标签:比较 返回 理解 his 删除 == help sed gif
文章导航
本系列所使用的是上传组件是大神July开发的,他为人比较低调,一直都没有写博。为了感谢他将这么好的插件开源出来,在这里简单的为他宣传一下。在我的圈子当中,他是一位非常牛的人,前端方面非常精通,没有解决不了的兼容性问题,而后端开发又精通多种开发语言(PHP、C#、VB、JAVA等),经手开发过的大中小型项目过百。承接各种外包开发,想联系他的话可以加入Q群327360708找July。
本上传组件已将上传相关的功能都封装好了,在使用的时候,只需要使用简单的几行代码,就可以实现图片文件检验、上传权限验证、上传路径相关文件夹创建、文件上传、按配置生成各种规格(缩放)图片和进行压缩、加水印、关联数据表、自动删除旧文件与数据表记录、修改配置后所有图片文件重新生成等功能。
支持asp.net控件、html控件、编辑器(又分为本地上传与远程上传两种)与swf(这种控件上传方式没有用过,目前还不太清楚怎么调用,等有空再请教July大神)等方式上传。
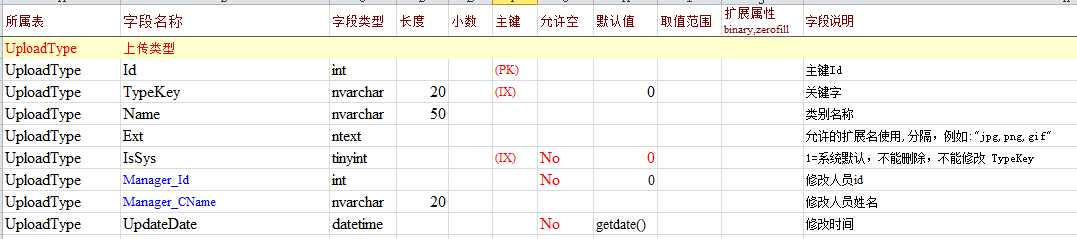
本上传组件需要创建三个数据表
上传类型表用于设置可以上传的文件类型

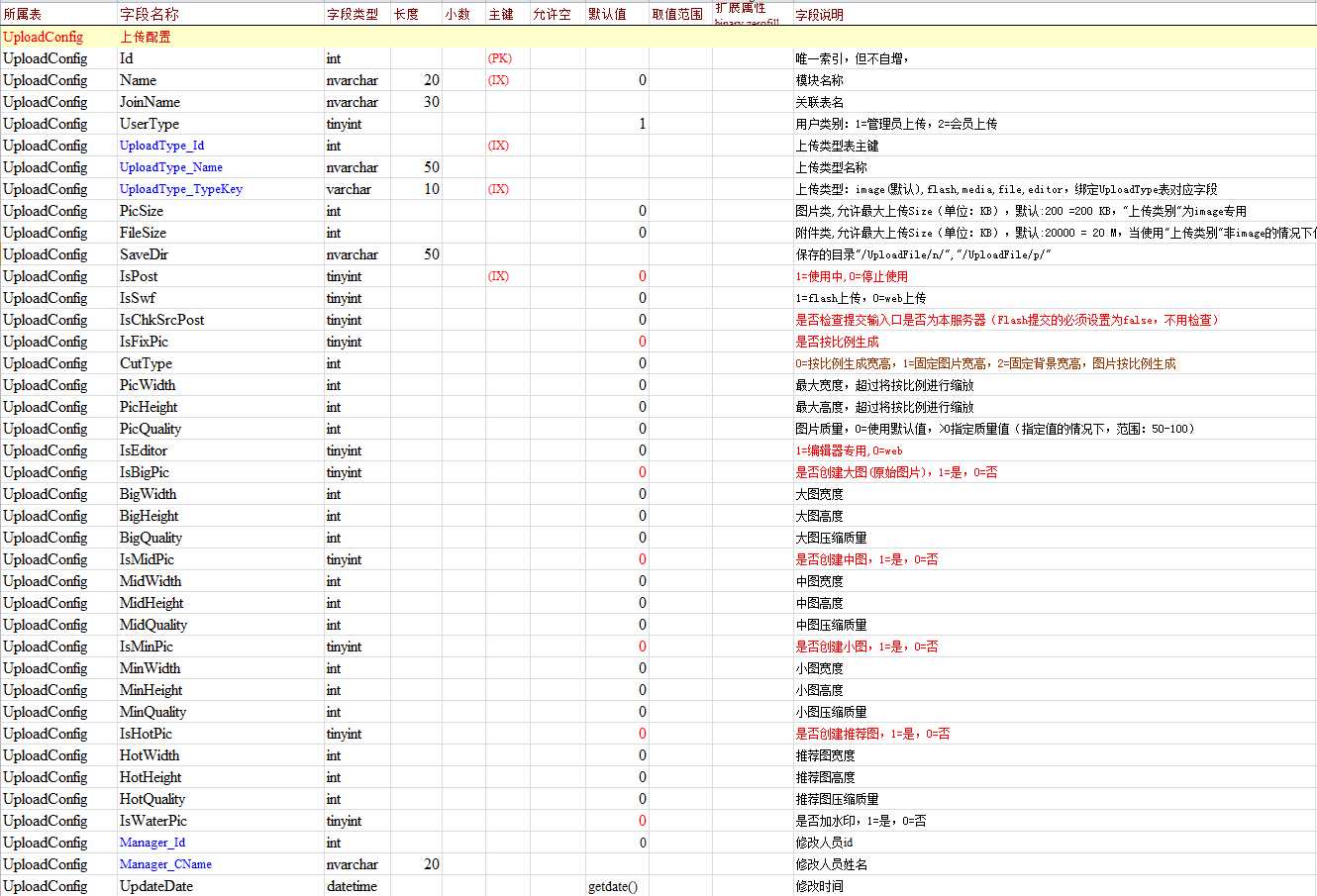
上传配置表,它的用途大家看看字段说明就知道了,而我们主要将它用在上传图片的处理上,比如上传一张图片要生成那些格式(大、中、小与推荐图),图片规格是什么(宽、高与质量),用不用加水印,按什么比例生成等,在这里配置后马上生效,上传生成的图片规格跟着改变。

