标签:start 声明变量 images 字符串 保存 == 产品 返回值 bsp
一 JavaScript概述
二 JavaScript的基础
三 JavaScript的对象
四 BOM对象
五 DOM对象
六 实例练习
七 JS扩展
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:

简单地说,ECMAScript 描述了以下内容:
1 直接编写 <script> alert(‘hello yuan‘) </script> 2 导入文件 <script src="hello.js"></script>
x=5 y=6 z=x+y
在代数中,我们使用字母(比如 x)来保存值(比如 5)。通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。在 JavaScript 中,这些字母被称为变量。
那么如何在JS中定义使用变量呢?
1、声明变量时不用声明变量类型. 全都使用var关键字;
var a; a=3;
2、一行可以声明多个变量.并且可以是不同类型;
var name="Jack", age=20, job="programmer";
3、声明变量时 可以不用var. 如果不用var 那么它是全局变量
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量

1 Camel 标记法 2 首字母是小写的,接下来的字母都以大写字符开头。例如: 3 var myTestValue = 0, mySecondValue = "hi"; 4 Pascal 标记法 5 首字母是大写的,接下来的字母都以大写字符开头。例如: 6 Var MyTestValue = 0, MySecondValue = "hi"; 7 匈牙利类型标记法 8 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ 9 Var iMyTestValue = 0, sMySecondValue = "hi";
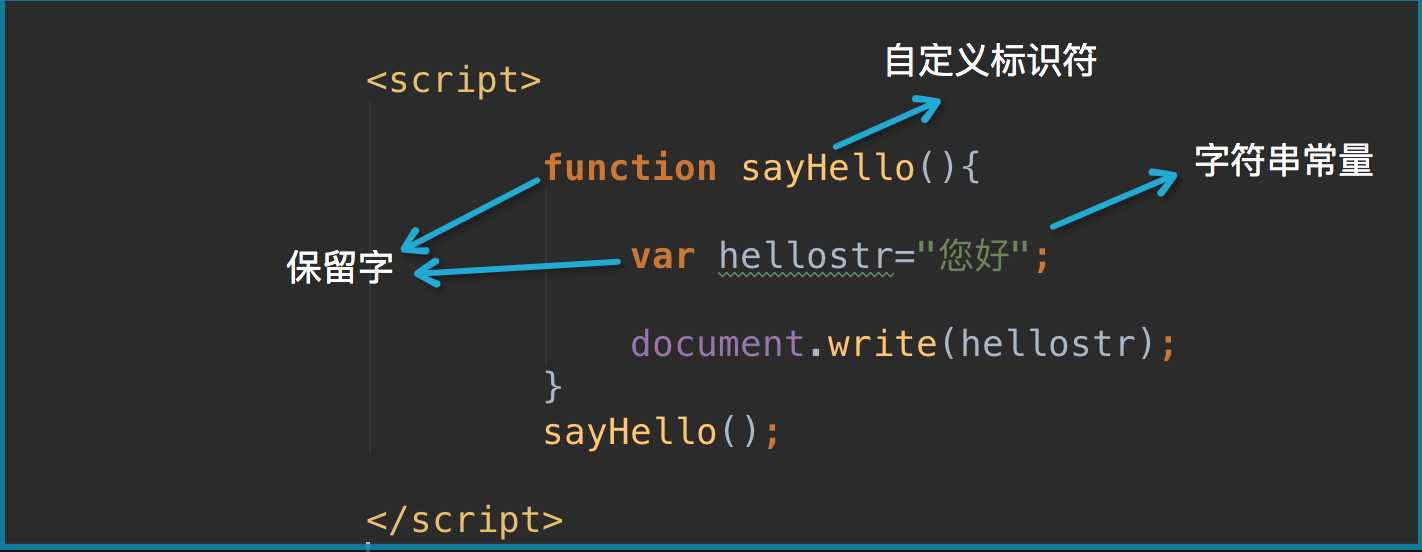
常量 :直接在程序中出现的数据值
标识符:




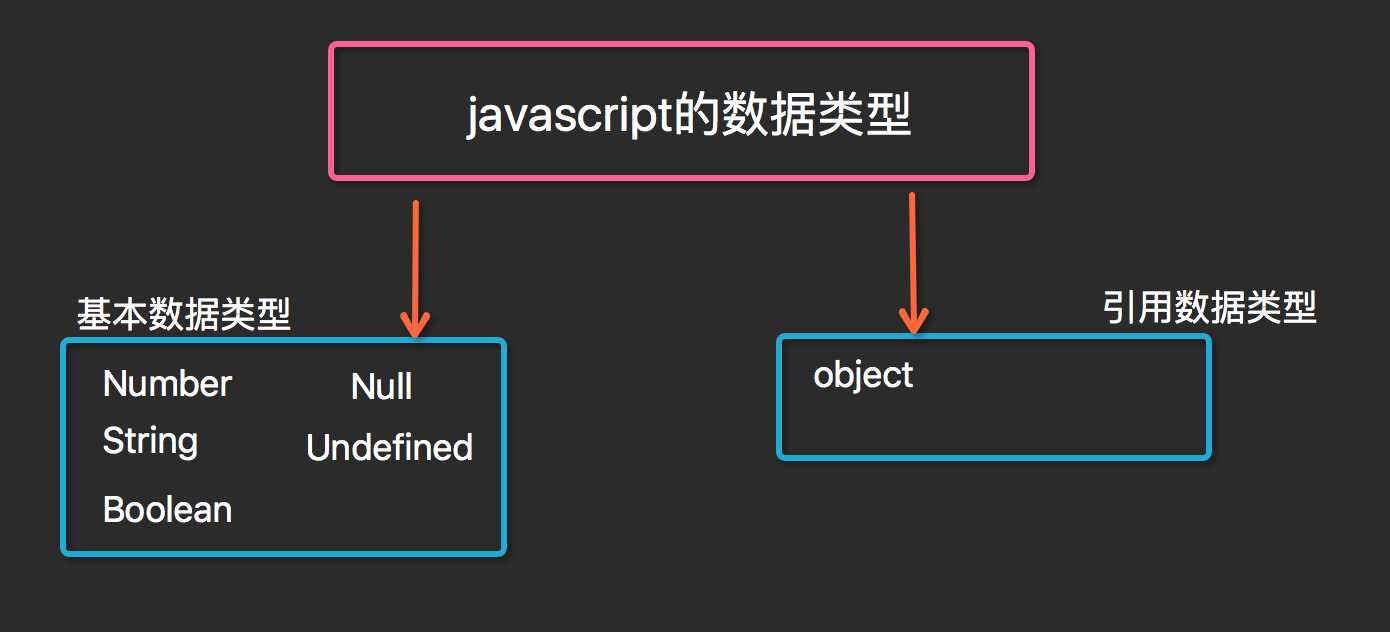
1 number ----- 数值 2 boolean ----- 布尔值 3 string ----- 字符串 4 undefined ----- undefined 属性用于存放 JavaScript 中未定义的值。 5 null ----- null是一个只有一个值的特殊类型。表示一个空对象引用。

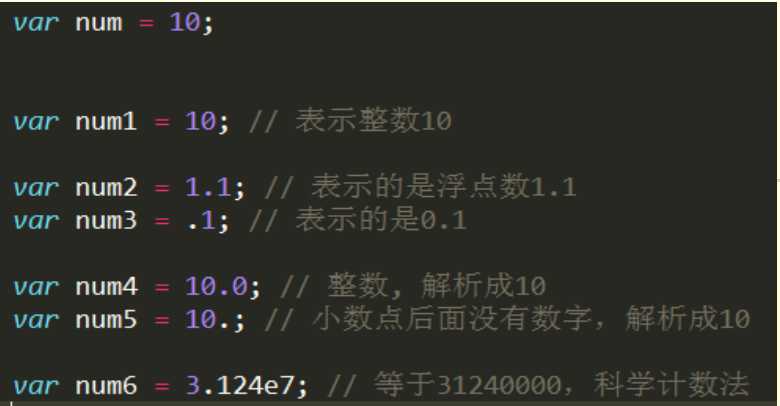
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是?-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算:
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \‘:单引号 \":双引号 \\:右划线
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
1 if (x==1){ 2 y=y+1; 3 }else{ 4 y=y-1; 5 }
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
1 算术运算符: 2 + - * / % ++ -- 3 4 比较运算符: 5 > >= < <= != == === !== 6 7 逻辑运算符: 8 && || ! 9 10 赋值运算符: 11 = += -= *= /= 12 13 字符串运算符: 14 + 连接,两边操作数有一个或两个是字符串就做连接运算
注意1: 自加自减
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1;i++相当于i=i+1,i--相当于i=i-1;
