标签:菜鸟 需要 不同的 def lin bsp angularjs over col
前 言
AngularJS中的DOM与事件
AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令。
<label>
<input type="checkbox" ng-model="myCheck" />是否同意
</label>
<button ng-disabled="!myCheck">按钮</button>
<p>{{myCheck}}</p>
<hr />
效果:


<label> <input type="checkbox" ng-model="myShow" />是否显示 </label> <p ng-show="myShow">我显示出来啦!!!</p> <hr />
效果:


<label> <input type="checkbox" ng-model="myHide" />是否隐藏 </label> <p ng-hide="myHide">我显示出来啦!!!</p> <hr />


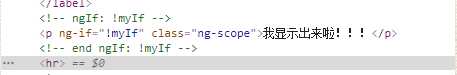
<label> <input type="checkbox" ng-model="myIf" />是否移除? </label> <p ng-if="!myIf">我显示出来啦!!!</p> <hr />


在console中显示效果


<div ng-bind-html="html"></div>
<script src="js/angular-sanitize.js"></script> <script> angular.module("app",[‘ngSanitize‘]) </script>
<input type="checkbox" ng-model="all"> Check all<br><br> <input type="checkbox" ng-checked="all">Volvo<br> <input type="checkbox" ng-checked="all">Ford<br> <input type="checkbox" ng-checked="all">Mercedes


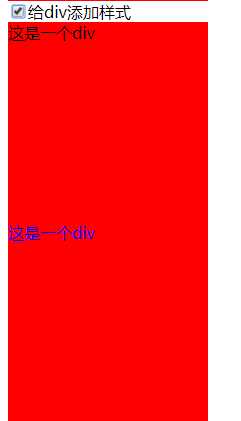
<div ng-class="‘div‘">这是一个div</div> <label> <input type="checkbox" ng-model="myClass" />给div添加样式 </label> <div ng-class="{‘div‘:myClass,‘div1‘:!myClass}">这是一个div</div> <div ng-class="[{‘div‘:myClass,‘div1‘:!myClass},‘div3‘]">这是一个div</div>
<style> .div{ width:200px; height: 200px; background-color: red; } .div1{ width:200px; height: 200px; background-color: green; } .div3{ color:blue; } </style>


我喜欢的网站 <select ng-model="myVar"> <option value="aaaa">切回默认状态! <option value="runoob">www.runoob.com <option value="google">www.google.com <option value="taobao">www.taobao.com </select> <hr> <div ng-switch="myVar"> <div ng-switch-when="runoob"> <h1>菜鸟教程</h1> <p>欢迎访问菜鸟教程</p> </div> <div ng-switch-when="google"> <h1>Google</h1> <p>欢迎访问Google</p> </div> <div ng-switch-when="taobao"> <h1>淘宝</h1> <p>欢迎访问淘宝</p> </div> <div ng-switch-default> <h1>切换</h1> <p>选择不同选项显示对应的值。</p> </div> </div> <hr>


<button ng-click="func()">点我弹个窗</button> <button ng-mouseover="func()">点我弹个窗</button> <button ng-mouseout="func()">点我弹个窗</button> <input type="text" ng-keydown="keyDown()"> <input type="text" ng-foucus=""><!--获得焦点--> <input type="text" ng-blur=""><!--丢失焦点--> <input type="text" ng-change=""><!--内容被改变--> <script src="js/angular.js"></script> <script src="js/angular-sanitize.js"></script> <script> angular.module("app",[‘ngSanitize‘]) .controller("ctrl",function($scope){ $scope.func=function(){ alert(12) } $scope.keyDown=function(){ console.log(event.keyCode==13) } }) </script>
控制台可看到按回车时是true,其他键是false

标签:菜鸟 需要 不同的 def lin bsp angularjs over col
原文地址:http://www.cnblogs.com/ljr001/p/7589021.html