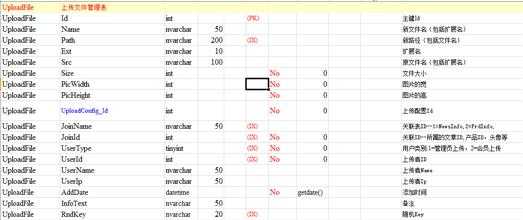
上传文件管理表记录当前系统中,所有通过本上传组件上传到服务器中的文件信息,方便管理员进行管理操作,比如前端UI重新设计后,某些页面图片规格改变了,正常情况下需 要设计师手动或使用某些软件将这些图片全部重新修改,这样处理工作量大且容易出错,而本组件则可以通过在上传配置中重新设置不同大小的图片生成规格,然后点击全部图片重新生成按钮后,程序就会在本管理表中将指定类型与配置的所有图片按新配置,使用原来的文件名称逐个重新生成出来。

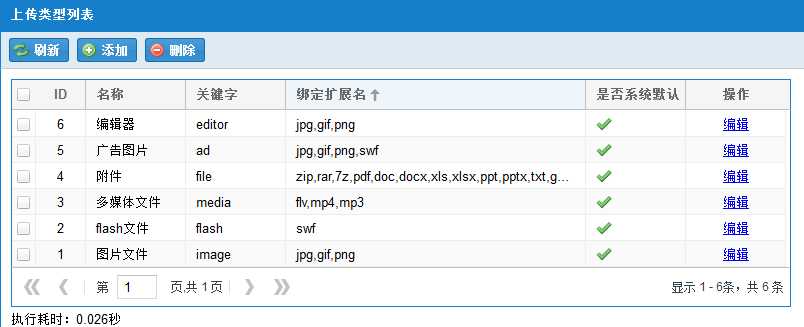
1)进入后端管理系统,系统管理=》基础设置=》上传类型设置
在这里添加与管理各种允许上传的文件类型,见下图


2)系统管理=》基础设置=》上传配置管理
在这里设置上传的各种规则,所有需要调用到上传组件的地方,都需要这里进行配置。创建好以后获取对应的Id值,在开发的代码中绑定记录,具体怎么使用后面会讲到
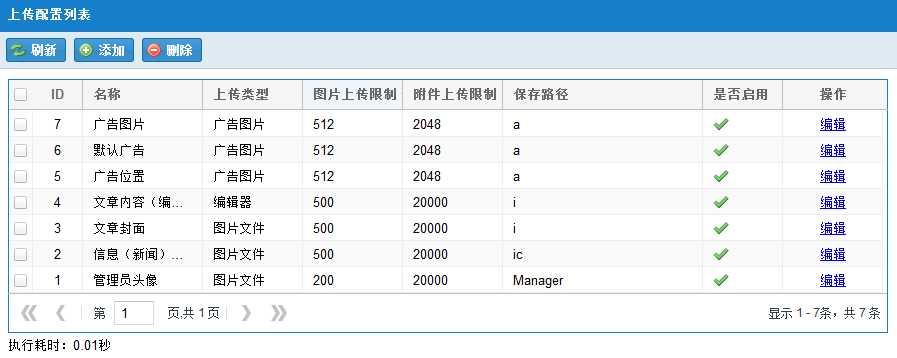
上传配置列表