递增和递减运算符可以放在变量前也可以放在变量后:--i

1 var i =10; 2 console.log(i++); 10 3 console.log(i); 11 4 console.log(++i); 12 5 console.log(i); 12 6 console.log(i--); 12 7 console.log(--i); 10
注意2: 单元运算符
1 - 除了可以表示减号还可以表示负号 例如:x=-y 2 3 + 除了可以表示加法运算还可以用于字符串的连接 例如:"go"+"od"="good"
js不同于python,是一门弱类型语言

1 静态类型语言 2 一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。 3 动态类型语言 4 一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。 5 强类型语言 6 一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。 7 弱类型语言 8 一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 ‘12‘ 和整数 3 进行连接得到字符串‘123‘,然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。 9 所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
注意3: NaN
1 var d="yuan"; 2 d=+d; 3 alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 4 alert(typeof(d));//Number 5 6 //NaN特点: 7 8 var n=NaN; 9 10 alert(n>3); 11 alert(n<3); 12 alert(n==3); 13 alert(n==NaN); 14 15 alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
1 > >= < <= != == === !==
1 if (2>1){ // 3 0 false null undefined [] 2 console.log("条件成立!") 3 }
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
| 给定 x=5, 下表展示了比较运算符的使用: | |||
| 运算符 | 描述 | 比较 | 结果 |
|
== |
等于 | X == 8 | false |
| X == 5 | true | ||
| === | 值及类型均等于 | X === "5" | false |
| X === 5 | true | ||
| != | 不等于 | X !=8 | true |
| !== | 值与类型均不等于(不恒等于) | X !== "5" | true |
| X !== 5 | false | ||
| > | 大于 | X > 8 | false |
| < | 小于 | X < 8 | true |
| >= | 大于或等于 | X >= 8 | false |
| <= | 小于或等于 | X <= 8 | true |
注意1:
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
注意2:
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
逻辑运算符用来确定变量或值之间的逻辑关系。给定 x=6 and y=3, 以下实例演示了逻辑运算符的使用:
| 运算符 | 描述 | 例子 |
| && | 和\与 | (X < 10 && Y > 1) 结果为true |
| || | 或 | (X == 5 || Y == 5) 结果为false |
