标签:文件的 watch 个人 一个 写法 tor 译文 解析 orm
1.下载 Ruby (安装过程中记得勾选添加到环境变量,安装结束最后可能会弹出一个cmd弹框,可以忽略)
2. cmd安装sass
gem install sass
3. cmd检查是否安装
sass -v
重点是接下来
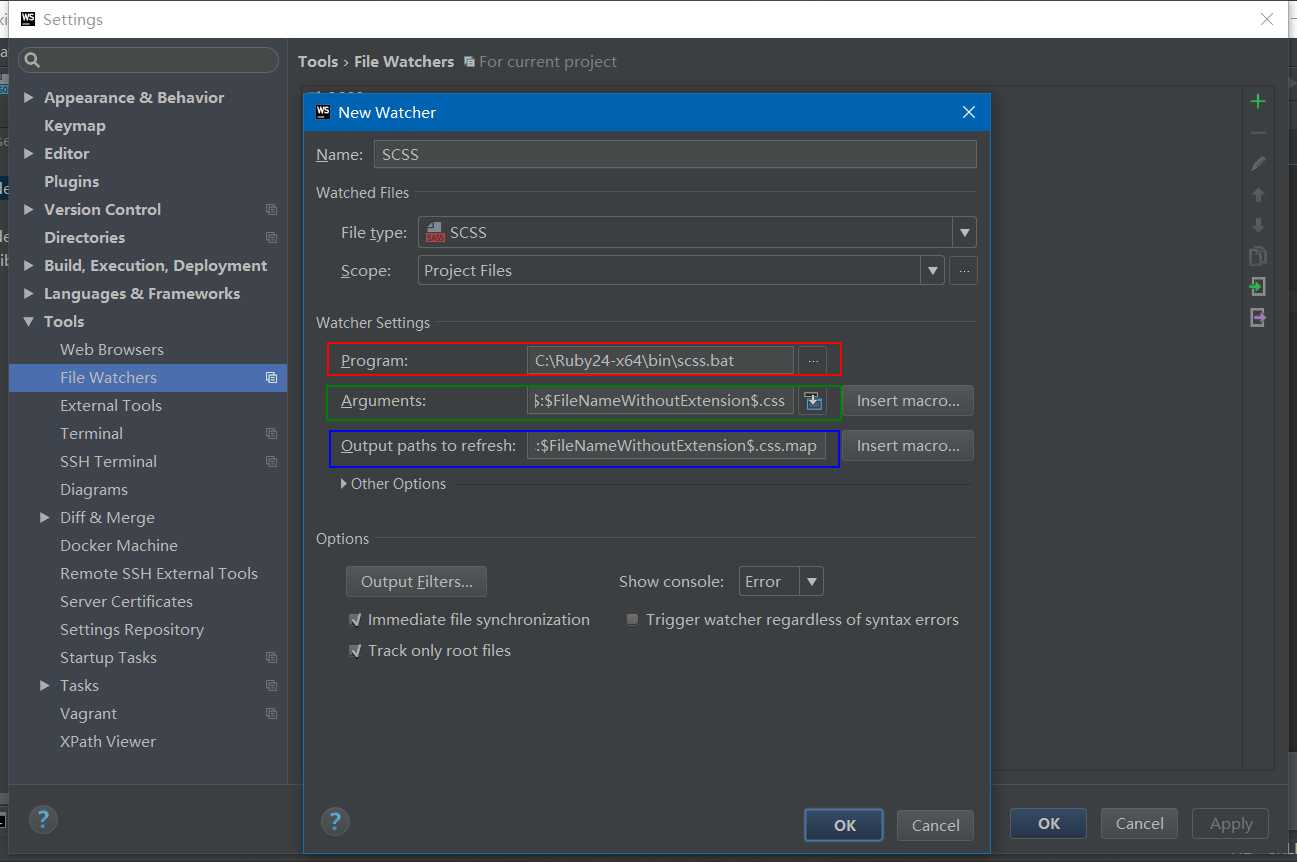
File>Setting>Tools>File Watchers ,点击右上角加号选择scss,出现以下界面
红框标示为解析器,每个人安装目录可能不一样,但最后几个目录肯定是相同的。附C盘安装默认路径 C:\Ruby24-x64\bin\scss.bat
绿框标示为生成编译文件的存放目录,一般有两种写法,具体如下
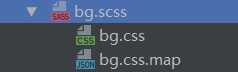
1. --no-cache --update $FileName$:$FileNameWithoutExtension$.css

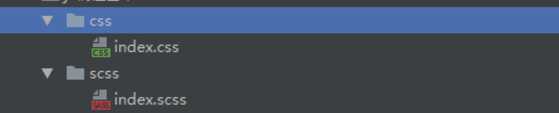
2. --no-cache --update $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css

蓝框标示编译的文件,
完整写法是 $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
如果不想要map文件, 直接 $FileNameWithoutExtension$.css
标签:文件的 watch 个人 一个 写法 tor 译文 解析 orm
原文地址:http://www.cnblogs.com/hcxy/p/7594604.html