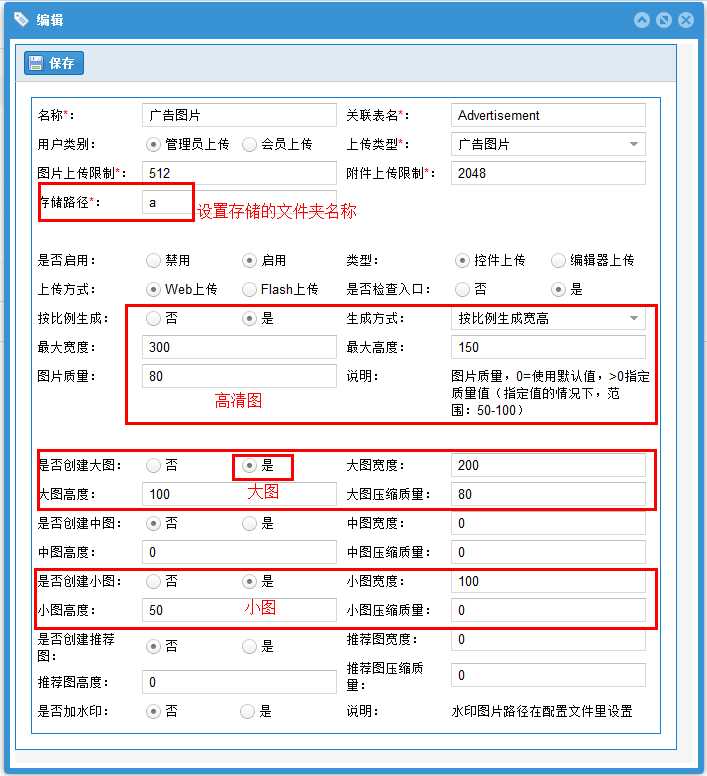
上传配置编辑页面

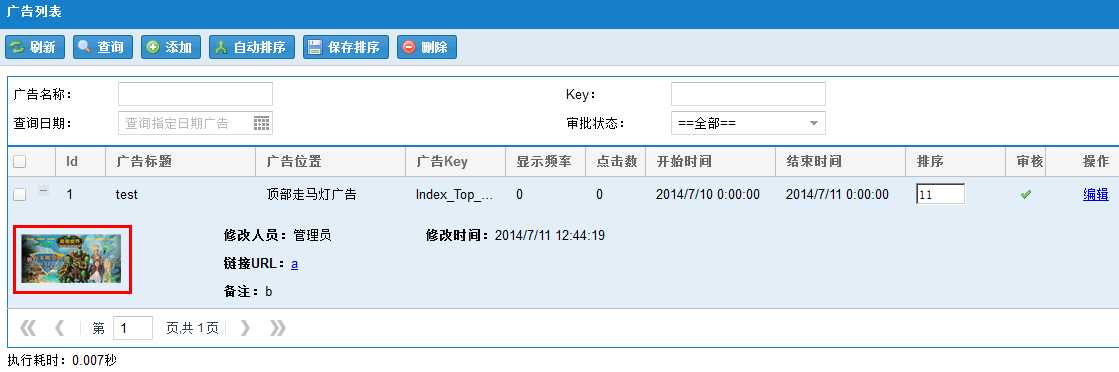
广告内容管理页面,我们上传了一个广告图片

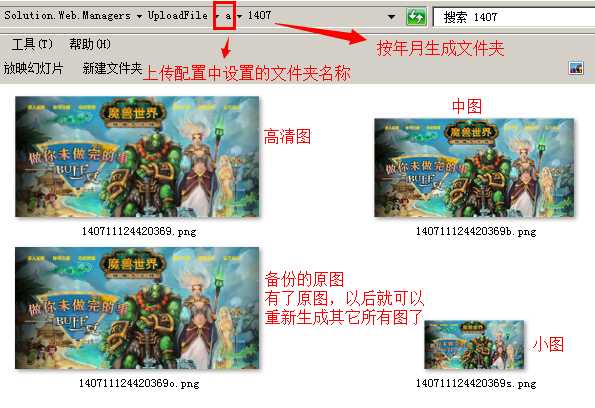
这是上传成功后,在上传文件夹中对应生成的图片,大家可以试试修改生成规格后重新上传,或点击“已上传文件管理”页面中的 ,看看图片变化
,看看图片变化