| ! | 非 | !(X == Y) 结果为true |
1 <script> 2 console.log(“星期一”); 3 console.log(“星期二”); 4 console.log(“星期三”); 5 </script>
if-else结构:
1 if (表达式){ 2 语句1; 3 ...... 4 } else{ 5 语句2; 6 ..... 7 } //功能说明:如果表达式的值为true则执行语句1,否则执行语句2
示例:
1 var x= (new Date()).getDay(); 2 //获取今天的星期值,0为星期天 3 var y; 4 5 if ( (x==6) || (x==0) ) { 6 y="周末"; 7 }else{ 8 y="工作日"; 9 } 10 11 console.log(y); 12 13 /*等价于 14 15 y="工作日"; 16 if ( (x==6) || (x==0) ) { 17 y="周末"; 18 } 19 console.log(y); */
if-elif-else结构:
1 if (表达式1) { 2 语句1; 3 }else if (表达式2){ 4 语句2; 5 }else if (表达式3){ 6 语句3; 7 } else{ 8 语句4; 9 }
示例:
1 var score=window.prompt("您的分数:"); 2 3 if (score>90){ 4 ret="优秀"; 5 }else if (score>80){ 6 ret="良"; 7 }else if (score>60){ 8 ret="及格"; 9 }else { 10 ret = "不及格"; 11 12 } 13 alert(ret);
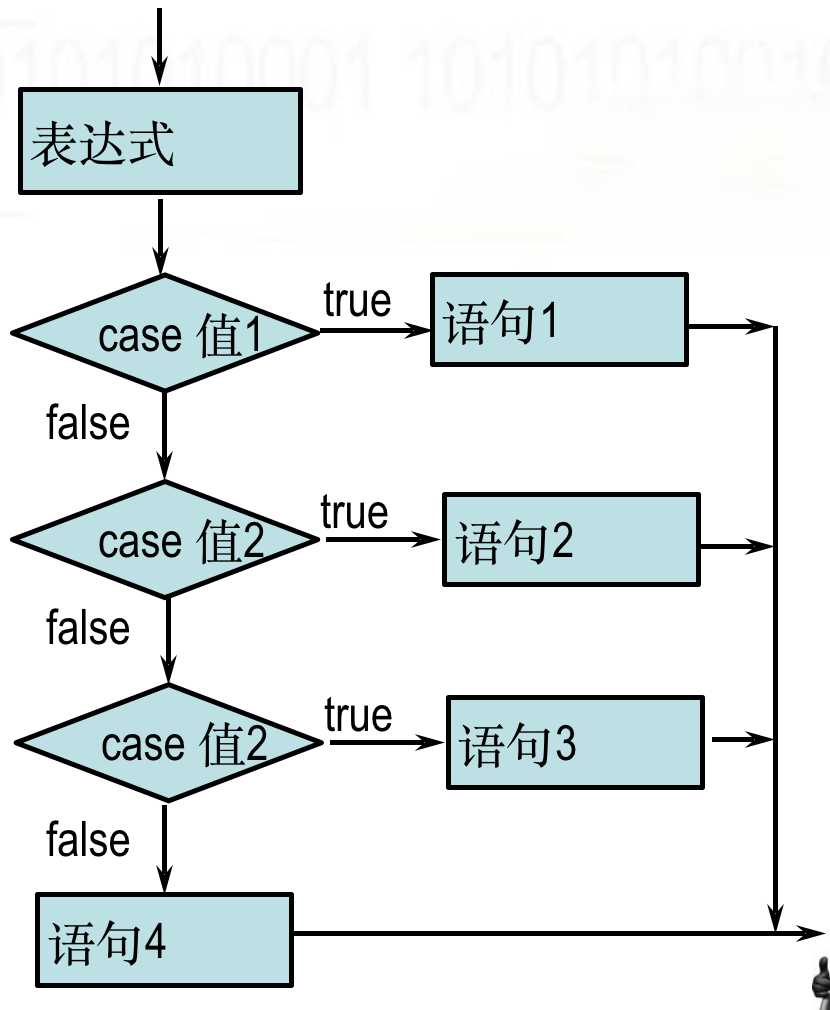
switch-case结构
1 switch基本格式 2 switch (表达式) { 3 case 值1:语句1;break; 4 case 值2:语句2;break; 5 case 值3:语句3;break; 6 default:语句4; 7 }

1 switch(x){ 2 case 1:y="星期一"; break; 3 case 2:y="星期二"; break; 4 case 3:y="星期三"; break; 5 case 4:y="星期四"; break; 6 case 5:y="星期五"; break; 7 case 6:y="星期六"; break; 8 case 7:y="星期日"; break; 9 default: y="未定义"; 10 }

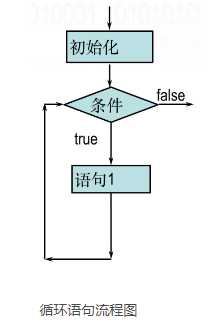
for循环:
1 语法规则: 2 3 for(初始表达式;条件表达式;自增或自减) 4 { 5 执行语句 6 …… 7 }
功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for循环的另一种形式(遍历):
1 for( 变量 in 数组或对象) 2 { 3 执行语句 4 …… 5 }
while循环:
1 语法规则: 2 3 while (条件){ 4 语句1; 5 ... 6 }
功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句。
示例:
1 var i=1; 2 while (i<=7) { 3 document.write("<H"+i+">hello</H "+i+"> "); 4 document.write("<br>"); 5 i++; 6 } 7 //循环输出H1到H7的字体大小
1 try { 2 //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 3 } 4 catch (e) { 5 // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 6 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 7 } 8 finally { 9 //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 10 }
