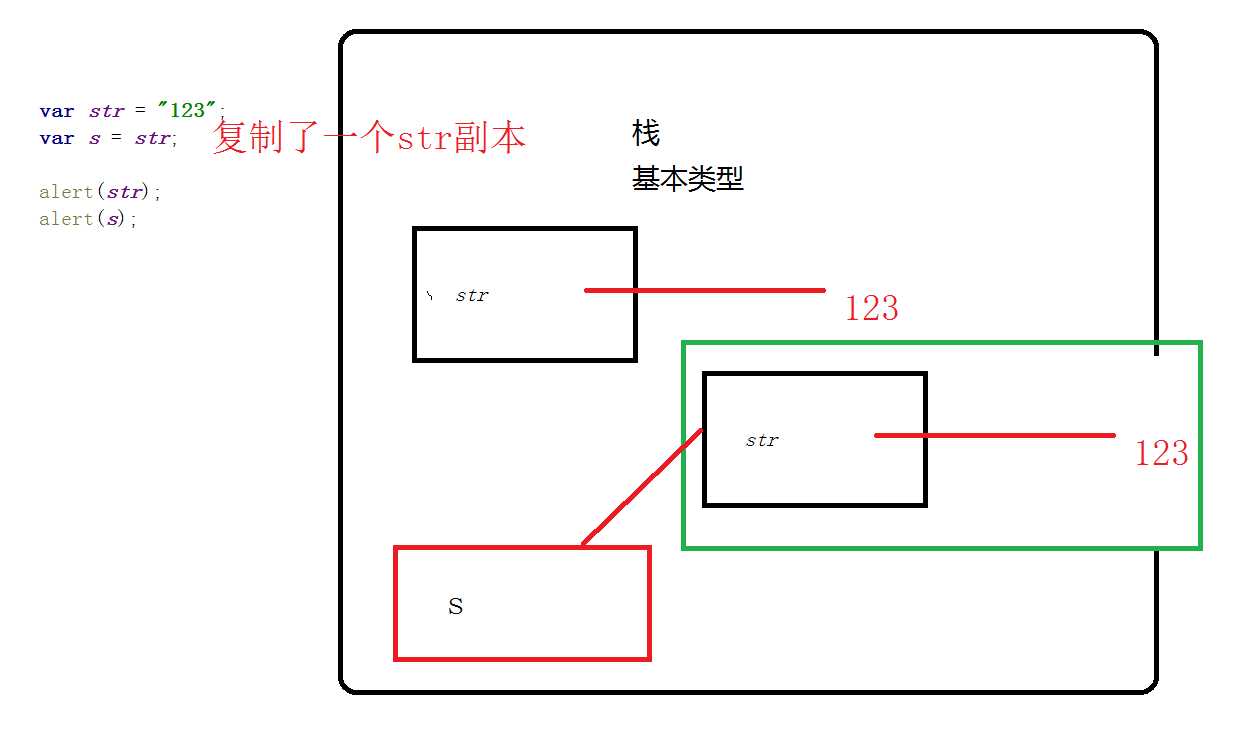
2.基本类型:如果是赋值状态,相当于是复制了一个副本
(克隆版) 2个变量都是单独的则互相不影响

c.传递参数
函数(参数) : 参数===》只能传递值
d.检测类型
instanceof===》返回布尔值(对象 instanceof 检测值(如String,Object))
如果匹配返回true
如果不匹配返回false
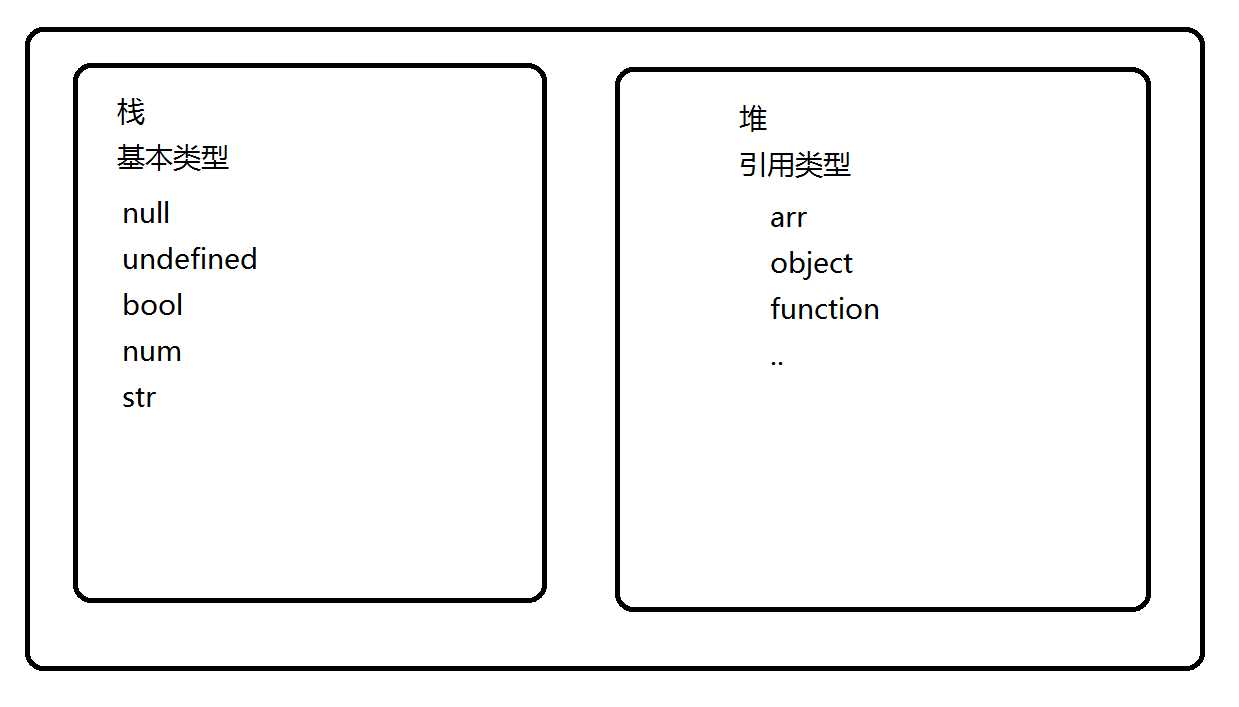
******javascript存储**********
1.栈内存(基本类型)
2.堆内存(引用类型)

二、JS中的作用域
代码(变量|函数)在某一个地方的作用
1.在全局范围内,声明的变量和函数,其实都是window对象的属性或者方法
2.例如函数中声明一个局部变量在全局中打不出来
JS中的作用域链
内部有权访问外部的局部变量或者函数
外部不能访问内部的局部变量或者函数
优先级
1.先找本层(本作用域)===>逐级向外查找
2.优先级
变量--->函数--->参数---->提升
函数(声明)===》不看执行顺序的
声明变量的事情
var a ===>局部a
window.a ====>全局a
a ====>属于局部a,也属于全局a
function fn(){
a = 10; ==>属于内部,也属于外部
console.log(a);
var a; //提升后把上面a =10不在是属于内部和外部,只属于内部了
}
fn();
三、JS 垃圾回收机制
1.标记清除
最常用的一种垃圾回收机制
2.引用计数
最不常用一种垃圾回收机制
3.手动清除
把不用的变量或者对象或者函数===》(赋值为)= null

标签:引用类型 obj 回收 堆内存 构造 false 栈内存 副本 存储
原文地址:http://www.cnblogs.com/elet/p/7588999.html