标签:splay htm 优先 i++ on() isp var line index
<style>
* {
margin: 0;
padding: 0;
}
#choose ul li{
display: inline-block;
margin:20px;
border:1px solid red;
}
#choose>div{
width:400px;
height:300px;
background:orange;
font-size: 40px;
color:#fff;
display: none;
}
.show{
/*如果不加!important,#choose的优先级大于.show。会一直使用display:none*/
display: block!important;
}
.hide{
display: none!important;
}
.active{
background:orange;
color:#fff;
}
li{
list-style-type:none;
}
</style>
</head>
<body>
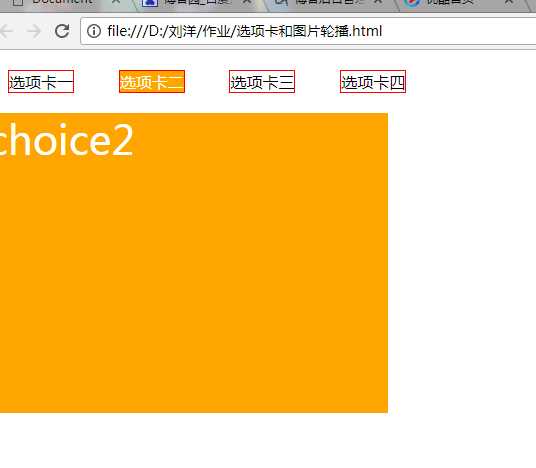
<div id="choose">
<ul>
<li class="active">选项卡一</li>
<li>选项卡二</li>
<li>选项卡三</li>
<li>选项卡四</li>
</ul>
<div style="display:block;">choice1</div>
<div>choice2</div>
<div>choice3</div>
<div>choice4</div>
</div>
<script>
var hoose=document.getElementById("choose"),
aLi=choose.getElementsByTagName("li"),
aDiv=choose.getElementsByTagName("div");
//选项卡
for(var i=0,len=aLi.length;i<len;i++){
aLi[i].index=i;//添加自定义属性
aLi[i].onmouseover=function(){
for(var j=0,len2=aDiv.length;j<len2;j++){
aLi[j].className=" ";//清楚所有li的active
aDiv[j].style.display="none";//设置所有div隐藏
}
this.className="active";
aDiv[this.index].style.display="block";//让当前对象对应的div显示
}
}
</script>
</body>
</html>

标签:splay htm 优先 i++ on() isp var line index
原文地址:http://www.cnblogs.com/xingkongly/p/7591042.html