注:主动抛出异常 throw Error(‘xxxx‘)
简介:
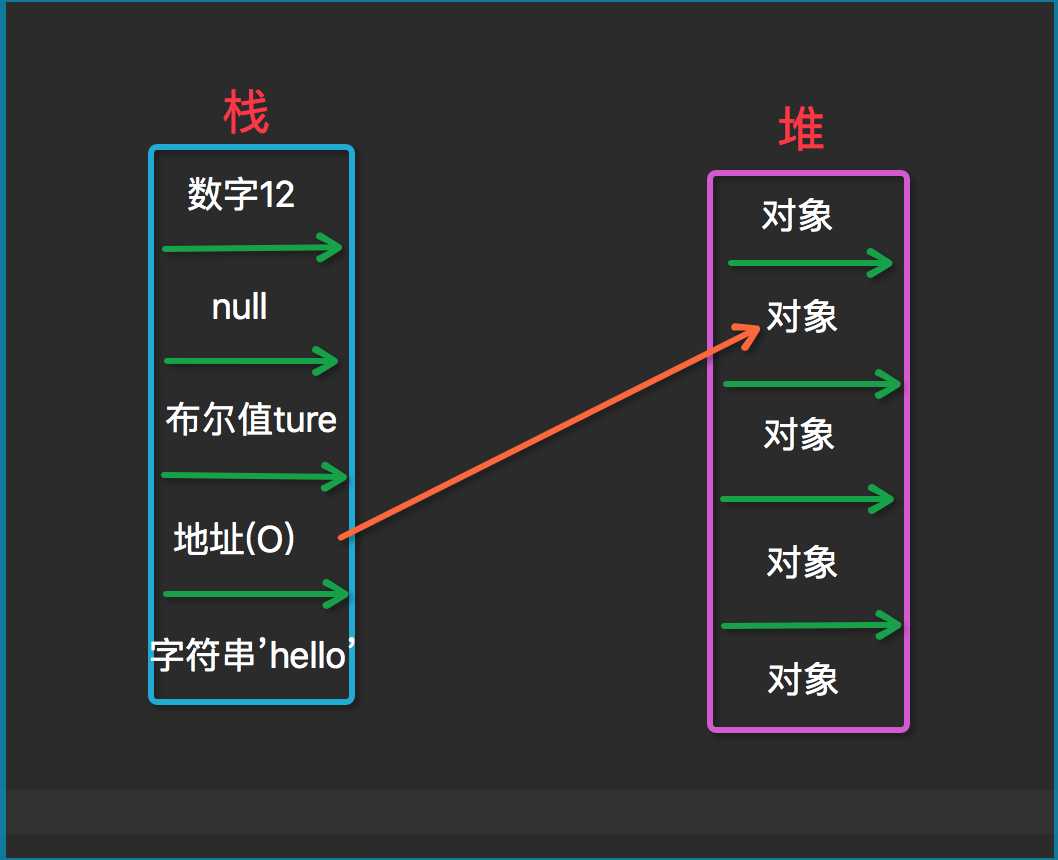
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
1 <script language="javascript"> 2 var aa=Number.MAX_VALUE; 3 //利用数字对象获取可表示最大数 4 var bb=new String("hello JavaScript"); 5 //创建字符串对象 6 var cc=new Date(); 7 //创建日期对象 8 var dd=new Array("星期一","星期二","星期三","星期四"); 9 //数组对象 10 </script>

字符串创建(两种方式)
① 变量 = “字符串”
② 字串对象名称 = new String (字符串)
1 var str1="hello world"; 2 var str1= new String("hello word");
1 x.length----------------------获取字符串的长度 2 x.toLowerCase() ------------转为小写 3 x.toUpperCase() -------------转为大写 4 x.trim() --------------------去除字符串两边的空格 5 ---------------------------------------------------------------------------------------------------------------------------------------------- 6 字符串查询方法 7 x.charAt(index)---------------------获取指定位置字符,index为字符的索引 8 x.lastIndexOf(findstr)----------------获取对应字符的索引 9 x.indexOf(fubdstr,index) ----------给定字符,并且指定起点 10 x.match(regexp) --------------match返回匹配字符串的数组,如果没有则返回null 11 x.search(regexp)---------------------search返回匹配字符串的首字符位置索引 12 ---------------------------------------------------------------------------------------------------------------------------------------------- 13 字符串处理方法 14 x.substr(start,length)-------------------start表示开始位置,length表示截取长度 15 x.substring(start,end)------------------end是结束位置 16 x.slice(start,end)-------------------------切片操作字符串 17 示例: 18 var str1="abcdefgh"; 19 var str2=str1.slice(2,4); 20 var str3=str1.slice(4); 21 var str4=str1.slice(2,-1); 22 var str5=str1.slice(-3,-1); 23 24 alert(str2); //结果为"cd" 25 26 alert(str3); //结果为"efgh" 27 28 alert(str4); //结果为"cdefg" 29 