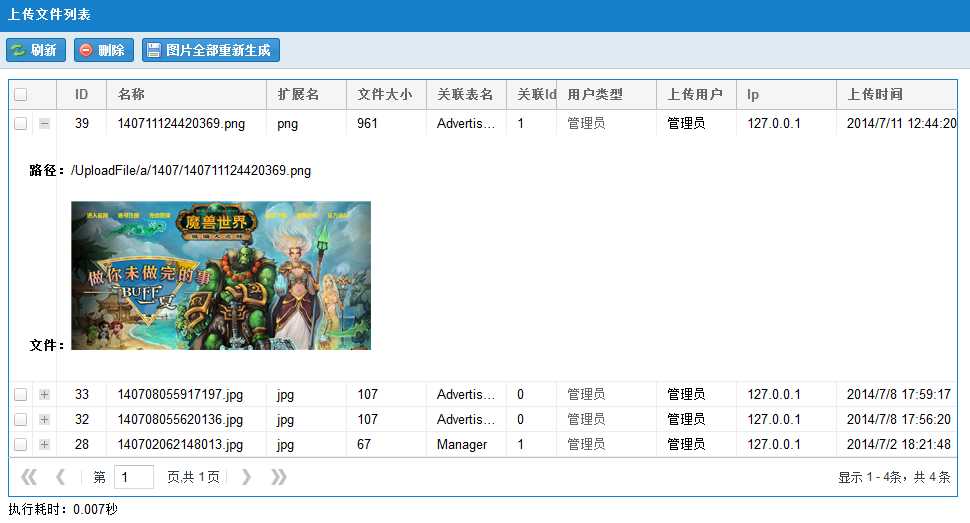
3)系统管理=》基础设置=》已上传文件管理
在这里显示所有通过本上传组件上传到服务器的所有记录,可以将直接将一些不要的文件删除,也可以点击“图片全部重新生成”按钮生成图片。

