标签:执行 请求 项目 table 购物车 动态 关闭 技术分享 cti
一、引言
做京东账户项目中的购物车模块,功能之一就是添加购物车。要用到的是Apach环境,Mysql、PHP以及Ajax。
预计效果:用户点击->“加入购物车” 添加成功 已经2件
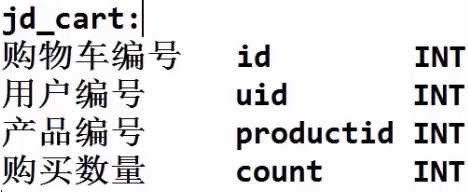
二、依据功能创建库、表、记录


/***购物车表***/
CREATE TABLE jd_cart(
id INT PRIMARY KEY AUTO_INCREMENT,
uid INT,
productid INT,
count INT
);
INSERT INTO jd_cart VALUES(null,10,1,2);
INSERT INTO jd_cart VALUES(null,10,2,1);
三、创建php
①jd.sql ②init.php ③add_cart.php{添加购物车}
1.查询是否购买商品 uid pid
SELECT * FROM jd_cart
WHERE uid = $uid AND pid = $pid;
返回值:null rows
2.没有购买过该商品
INSERT INTO jd_cart VALUES(null,$uid,$pid,1);
3.已经购买过该商品
UPDATE jd_cart SET count=count+1
WHERE uid=$uid AND $pid;
3 购买3个商品
<?php
header("Content-Type:text/plain;charset=utf-8");
@$uid = $_REQUEST[‘uid‘]or die("-1");
@$pid = $_REQUEST[‘pid‘]or die("-2");
require("init.php");
$sql = "SELECT * FROM jd_cart WHERE uid=$uid AND productid=$pid";
$result = mysqli_query($conn,$sql);
$row = mysqli_fetch_assoc($result);
$count = 0;
if($row===null){//如果不存在,添加记录
$sql = "INSERT INTO jd_cart VALUES(null,$uid,$pid,1)";
$result = mysqli_query($conn,$sql);
$count = 1;
}else{//如果存在,更新记录
$sql = "UPDATE jd_cart SET count=count+1 WHERE uid=$uid AND productid=$pid";
$result = mysqli_query($conn,$sql);
$count = $row[‘count‘]+1;
}
echo $count;//输出购买数量
?>
<?php
$conn = mysqli_connect("127.0.0.1","root","","jd",3306);
mysqli_query($conn,"SET NAMES UTF8");
?>
测试
http://127.0.0.1/jd_store/data/add_cart.php?uid=10&pid=1 返回 3
http://127.0.0.1/jd_store/data/add_cart.php?uid=10&pid=10 返回 1
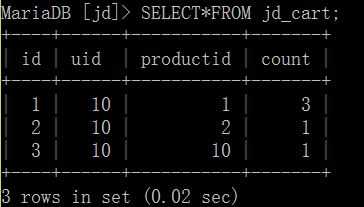
数据库

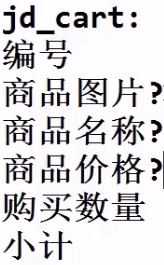
三、创建js{分析html/css}
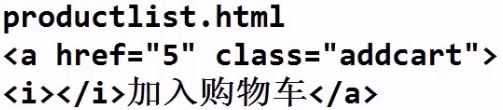
①productlist.html
②js/productlist.js
③js

小坑:Ajax动态生成的不能直接绑定,因为绑定时这个对象还不存在,要先找一个已存在的元素委托代理。
/***添加购物车***/
$("$plist").on(‘click‘,"a.addcart",function(e){
e.preventDefault();
var pid = $(this).attr("href");
alert(pid);
});
全部代码:
/***添加购物车***/
$("#plist").on(‘click‘,‘a.addcart‘,function(e){
e.preventDefault();
var pid = $(this).attr("href");
//把当前登录用户编号+商品编号
//发送ajax请求给服务器,执行添加操作
$.ajax({
‘type‘:‘POST‘,
‘url‘:‘data/add_cart.php‘,
data:{uid:10,pid:pid},
success:function(data){
if(data>0){
alert("添加成功!该商品已购买"+data);
}else{
alert("添加失败");
}
},
error:function(){
alert("添加商品出错,请检查网络!");
}
});
});
正常实现:

关闭服务器:

【京东账户】——Mysql/PHP/Ajax爬坑之添加购物车
标签:执行 请求 项目 table 购物车 动态 关闭 技术分享 cti
原文地址:http://www.cnblogs.com/ljq66/p/7594382.html