标签:rip dem off user gets agent function 类型 item
a.需要熟悉Date对象的方法;
b.使用 getFullYear(),getMonth(),getDate()等方法获取年份,月份等时间数据,然后根据所需要的时间格式可以自行拼接
demo:
下面以 这种格式为例:2017-09-15 15:10:06,
function format(timestamp) { // 获取时间戳 Date.parse(new Date()); //timestamp是整数,否则要parseInt转换,不会出现少个0的情况 var time = new Date(timestamp); var year = time.getFullYear(); var month = time.getMonth() + 1; var date = time.getDate(); var hours = time.getHours(); var minutes = time.getMinutes(); var seconds = time.getSeconds(); return year + ‘-‘ + add0(month) + ‘-‘ + add0(date) + ‘ ‘ + add0(hours) + ‘:‘ + add0(minutes) + ‘:‘ + add0(seconds); } //当月份,日期,时分秒小于10时前面加0 function add0(m) { return m < 10 ? ‘0‘ + m : m }
a.出现弹出框时:body添加overflow:hidden,同时阻止其默认是事件
b.关闭弹出框时:body的overflow值置为auto,并启用默认事件使body可以正常滚动;
// 出现弹出框时 $("body").css("overflow", "hidden"); $(‘body‘).bind("touchmove", function (e) { e.preventDefault && e.preventDefault(); }); //关闭弹出框时 $("body").css("overflow-y", "auto"); $("body").unbind("touchmove");
html
<div class="award-items-state"> <ul id="award-items-con" class="award-items-con"></ul> <ul id="award-items-con-clone" class="award-items-con"></ul> </div>
css
.award-items-state {
width: 5.5rem;
height: 1.8rem;
overflow: hidden;
margin: 0 auto;
line-height: 1.2;
}
js
var state = $(‘.award-items-state‘);//获取滚动内容的外部容器,需要定高,超出隐藏 var con = $(‘#award-items-con‘);// 滚动内容的容器,滚动的数据 var con_clone = $(‘#award-items-con-clone‘); // 存放复制内容的容器 function listScroll() { //state.scrollTop() :该元素中的内容向上卷进去的高度 //con.get(0).offsetHeight:该元素的整体高度 if (state.scrollTop() >= con.get(0).offsetHeight) { state.scrollTop(0); } else { state.scrollTop(state.scrollTop() + 1); } } //使用setInterval 实现滚动效果 setInterval(listScroll, 40);
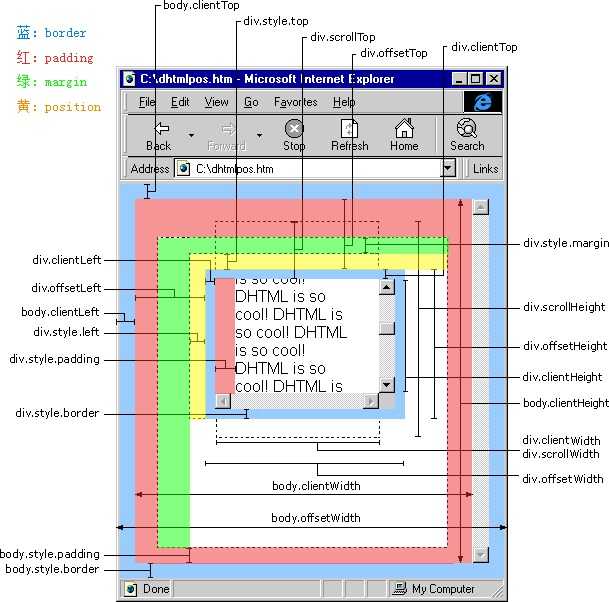
有关scrollTop ,offsetHeight可以参照下图:

<meta http-equiv="pragma" content="no-cache"/> <meta http-equiv="cache-control" content="no-cache"/> <meta http-equiv="expires" content="0"/> <meta http-equiv="keywords" content=""/> <meta http-equiv="description" content=""/>
$("input[name=‘tourism‘]").change(function () {
var tourism_val = $("input[name=‘tourism‘]:checked").val();
console.log(‘选中的值:‘ + tourism_val);
})
var str = ‘ 会捕鼠的鱼 ‘; var other = $.trim(str);
// button,input 禁用 $("#submit-question").attr(‘disabled‘, true); // button,input 启用 $("#submit-question").attr(‘disabled‘, false);
var other = ‘a,b,c;d;‘ industry = other.replace(/(,)|(,)|(;)|(;)/g, "-");
1).判断设备类型
var os = function () { var ua = navigator.userAgent.toLowerCase(), isAndroid = /(?:android)/.test(ua), isTablet = /(?:ipad|playbook)/.test(ua) || (isAndroid && !/(?:mobile)/.test(ua)), isPhone = /(?:iphone)/.test(ua) && !isTablet, isPc = !isPhone && !isAndroid && !isTablet; return { isTablet: isTablet, isPhone: isPhone, isAndroid: isAndroid, isPc: isPc }; }();
console.log(os);
2).判断iphone手机型号
a.根据userAgent判断是否是iphone
b.根据屏幕的宽高判断iphone的具体型号
var isPhone6p = (function () { var h = window.innerHeight, w = window.innerWidth, ua = navigator.userAgent.toLowerCase(), isP6p = false; if (ua.match(/mobile/i) !== null && ua.match(/iphone/i) !== null && ( h > w ? (Math.abs(w - 414) < 10 && h <= 736) : (Math.abs(w - 736) < 10) && h <= 414)) { isP6p = true; } return isP6p; })();
7.5为 设计图 除以100
var html = document.querySelector("html"); var rem = html.offsetWidth / 7.5; html.style.fontSize = rem + "px";
如有错误还望指出^-^
标签:rip dem off user gets agent function 类型 item
原文地址:http://www.cnblogs.com/web-wangmeng/p/7544677.html