上传组件所用的的类存放路径与说明(原版虽然分层,但没这么多文件,使用SQLHelper来执行数据库更新,被我改得好像很复杂的样子,呵呵...看起来是不是有点高大上,很难理解兼很复杂的样子+_+...)
| 项目 | 文件夹路径 | 文件名 | 说明 |
| DotNet.Utilities | File | DirFileHelper.cs | 文件夹与文件操作类,主要用于文件夹创建、上传文件添加、删除,以及其他相关的文件操作函数 |
| DotNet.Utilities | Uploader | Uploader.cs | 上传类,文件上传、检查、生成、水印等各种操作 |
| Solution.DataAccess | SubSonic |
UploadConfig.cs UploadFile.cs UploadType.cs ...... |
模板生成的上传组件数据表相关实体类,以及其他数据层操作类 |
| Solution.Logic.Managers | Application | UploadFileBll.cs | 上传逻辑类,主要用于权限检查、上传文件的相关判断处理、增改删上传组件相关的数据库信息、关联相关数据表等功能 |
| Solution.Logic.Managers | SubSonic |
UploadConfigBll.cs UploadFileBll.cs UploadTypeBll.cs |
T4模板生成的几个上传表对应的逻辑类文件,主要给第4点那些后端管理页面所使用 |
| Solution.Web.Managers | Application | FileUpload.ashx | UI层编辑器调用的上传接口 |
| Solution.Web.Managers | Application | RemoteUpload.ashx | UI层编辑器使用远程上传接口(在编辑器上粘贴有图片时,将图片下载到服务器上,实现远程上传) |
代码中有三种调用上传的方法,一种是ASP.NET控件,一种是html控件,还有是远程上传(即传入远程图片Url自动下载更新)
ASP.NET控件上传调用方法
1 //这个放在cs文件Page_Load函数的前面,用于生成一个随一个Key,以便上传完成后已上传文件管理表绑定对应Id
2 protected string RndKey = RandomHelper.GetRndKey();
3
4 #region 上传图片
5 //判断前端的ASP.NET上传控件是否选择有上传文件
6 if (this.filePhoto.HasFile && this.filePhoto.FileName.Length > 3)
7 {
8 //将当前页面上传文件绑定上传配置表Id为7的记录,给上传组件的逻辑层函数调用
9 int vid = 7; //7 广告
10 //---------------------------------------------------
11 //创建上传实体
12 var upload = new UploadFile();
13 //调用ASP.NET上传控件上传函数,并获取上传成功或失败信息
14 result = new UploadFileBll().Upload_AspNet(this.filePhoto.PostedFile, vid, RndKey,
15 OnlineUsersBll.GetInstence().GetManagerId(), OnlineUsersBll.GetInstence().GetManagerCName(),
16 upload);
17 this.filePhoto.Dispose();
18 //---------------------------------------------------
19 //没有返回信息时表示上传成功
20 if (result.Length == 0)
21 {
22 //将上传到服务器后的路径赋给广告实体对应字段
23 model.AdImg = upload.Path;
24 }
25 else
26 {
27 //将出错写入日志中
28 CommonBll.WriteLog("上传出错:" + result); //收集异常信息
29 //弹出出错提示
30 return "上传出错!" + result;
31 }
32 }
33 //如果是修改,检查用户是否重新上传过广告图片,如果是删除旧的图片
34 if (model.Id > 0)
35 {
36 //删除旧图片
37 UploadFileBll.GetInstence()
38 .Upload_DiffFile(AdvertisementTable.Id, AdvertisementTable.AdImg, AdvertisementTable.TableName,
39 model.Id, model.AdImg);
40
41 //同步UploadFile上传表记录,绑定刚刚上传成功的文件Id为当前记录Id
42 UploadFileBll.GetInstence().Upload_UpdateRs(RndKey, AdvertisementTable.TableName, model.Id);
43 }
44
45 #endregion
上面代码功能大家请看注释说明,在调用时直接复制上面代码然后修改vid的值、页面上传控件名称(filePhoto改为你自己设置的名称)、当前数据表名称(AdvertisementTable,这个一般在替换的时候已经改好了)和存放上传文件路径字段(AdImg改为当前数据表对应字段名称)就可以了。
html控件上传方法
1 #region 上传图片
2 //将当前页面上传文件绑定上传配置表Id为7的记录,给上传组件的逻辑层函数调用
3 int vid = 7; //7 广告
4 //---------------------------------------------------
5 //创建上传实体
6 var upload = new UploadFile();
7 //调用ASP.NET上传控件上传函数,并获取上传成功或失败信息
8 result = new UploadFileBll().Upload_Web(vid, RndKey,
9 OnlineUsersBll.GetInstence().GetManagerId(), OnlineUsersBll.GetInstence().GetManagerCName(),
10 upload, "Html上传控件名称");
11 this.filePhoto.Dispose();
12 //---------------------------------------------------
13 //没有返回信息时表示上传成功
14 if (result.Length == 0)
15 {
16 //将上传到服务器后的路径赋给广告实体对应字段
17 model.AdImg = upload.Path;
18 }
19 else
20 {
21 //将出错写入日志中
22 CommonBll.WriteLog("上传出错:" + result); //收集异常信息
23 //弹出出错提示
24 return "上传出错!" + result;
25 }
26
27 //如果是修改,检查用户是否重新上传过广告图片,如果是删除旧的图片
28 if (model.Id > 0)
29 {
30 //删除旧图片
31 UploadFileBll.GetInstence()
32 .Upload_DiffFile(AdvertisementTable.Id, AdvertisementTable.AdImg, AdvertisementTable.TableName,
33 model.Id, model.AdImg);
34
35 //同步UploadFile上传表记录,绑定刚刚上传成功的文件Id为当前记录Id
36 UploadFileBll.GetInstence().Upload_UpdateRs(RndKey, AdvertisementTable.TableName, model.Id);
37 }
38
39 #endregion
与前面不同的只是调用的上传函数Upload_Web不一样而已,不过这段代码没有直接测试过,理论上是没有问题的,呵呵...(以前前端项目中使用过正常,不过代码与本框架的不一样,所以就不贴出来了)
远程上传方法
这种上传方法需要配合编辑器使用,框架中的编辑器已设置好了,所以不进行详细说明
1)上传广告图片后修改图片配置后重新生成演示
演示前大家先更新一下代码,打开AdvertisementEdit.aspx.cs文件,找到AdvertisementBll.GetInstence().Save(this, model),在这个代码后添加下面代码,之前发布的代码忘了添加新增记录时,同步绑定图片记录Id了

1 #region 同步更新上传图片表绑定Id
2 if (id == 0)
3 {
4 //同步UploadFile上传表记录,绑定刚刚上传成功的文件Id为当前记录Id
5 UploadFileBll.GetInstence().Upload_UpdateRs(RndKey, AdvertisementTable.TableName, model.Id);
6 }
7
8 #endregion
标签:比较 返回 理解 his 删除 == help sed gif
原文地址:http://www.cnblogs.com/jia125go/p/7600883.html