30 alert(str5); //结果为"fg" 31 32 x.replace(findstr,tostr)---------------字符串替换 33 //在本例中,我们将执行一次全局替换,每当 "Microsoft" 被找到,它就被替换为 "Runoob": 34 var str="Visit Microsoft!"; 35 var n=str.replace("Microsoft","Runoob"); 36 //输出结果Visit Runoob 37 38 x.split();----------------- 把一个字符串分割成字符串数组: 39 //示例: 40 var str="How are you doing today?"; 41 var n=str.split(" "); 42 //输出结果: 43 How,are,you,doing,today? 44 45 x.concat(addstr)---------拼接字符串 46 //示例: 47 var str1="Hello "; 48 var str2="world!"; 49 var str3=" Have a nice day!"; 50 var n = str1.concat(str2,str3); 51 //输出结果: 52 Hello world! Have a nice day!
创建数组的三种方式:
1 创建方式1: 2 var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; 3 4 创建方式2: 5 var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true); 6 7 创建方式3: 8 var arrname = new Array(长度); 9 // 初始化数组对象: 10 var cnweek=new Array(7); 11 cnweek[0]="星期日"; 12 cnweek[1]="星期一"; 13 ... 14 cnweek[6]="星期六";

1 var cnweek=new Array(7); 2 for (var i=0;i<=6;i++){ 3 cnweek[i]=new Array(2); 4 } 5 cnweek[0][0]="星期日"; 6 cnweek[0][1]="Sunday"; 7 cnweek[1][0]="星期一"; 8 cnweek[1][1]="Monday"; 9 ... 10 cnweek[6][0]="星期六"; 11 cnweek[6][1]="Saturday";
join方法:
x.join(bystr) ----将数组元素拼接成字符串,示例如下:
1 var arr1=[1, 2, 3, 4, 5, 6, 7]; 2 var str1=arr1.join("-"); 3 alert(str1); //结果为"1-2-3-4-5-6-7"
concat方法:
该方法用于连接两个或多个数组,该方法不回改变现有的数组,而仅仅会返回被连接数组的一个副本
示例如下:
1 //合并三个数组的值 2 var hege = ["Cecilie", "Lone"]; 3 var stale = ["Emil", "Tobias", "Linus"]; 4 var kai = ["Robin"]; 5 var children = hege.concat(stale,kai); 6 7 //输出结果: 8 Cecilie,Lone,Emil,Tobias,Linus,Robin
数组排序-reverse sort:
reverse() 颠倒数组元素
sort() 排序数组元素(此处排序首先比第一个字母,如果相同再比第二个元素)
1 var arr1=[32,12,111,444] 2 3 arr1.reverse(); 4 5 alert(arr1.toString()); 6 //输出结果为444,111,12,32 7 8 arr1.sort(); 9 alert(arr1.toString()); 10 //输出结果为111,12,32,444
