标签:options save ext 列表 href div ref 需要 rac
最简单的 webpack 配置
const path = require(‘path‘) module.exports = { entry: ‘./app/index.js‘, // 入口文件 output: { path: path.resolve(__dirname, ‘build‘), // 必须使用绝对地址,输出文件夹 filename: "bundle.js" // 打包后输出文件的文件名 } }
webpack 命令配置
在 package.json 中添加代码
"scripts": { "build": "webpack", }
之后可以使用 npm run build 来启动 webpack 进行打包

自动刷新 webpack-dev-server
npm install webpack-dev-server --save-dev
修改 package.json 文件
"scripts": { "build": "webpack", "dev": "webpack-dev-server --open" }
执行 npm run dev 命令则会启动服务,等待编译完成后会自动在浏览器中打开 index.html 页面

Loader
Babel:编译 es6 代码,可以在项目中直接使用 es6,需要安装的库如下
npm i --save-dev babel-loader babel-core babel-preset-env
在 webpack 中添加配置:
module.exports = { // ... module: { rules: [ { test: /\.js$/, // 指定 js 文件需要使用 babel use: ‘babel-loader‘, // 使用哪个 babel exclude: ‘/node_modules‘ // 不包含路径 } ] }
配置 babel ,添加 .babelrc 文件
{ "presets": ["babel-preset-env"] }
处理 CSS 文件 css-loader style-loader
npm install css-loader style-loader --save-dev
添加配置:
module: { rules: [ { test: /\.css$/, use: [‘style-loader‘, { // 将 css 插入到页面的 style 标签 loader: ‘css-loader‘, // 处理 css 文件中的 url() 等 options: { modules: true } }] } ], },
这样一来 css 会以 js 的方式一起打包到 bundle 文件中,但是如果 css 代码很多,则会造成 js 文件变得十分复杂而庞大,因此可以使用 extract-text-webpack-plugin 将 css 单独打包成文件
安装
npm i --save-dev extract-text-webpack-plugin
webpack 配置
const ExtractTextPlugin = require("extract-text-webpack-plugin") module.exports = { // .... module: { rules: [ { test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: ‘style-loader‘, use: ‘css-loader‘ }) } ], }, // 插件列表 plugins: [ // 输出的文件路径 new ExtractTextPlugin("css/[name].[hash].css") ] }
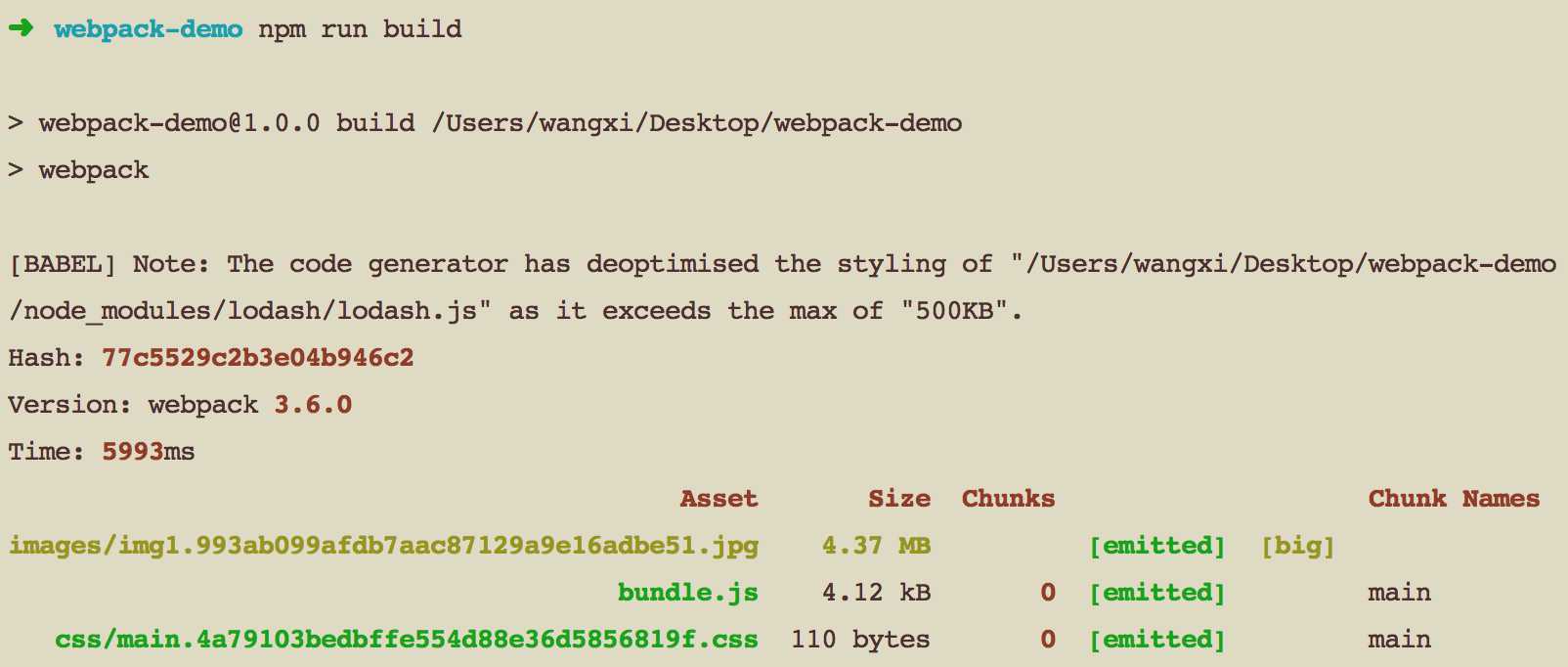
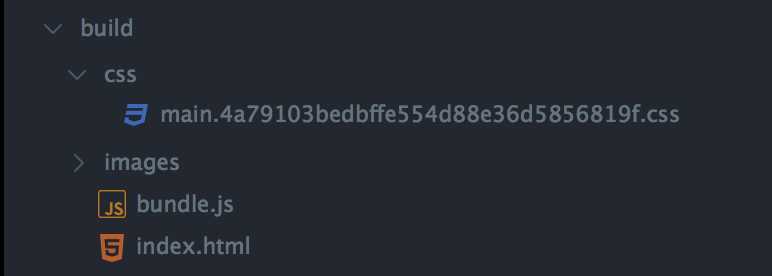
再次运行 npm run dev,可以发现 css 文件被单独打包了


