标签:style height .com log 国务院 div -- content 文件
作业要求:
1用打色块布局国务院
2要求:
1代码要有缩进
2要有注释,每一div都是做什么的
3用外部样式表(link)
4外部要是表单独一个文件夹
html
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>国务院</title>
<link href="css/gwy.css" rel="stylesheet" />
</head>
<body>
<div class="dingbu">顶部</div>
<!--顶部表标题-->
<div class="daohang">导航</div>
<!--顶部导航-->
<center>
<!--外部边框身体-->
<div class="shenti">身体
<div class="xiangce" >领导相册</div>
<!-- 领导相册 -->
<div class="zuzhi">组织机构</div>
<!-- 组织机构 -->
<div class="dongtai">动态</div>
<!-- 动态 -->
<div class="youce">右侧</div>
<!-- 右侧 -->
<div class="dibu" >底部</div>
<!-- 底部 -->
</div>
</center>
</body>
CSS外部样式表
.dingbu{
border:1px solid #FF0000;
width:100%;
height:110px;
background-image:url(../image/dingbu.jpg);
background-repeat:no-repeat;
background-position:center;
}
.daohang{
background-image:url(../image/daohang.jpg);
border:1px solid #FF0000;
width:100%;
height:40px;
background-repeat:no-repeat;
background-position:center;
}
.shenti{
border:1px solid #FF0000;
width:70%;
height:auto;"
}
.xiangce{
border:1px solid #FF0000;
width:650px;
height:510px;
position:absolute;
background-image:url(../image/xiangce.jpg);
background-repeat:no-repeat;
background-position:center;
}
.zuzhi{
border:1px solid #FF0000;
width:650px; height:510px;
position:absolute;
top:730px;
background-image:url(../image/zuzhi.jpg);
background-repeat:no-repeat; "
}
.dongtai{
border:1px solid #FF0000;
width:650px;
height:510px;
position:absolute;
top:1276px;
background-image:url(../image/dongtai.jpg);
background-repeat:no-repeat;"
}
.youce{
border:1px solid #FF0000;
width:350px; height:1600px;
position:absolute; left:950px;
background-image:url(../image/zuoce.jpg);
background-repeat:no-repeat;
background-position:center;
background-position:top;
}
.dibu{
border:1px solid #FF0000;
width:70%;
height:510px;
position:absolute;
top:1860px;
background-image:url(../image/dibu.jpg);
background-repeat:no-repeat;
background-position:center;
}
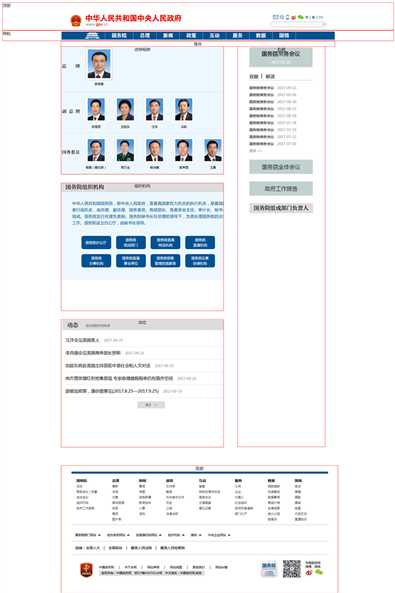
效果:

标签:style height .com log 国务院 div -- content 文件
原文地址:http://www.cnblogs.com/xiandong/p/7594519.html