数组切片操作:
与字符串操作方法一致

x.slice(start,end)-------------------------切片操作字符串 示例: var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg"
删除子数组:
//x. splice(start, deleteCount, value, ...) //使用注解 //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a=[1,2,3,4,5,6,7,8]; a.splice(1,2); alert(a.toString()); //a变为[1,4,5,6,7,8] var a=[1,4,5,6,7,8] a.splice(1,1); alert(a.toString()); //a变为[1,5,6,7,8] var a=[1,5,6,7,8] a.splice(1,0,2,3); alert(a.toString()); //a变为[1,2,3,5,6,7,8]
数组的push和pop:
1 //push pop这两个方法模拟的是一个栈操作 2 3 //x.push(value, ...) 压栈 4 //x.pop() 弹栈 5 //使用注解 6 // 7 //x代表数组对象 8 //value可以为字符串、数字、数组等任何值 9 //push是将value值添加到数组x的结尾 10 //pop是将数组x的最后一个元素删除 11 12 var arr1 = [1,2,3]; 13 arr1.push(4,5); //输出结果为1,2,3,4,5 14 15 arr1.push([6,7]); 16 alert(arr1) //输出结果为1,2,3,4,5,6,7 17 18 arr1.pop(); 19 alert(arr1); //输出结果为1,2,3,4,5,6
数组的shift和unshift:
//x.unshift(value,...) //x.shift() //使用注解 //x代表数组对象 //value可以为字符串、数字、数组等任何值 //unshift是将value值插入到数组x的开始 //shift是将数组x的第一个元素删除 var arr1=[1,2,3]; arr1.unshift(4,5); alert(arr1); //结果为"4,5,1,2,3" arr1. unshift([6,7]); alert(arr1); //结果为"6,7,4,5,1,2,3" arr1.shift(); alert(arr1); //结果为"6,4,5,1,2,3"
总结js的数组特性:
待完善。。。
1 //方法1:不指定参数 2 var nowd1=new Date(); 3 alert(nowd1.toLocaleString( )); 4 //方法2:参数为日期字符串 5 var nowd2=new Date("2004/3/20 11:12"); 6 alert(nowd2.toLocaleString( )); 7 var nowd3=new Date("04/03/20 11:12"); 8 alert(nowd3.toLocaleString( )); 9 //方法3:参数为毫秒数 10 var nowd3=new Date(5000); 11 alert(nowd3.toLocaleString( )); 12 alert(nowd3.toUTCString()); 13 14 //方法4:参数为年月日小时分钟秒毫秒 15 var nowd4=new Date(2004,2,20,11,12,0,300); 16 alert(nowd4.toLocaleString( ));//毫秒并不直接显示
1 获取日期和时间 2 getDate() 获取日 3 getDay () 获取星期 4 getMonth () 获取月(0-11) 5 getFullYear () 获取完整年份 6 getYear () 获取年 7 getHours () 获取小时 8 getMinutes () 获取分钟 9 getSeconds () 获取秒 10 getMilliseconds () 获取毫秒 11 getTime () 返回累计毫秒数(从1970/1/1午夜)
