标签:局部变量 var 必须 存在 bsp 示例 lock copy 就会
说到 闭包 ,这是js不得不提的一个特性,很多传统语言都不具备这样的特性,比如JAVA C等等。
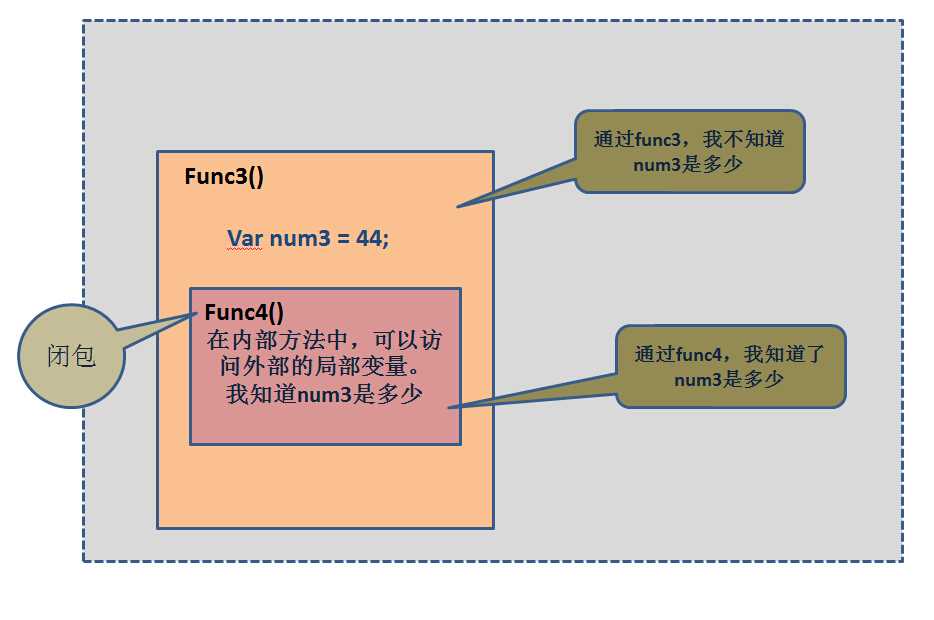
之前看书的时候,总是理解不好什么是闭包!下面就通过手绘一张原理图,来理解一下:
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。
基本上所有的编程语言都有类似的特性,局部方法可以访问外部父类方法的属性,也就是说,子类或子方法可以访问父类的资源。
<!-- 在正常的脚本中,某个方法可以获取到外部的变量,或者全局变量 -->
var num = 11;
function func1(){
console.log(num);
}
func1();
因此上面的这段代码,我们可以获取到num的值。
父类能否获取到子方法内部的值呢?
function func2(){
var num1 = 22;
num2 = 33;
}
func2();
<!--console.log(num1); 会报错!-->
console.log(num2); <!--可以获取到num2的值,因为不使用var定义变量时,默认是全局变量 -->
当然是不可以的,因为子方法的变量作用域仅仅是子方法的范围,外部是无法获取到的。
那么如何才能在外部获取到子方法的局部变量呢!
如果是java,一个类的私有属性,可以通过公共的get方法来获取,比如:
class Person{
private String name;
public String getName(){
return name;
}
}
通过上面的方式可以获取到一个类内部的私有属性,同样的,在js中可以通过某个方法来获取这个方法的局部变量,然后通过这个方法内的方法来读取想要的变量值。
function func3(){
var num3 = 44;
function func4(){
return num3;
}
return func4;
}
var func = func3();
console.log(func());
参考下面的图解:

在外部无法获取到func3内部的局部变量,但是func3内部的局部方法func4却可以获取到,因此 返回一个func4的引用 ,这样在外部通过这个func4就可以获取到func3的内部变量。
虽然是绕了一个圈子,但是在方法外部却通过这样一个手段获取到了内部的值。
而这个方法内的局部方法func4就叫做闭包,按照很多书上的概念,这个方法搭建了方法内部与方法外部的桥梁,使得在外部也可以任意的获取到方法内部的资源。
但是闭包会造成变量在内存中持久占用,因此会有一定的性能问题,最好不要轻易使用,即便使用也要在恰当的实际进行释放。
闭包的用途
闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
怎么来理解这句话呢?请看下面的代码。
Js代码
1 function f1(){ 2 3 var n=999; 4 5 nAdd=function(){n+=1} 6 7 function f2(){ 8 alert(n); 9 } 10 11 return f2; 12 13 } 14 15 var result=f1(); 16 17 result(); // 999 18 19 nAdd(); 20 21 result(); // 1000
在这段代码中,result实际上就是闭包f2函数。它一共运行了两次,第一次的值是999,第二次的值是1000。这证明了,函数f1中的局部变量n一直保存在内存中,并没有在f1调用后被自动清除。
为什么会这样呢?原因就在于f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收。(gc解释:在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。)
这段代码中另一个值得注意的地方,就是“nAdd=function(){n+=1}”这一行,首先在nAdd前面没有使用var关键字,因此 nAdd是一个全局变量,而不是局部变量。其次,nAdd的值是一个匿名函数(anonymous function),而这个匿名函数本身也是一个闭包,所以nAdd相当于是一个setter,可以在函数外部对函数内部的局部变量进行操作。
再来看一个例子
Js代码
function outerFun() { var a =0; alert(a); } var a=4; outerFun(); alert(a);
结果是 0,4 . 因为在函数内部使用了var关键字 维护a的作用域在outFun()内部.
再看下面的代码:
Js代码
function outerFun() { //没有var a =0; alert(a); } var a=4; outerFun(); alert(a);
结果为 0,0 真是奇怪,为什么呢?
作用域链是描述一种路径的术语,沿着该路径可以确定变量的值 .当执行a=0时,因为没有使用var关键字,因此赋值操作会沿着作用域链到var a=4; 并改变其值.
示例的源码:
<!doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
<!-- 在正常的脚本中,某个方法可以获取到外部的变量,或者全局变量 -->
var num = 11;
function func1(){
console.log(num);
}
func1();
<!-- 但是在外部是无法获取方法内部的局部变量的 -->
function func2(){
var num1 = 22;
num2 = 33;
}
func2();
<!--console.log(num1); 会报错!-->
console.log(num2); <!--可以获取到num2的值,因为不适用var定义变量时,默认是全局变量 -->
<!-- 那么如何在外部获取到内部的变量呢!javascript可以办到 -->
function func3(){
var num3 = 44;
function func4(){
return num3;
}
return func4;
}
var func = func3();
console.log(func());
</script>
</body>
</html>
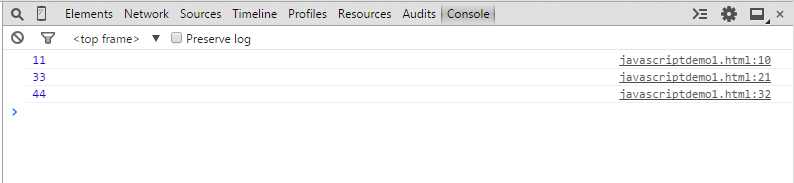
运行结果:

标签:局部变量 var 必须 存在 bsp 示例 lock copy 就会
原文地址:http://www.cnblogs.com/syp172654682/p/7590413.html