标签:代码 seconds one 标记 read 不同 com import 分享
之前有个客户咨询我,因为他们公司的业务员有多个人,但公司网站的联系方式板块里只够放一个人的信息,所以就想能不能实现这个联系方式信息随机显示,对于业务或客服人员来说也能做到分配均匀公平。本文我们将和大家一起分享,如何使用js控制实现页面内容随机显示。
这里我以本地的蝉知建站系统为例,给大家演示一下实现流程。
首先将想要显示的不同内容分别放到不同的盒子里(div),并用ID属性标记好。例如:
1 <div id="p1"> 2 <p>联系人:张三</p> 3 <p>电话:1316566632</p> 4 <p>QQ:319972959</p> 5 <p>地址:青岛开发区武夷山路167号千禧龙花园</p> 6 </div> 7 8 <div id="p2"> 9 <p>联系人:李四</p> 10 <p>电话:18565539726</p> 11 <p>QQ:1749999398</p> 12 <p>地址:青岛开发区武夷山路167号千禧龙花园</p> 13 </div> 14 15 <div id="p3"> 16 <p>联系人:王五</p> 17 <p>电话:17663988485</p> 18 <p>QQ:1481456768</p> 19 <p>地址:青岛开发区武夷山路167号千禧龙花园</p> 20 </div>
然后通过JS代码来控制,代码逻辑就是先将所有信息隐藏,再获取当前时间秒数,根据要显示的信息个数求余,余数的个数即信息的个数,然后分别对应显示。代码如下:
$(document).ready(function() { $(‘#p1, #p2, #p3‘).hide(); second = new Date().getSeconds(); if((second % 3) == 0) $(‘#p1‘).show(); if((second % 3) == 1) $(‘#p2‘).show(); if((second % 3) == 2) $(‘#p3‘).show(); });
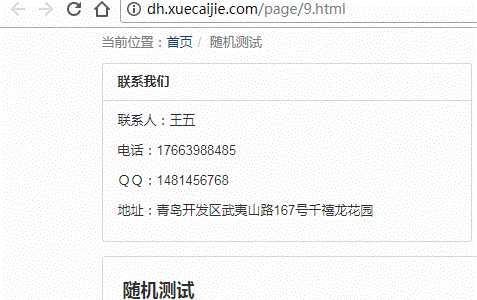
我们一起来看一下前台效果:

是不是很简单,本文我们一起分享学习了如何通过JS控制页面内容随机显示,如果大家还有其他的实现方法或疑问,欢迎一起分享交流,我们共同学习,共同进步。

标签:代码 seconds one 标记 read 不同 com import 分享
原文地址:http://www.cnblogs.com/chanzhi/p/7600520.html