实例练习:

1 function getCurrentDate(){ 2 //1. 创建Date对象 3 var date = new Date(); //没有填入任何参数那么就是当前时间 4 //2. 获得当前年份 5 var year = date.getFullYear(); 6 //3. 获得当前月份 js中月份是从0到11. 7 var month = date.getMonth()+1; 8 //4. 获得当前日 9 var day = date.getDate(); 10 //5. 获得当前小时 11 var hour = date.getHours(); 12 //6. 获得当前分钟 13 var min = date.getMinutes(); 14 //7. 获得当前秒 15 var sec = date.getSeconds(); 16 //8. 获得当前星期 17 var week = date.getDay(); //没有getWeek 18 // 2014年06月18日 15:40:30 星期三 19 return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week); 20 } 21 22 alert(getCurrentDate()); 23 24 //解决 自动补齐成两位数字的方法 25 function changeNum(num){ 26 if(num < 10){ 27 return "0"+num; 28 }else{ 29 return num; 30 } 31 32 } 33 //将数字 0~6 转换成 星期日到星期六 34 function parseWeek(week){ 35 var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; 36 // 0 1 2 3 ............. 37 return arr[week]; 38 }
1 //设置日期和时间 2 //setDate(day_of_month) 设置日 3 //setMonth (month) 设置月 4 //setFullYear (year) 设置年 5 //setHours (hour) 设置小时 6 //setMinutes (minute) 设置分钟 7 //setSeconds (second) 设置秒 8 //setMillliseconds (ms) 设置毫秒(0-999) 9 //setTime (allms) 设置累计毫秒(从1970/1/1午夜) 10 11 var x=new Date(); 12 x.setFullYear (1997); //设置年1997 13 x.setMonth(7); //设置月7 14 x.setDate(1); //设置日1 15 x.setHours(5); //设置小时5 16 x.setMinutes(12); //设置分钟12 17 x.setSeconds(54); //设置秒54 18 x.setMilliseconds(230); //设置毫秒230 19 document.write(x.toLocaleString( )+"<br>"); 20 //返回1997年8月1日5点12分54秒 21 22 x.setTime(870409430000); //设置累计毫秒数 23 document.write(x.toLocaleString( )+"<br>"); 24 //返回1997年8月1日12点23分50秒

1 日期和时间的转换: 2 3 getTimezoneOffset():8个时区×15度×4分/度=480; 4 返回本地时间与GMT的时间差,以分钟为单位 5 toUTCString() 6 返回国际标准时间字符串 7 toLocalString() 8 返回本地格式时间字符串 9 Date.parse(x) 10 返回累计毫秒数(从1970/1/1午夜到本地时间) 11 Date.UTC(x) 12 返回累计毫秒数(从1970/1/1午夜到国际时间)
