标签:throw object c rom eval collect context ssi jar 过程
下载Struts2的jar包时,可以下载struts-2.5.13-min-lib.zip,然后放到项目的/WebContent/WEB-INF/lib路径下
struts-2.5.13-min-lib只包含以下jar包:
commons-fileupload-1.3.3.jar
commons-io-2.5.jar
commons-lang3-3.6.jar
freemarker-2.3.23.jar
javassist-3.20.0-GA.jar
ognl-3.1.15.jar
struts2-core-2.5.13.jar
commons-collections-3.2.2.jar
commons-lang-2.4.jar
ezmorph-1.0.6.jar
json-lib-2.3-jdk15.jar
struts2-json-plugin-2.5.13.jar
commons-benautils-1.8.3.jar
(配置文件内容可以在下载的struts2文件的\struts-2.5.13-all\struts-2.5.13-all-lib\src\apps\showcase\src\main\webapp\WEB-INF路径下找到示例文件web.xml)
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <filter> <filter-name>struts-prepare</filter-name> <filter-class>org.apache.struts2.dispatcher.filter.StrutsPrepareFilter</filter-class> </filter> <filter> <filter-name>struts-execute</filter-name> <filter-class>org.apache.struts2.dispatcher.filter.StrutsExecuteFilter</filter-class> </filter>
<filter-mapping> <filter-name>struts-prepare</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <filter-mapping> <filter-name>struts-execute</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
(配置文件内容可以在下载的struts文件的\struts-2.5.13-all\struts-2.5.13-all-lib\src\apps\showcase\src\main\resources下找到示例文件struts.xml)
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.5//EN" "http://struts.apache.org/dtds/struts-2.5.dtd"> <struts> <package name="Login" extends="struts-default,json-default"> <!-- 需要继承struts-default和json-default --> <action name="login"> <result>/login.jsp</result> </action> <action name="loginaction" class="com.hpe.struts.LoginAction"> <result type="json"><!-- 返回的数据类型为json --> <param name="res">data</param><!-- 这个地方的data就是在LoginAction中定义的data,它必须要有getter、setter,这样就可以将data传递到前台页面上,LoginAction类中所有具有getter的字段都会被封装到一个类中,传递到前台 {"data":"{\"msg\":\"登录成功!\",\"status\":\"1\"}","mmp":2000} --> </result> </action> </package> </struts>
public class LoginAction extends ActionSupport implements ServletRequestAware { private HttpServletRequest request; private Map<String, String> map = new HashMap<String, String>(); private String data; public String getData() { return data; } public void setData(String data) { this.data = data; } public Map<String, String> getMap() { return map; } public void setMap(Map<String, String> map) { this.map = map; } UserService service = new UserService(); public String execute() throws IOException {
// 获取HttpSession对象 HttpSession session = ServletActionContext.getRequest().getSession();
// 获取用户输入的验证码 String veryCode = request.getParameter("veryCode").toString(); try { // 判断验证码
// 获取session中的验证码 Object code = session.getAttribute("verycode"); if (code == null || !veryCode.toLowerCase().equals(code.toString().toLowerCase())) {
// 保存状态码和状态信息 map.put("status", "0"); map.put("msg", "验证码错误!");
// 将Map对象装换为JSONObject对象,然后转换为String类型,保存,并传递至前台页面 data = JSONObject.fromObject(map).toString();
return SUCCESS; } // 判断用户名和密码
String name = request.getParameter("name").toString();
String pwd = request.getParameter("pwd").toString();
User u = service.login(name, pwd); if (u != null) { session.setAttribute("user", u); map.put("status", "1"); map.put("msg", "登录成功!"); data = JSONObject.fromObject(map).toString(); } else { map.put("status", "-1"); map.put("msg", "用户名或密码错误!"); data = JSONObject.fromObject(map).toString(); } } catch (SQLException e) { map.put("status", "-2"); map.put("msg", "登录异常:" + e.getMessage()); data = JSONObject.fromObject(map).toString(); } return SUCCESS; } @Override public void setServletRequest(HttpServletRequest request) { this.request = request; } }
function login() { var name = $(‘#name‘).val(); var pwd = $(‘#pwd‘).val(); var vcode = $(‘#vcode‘).val(); $.ajax({ url : "/MyEasyBuy/loginaction", type : "post", data : { "name" : name, "pwd" : pwd, "veryCode" : vcode }, dataType : "json", success : function(res) {// 此时获取到的res是一个Object类型的对象 // 将对象转化为json字符串 alert(JSON.stringify(res));// {"data":"{\"msg\":\"登录成功!\",\"status\":\"1\"}"} // res对象的data属性 alert(res.data);// {"msg":"登录成功!","status":"1"} // 将res对象的data属性转化为json对象 var obj = eval("(" + res.data + ")"); alert(obj.msg);// 登录成功! // 错误 // var obj2 = eval("{" + res.data + "}"); // alert(obj2.msg); // alert(res.data.msg); // undefined // alert(JSON.parse(res.data).msg);// 登录成功! // res已经是一个对象,不能再次将其转换为json对象 // alert(JSON.parse(res)); // 将json字符串转换为json对象 }, err : function() { alert("error"); } }); }
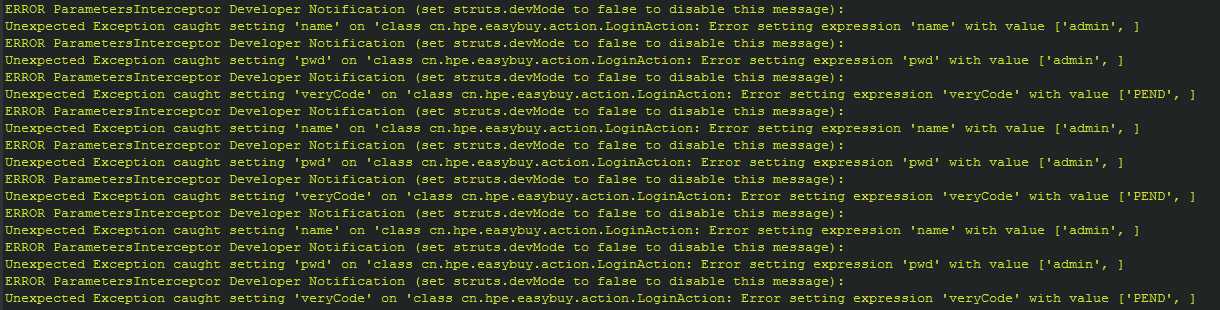
在调试过程中,一直提示一些错误,如下图所示:

当struts.devMode设置为true时,html表单数据中出现和action中属性名不匹配的参数名时就会提示错误,这个没有什么影响,只是为了便于使用者调试。
可以在strust.xml文件中将struts.devMode属性设置为false就可以了。
标签:throw object c rom eval collect context ssi jar 过程
原文地址:http://www.cnblogs.com/cs569/p/7594112.html