在页面中自动引入打包后的文件:html-webpack-plugin
npm install html-webpack-plugin --save-dev
webpack 配置:
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
module.exports = { //... plugins: [ new HtmlWebpackPlugin() ] };
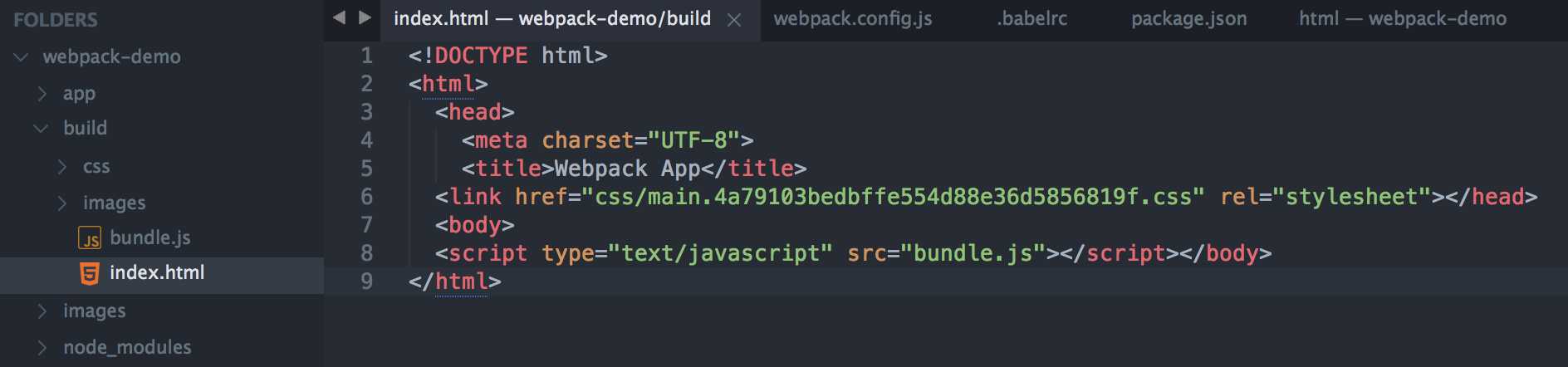
这里会自动以项目目录下的 index.html 为模板,打包后主动在页面中引入打包后的文件,并在目标地址(build)生成新的 index.html 文件,效果如下

在 HtmlWebpackPlugin() 方法中可以进行配置,具体配置项目可以参考
https://www.npmjs.com/package/html-webpack-plugin
https://segmentfault.com/a/1190000007294861
需要注意的是,HtmlWebpackPlugin 只有通过 npm run build (webpack)命令才能生效,在使用 npm run dev(webpack-dev-server --open)命令时则是没用的。
标签:options save ext 列表 href div ref 需要 rac
原文地址:http://www.cnblogs.com/wx1993/p/7595785.html