1 //该对象中的属性方法 和数学有关. 2 3 4 abs(x) 返回数的绝对值。 5 exp(x) 返回 e 的指数。 6 floor(x)对数进行下舍入。 7 log(x) 返回数的自然对数(底为e)。 8 max(x,y) 返回 x 和 y 中的最高值。 9 min(x,y) 返回 x 和 y 中的最低值。 10 pow(x,y) 返回 x 的 y 次幂。 11 random() 返回 0 ~ 1 之间的随机数。 12 round(x) 把数四舍五入为最接近的整数。 13 sin(x) 返回数的正弦。 14 sqrt(x) 返回数的平方根。 15 tan(x) 返回角的正切。 16 17 //方法练习: 18 //alert(Math.random()); // 获得随机数 0~1 不包括1. 19 //alert(Math.round(1.5)); // 四舍五入 20 //练习:获取1-100的随机整数,包括1和100 21 //var num=Math.random(); 22 //num=num*10; 23 //num=Math.round(num); 24 //alert(num) 25 //============max min========================= 26 /* alert(Math.max(1,2));// 2 27 alert(Math.min(1,2));// 1 */ 28 //-------------pow-------------------------------- 29 alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
1 function 函数名 (参数){?<br> 函数体; 2 return 返回值; 3 }
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
1 var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
示例:
1 //1、有返回值 2 function func1(name){ 3 alert("hello" + name); 4 return "确定退出吗?" 5 } 6 ret = func1("jack"); 7 alert(ret); 8 9 //2、没有返回值 10 var func2=new Function("name","alert(\"hello\"+name);") 11 func2("tracy")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
1 <script> 2 f(); //在其它语言内函数调用必须在函数体外,在JavaScript中没有要求 3 function f(){ 4 console.log("hello") 5 } 6 </script>
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
1 alert(func1.length)
function func1(a,b){ alert(a+b); } func1(1,2); //3 func1(1,2,3);//3 func1(1); //NaN func1(); //NaN //只要函数名写对即可,参数怎么填都不报错. -------------------面试题----------- function a(a,b){ alert(a+b); } var a=1; var b=2; a(a,b) //此题有错:a重新赋值了
标签:start 声明变量 images 字符串 保存 == 产品 返回值 bsp
原文地址:http://www.cnblogs.com/bingpan/p/7591959.html