标签:矢量图 tor 轻量 参数 引用 而且 方式 嵌入 phi
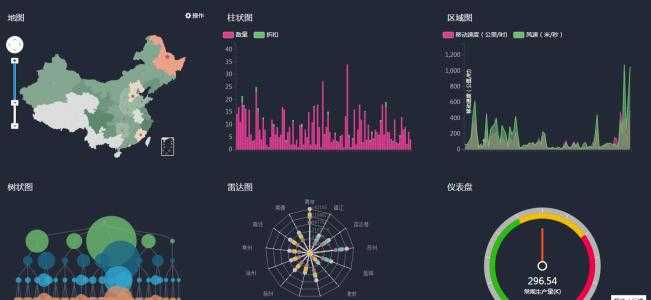
现在在大数据的带领下,数据可视化越来越突出,能够清楚的分析出自己想要的数据,这也是我们现在最求的数据可视化方法,那么实现HTML5的数据可视化方法有哪些?这都是我们值得研究的东西,数据可以给我们带来敏感的市场未来发展,同时也能够实时分别不同数据效果。
HTML5为数据可视化提供了新的实现方法。本文对HTML5在健康数据可视化在PC及部分移动终端上的应用进行研究。使用HTML5中的Canvas和SVG实现的数据可视化方法基于浏览器的支持,具有很好的平台兼容性
可视化(Visualization)是采用计算机图形学和图形处理技术将数据转换成图形或者图像显示出来的技术。可视化汇集了数据表示、数据处理和决策分析等一系列问题。

随着科学技术的不断发展,海量数据的出现加快了数据可视化技术的发展。很多平台提供了实现数据可视化的技术,如Flash和Silverlight都提供了相应的绘图技术,对于基于Web的应用,包含了SVG和Canvas的HTML5提供了新的数据可视化技术。现在主流浏览器大部分完成了对HTML5标准的支持,包含IE9、Chrome、FireFox、Safari等,而且现在智能手机以及平板电脑的浏览器对HTML5都有很好的支持,同时这些移动终端的日益普及也使基于HTML5的数据可视化跨平台成为了可能。
1 相关技术
HTML5标准是HTML下一个主要的修订版本,现在仍处于发展阶段。其目标是取代1999年所制定的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义的HTML5标准实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。HTML5包含了SVG(Scalable Vector Graphics),同时提供了实时二维绘图技术Canvas。本文就基于SVG和Canvas对数据可视化的实现提出一种可行的方法。
1.1 SVG

SVG英文全称为Scalable Vector Graphics,由W3C制定,其基于可扩展标记语言XML。SVG是用于描述二维矢量图形的一种图形格式,由于它是基于XML的一种语言,所以它继承了XML的跨平台性和可扩展性。如SVG文档中可以嵌入其他的XML或者HTML内容,XML或者HTML中可以内嵌SVG,而各个不同的SVG图形可以方便地组合,构成新的SVG图形。SVG还具有很多优点,比如很好的可扩充性和交互性。SVG支持无限放大,SVG图片任意比例的放大不会损害图片的显示效果,其他诸如PNG,GIF,BMP,JPEG格式的图片放大则会影响视觉效果。同时SVG还提供了很好的动画交互效果,通过定义鼠标事件和键盘事件,以及相关的脚本编程就可以实现SVG图形的动画效果及交互操作。
1.2 Canvas
Canvas最初是由苹果内部使用自己的Mac OS X WebKit推出,苹果大力推广使用HTML5,促进了Canvas的发展和应用,HTML5提供了画布元素<Canvas>,同时HTML5定义了很多API支持脚本化客户端绘图操作,<Canvas>元素本身是没有任何外观的,但是它在HTML文章中创建了一个画板,通过绘图API可以在画板中绘制位图模式的图形。
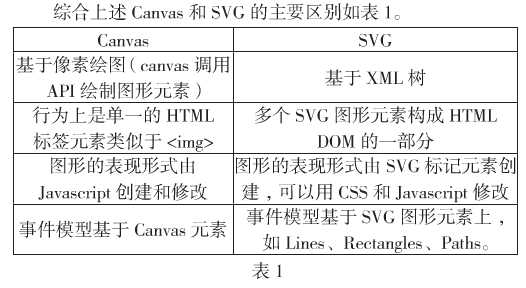
1.3 SVG和Canvas对比
SVG和Canvas是两种图像模式,他们的绘制过程也不相同,所以他们有各自的优缺点。SVG是矢量图,它通过一颗XML元素树来实现,使用SVG来绘制图形,可以很简单地通过移除增加相应的元素来编辑图形元素。SVG的矢量特性有时对性能会造成很大的影响,所以SVG的整体性能比Canvas要差。Canvas是位图,它通过调用API实现绘图,其API基于Javascript,相对简洁。但对于Canvas生成的图片,要更新图片中的元素就不得不把当前的擦出再重新绘制一遍。

