标签:set web src ebs webstrom images 工具 设定 技术
webstrom设置了js版本为es6,如果你同时用了jshint检查工具,那么你es6的代码会被jshint提示。
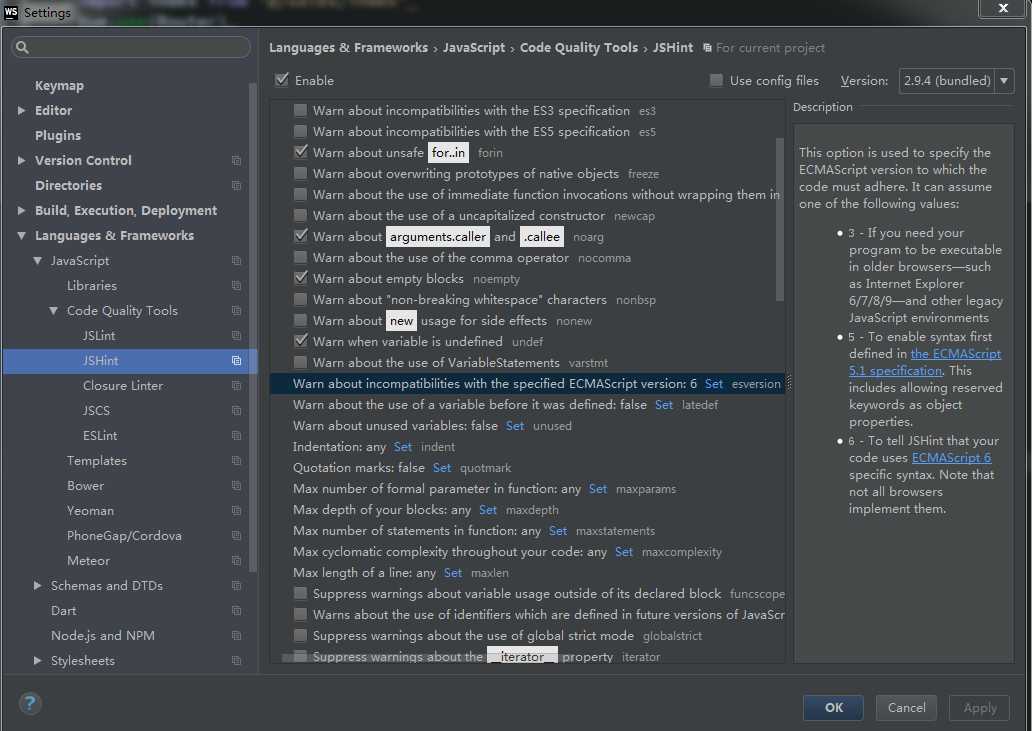
File → Setting → 搜索找到JSHint 看图中我选中的那一行是jshint对es版本的配置

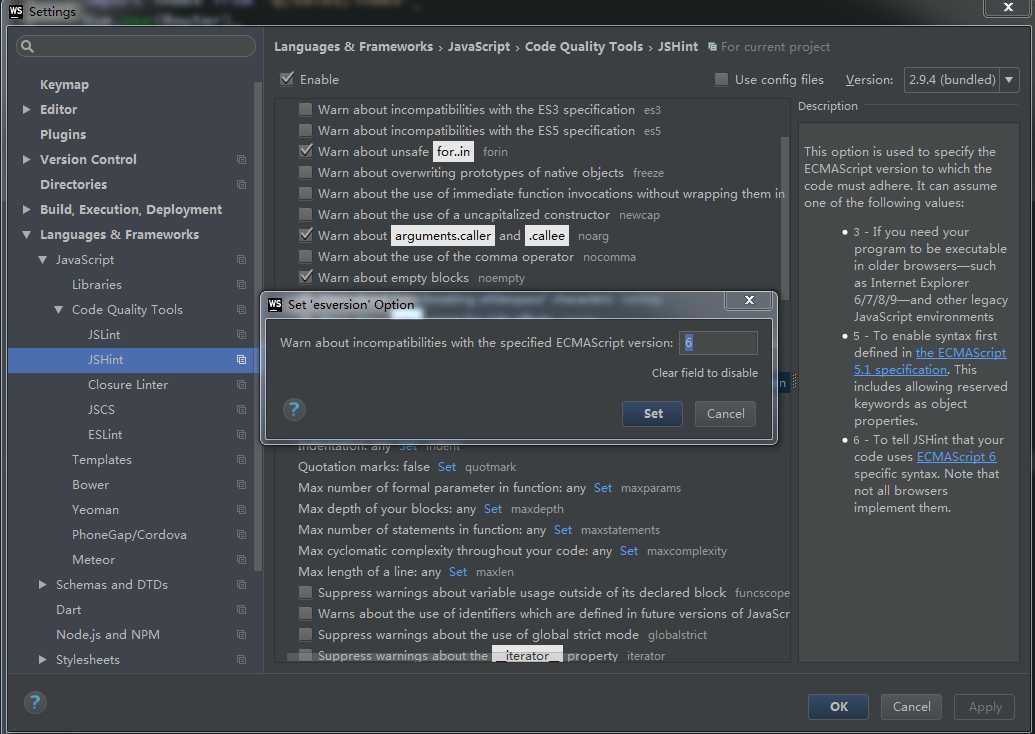
点击 Set 可以自己设定es的版本,然后问题就解决啦。

标签:set web src ebs webstrom images 工具 设定 技术
原文地址:http://www.cnblogs.com/li--xin/p/7600866.html