2 数据可视化的实现
基于HTML5的数据可视化的方法是基于数据驱动,采用HTML5提供的API借助浏览器的支持,在客户端实现的绘图的可视化技术。数据驱动依靠服务器端提供数据,数据源可以采用数据库,OLAP等,数据预处理为事先定义好的格式,依靠服务器提供的WEB Service,向客户端传输数据。本文采用JSON(Javascript Object Notation)作为数据传输格式,这是一种轻量级的数据交换格式,适合服务器与浏览器的交互。浏览器收到服务器端数据使用HTML5提供的绘图技术Canvas或SVG渲染出所需图形,由于图形绘制是基于浏览器,所以这种方法可以跨平台使用,对于智能手机和平板电脑,只要系统里安装支持HTML5 Canvas和SVG的浏览器就可以绘制图形。
2.1 基于SVG的数据驱动可视化工具D3.js
D3(Data-Driven Documents)是一个基于数据驱动的JavaScript库,通过使用HTML、SVG和CSS操作网页元素,同时提供操作各种复杂数据集的方法。D3的很多元素操作都基于css选择器,它可以选择网页元素并在改,删,增上与数据集保持一致,这个特征和jQuery类似。同时D3还提供了很好的交互的方法,例如动画,事件处理等。D3做为基于SVG的数据驱动可视化工具,提供了很好的Javascript库函数用来实现具体的可视化矢量图形,而它的使用和jQuery一样,只需在HTML<head>中添加d3.js的外部引用即可。d3.selectAll("p").style("color", "white"); //这条语句简单的实现选择所以HTML中<p>并改变字体颜色为白色。
2.2 数据可视化模型定义
本文考虑使用工厂模式实现一种数据可视化方法,首先定义数据集对象和数据可视化对象,可视化对象接收数据,完成在浏览器中的图形渲染得到可视化结果。可视化对象由多个模块构成,考虑到代码重用性,可以根据可视化图形的不同定义不同的模块,模块分为接收数据和不接收数据两种,通过对固定模块的不同组合可以得到多样的可视化图形结果。对于不同模块图形渲染,可以不局限于使用Canvas或者SVG,考虑到Canvas的性能和SVG的矢量及灵活选择的特性,可以选择合适的技术来渲染可视化图形结果。
数据集对象需要完成对数据源的预处理,从服务器端返回的数据源是一定格式的JSON数据,数据集对象需要提供特定的API构造成可视化对象可以接受的数据集结果。
var dataset = new CrossTableDataset();
dataset.addRowAxis("姓名", ["张XX", "李XX", "王XX", "赵XX"], "dimension");
dataset.addColumnAxis("指标", ["BMI"], "measure");
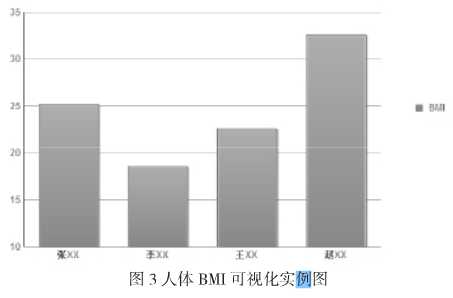
dataset.setData(true, [[25.1,18.5,22.5,32.5]]);
可视化对象需要不同模块的组合,常规图形如曲线图,饼图,直方图等,都需要标题,图例,所以这种模块可以定义为固定的一种模块,同时根据模块的功能定义相应的模块,如容器和绘图模块;
Main Container对象负责图形模块的布局,如可以将Legend对象的位置放在?Main Container的左边或者下部,Plot Conta接收数据集对象,渲染成需要的图形结果,这部分包含数据点的绘制,数据轴的绘制等。
chartOption={title : {visible : true}}; //设置图形属性
chart=newVizInstance({type:‘Column,container:‘chart‘,
option:chartOption, data:dataset});
chart.update({title:{visible :false}}); //更新图形属性
图形示例化初始化参数定义为一个Object对象,其包含一系列参数,type为图形种类,container是图形结果显示在HTML DOM中位置,通常是一个<div>,option为图形属性的设置参数,data是图形接收的数据集。VizInstance对象同时具有更新图形属性的API。
3 数据可视化在健康分析上的应用

基于HTML5的数据可视化的方法在健康分析防霾你做一个应用,亚健康是结余健康与疾病之间的状态,亚健康是一种危险的状态,所以即使发现自身健康状况的风险,并作出改善是非常重要的,好的健康分析手段能够更加即使的给出健康风险的诊断,根据检测社体体质信息数据,包含BMI(体重身高比)、心肺功能、身体力量、身体平衡性、身体柔韧性等数据,同时采集医学和生活方式及心理方面的数据,通过数据的横向和纵向比较可以给出身体状况分析,通过实践积累和采集的个体数据增加,会有大量的健康数据,对于这些数据通故宫已经很难做出的比较分析,通过数据可视化借助于图形化手段,会生成直观的比较结果。
4 结论
本文介绍了HTML5标准中的Canvas和SVG绘图技术,比较了两者在数据可视化方面的优缺点,阐述了采用HMTL5绘图技术实现数据可视化的一种方法,这种方法基于浏览器的支持,通过调用HMTL5提供的绘图API,通过Javascript实现具体的数据可视化图形的绘制。这种方法可以很好的跨平台,但同时这种方法由于依赖浏览器的支持,在使用上有浏览器的限制,例如现在浏览器IE8对Canvas和SVG都没有支持。不过由于HTML5的逐渐成熟,各大主流浏览器厂商会逐渐完善对Canvas和SVG的支持。
标签:矢量图 tor 轻量 参数 引用 而且 方式 嵌入 phi
原文地址:http://www.cnblogs.com/uileader/p/7592053.html